lyrebird-android
Introduction: 本程序是一个 Lyrebird 的插件,用于支持获取 Android 设备信息。
Tags:

Lyrebird - Android plugin
Lyrebird 是一个基于拦截以及模拟 HTTP/HTTPS 网络请求的面向移动应用的插件化测试平台。
Android plugin 是一个 Lyrebird 的插件,用于从 Android 设备获取信息。
环境要求
macOS
Python3.7 及以上
安装AndroidSDK,并设置 SDK 环境变量 “ANDROID_HOME”
安装
pip3 install lyrebird-android
启动
lyrebird
使用
使用时,通过 USB 线连接手机和电脑即可。

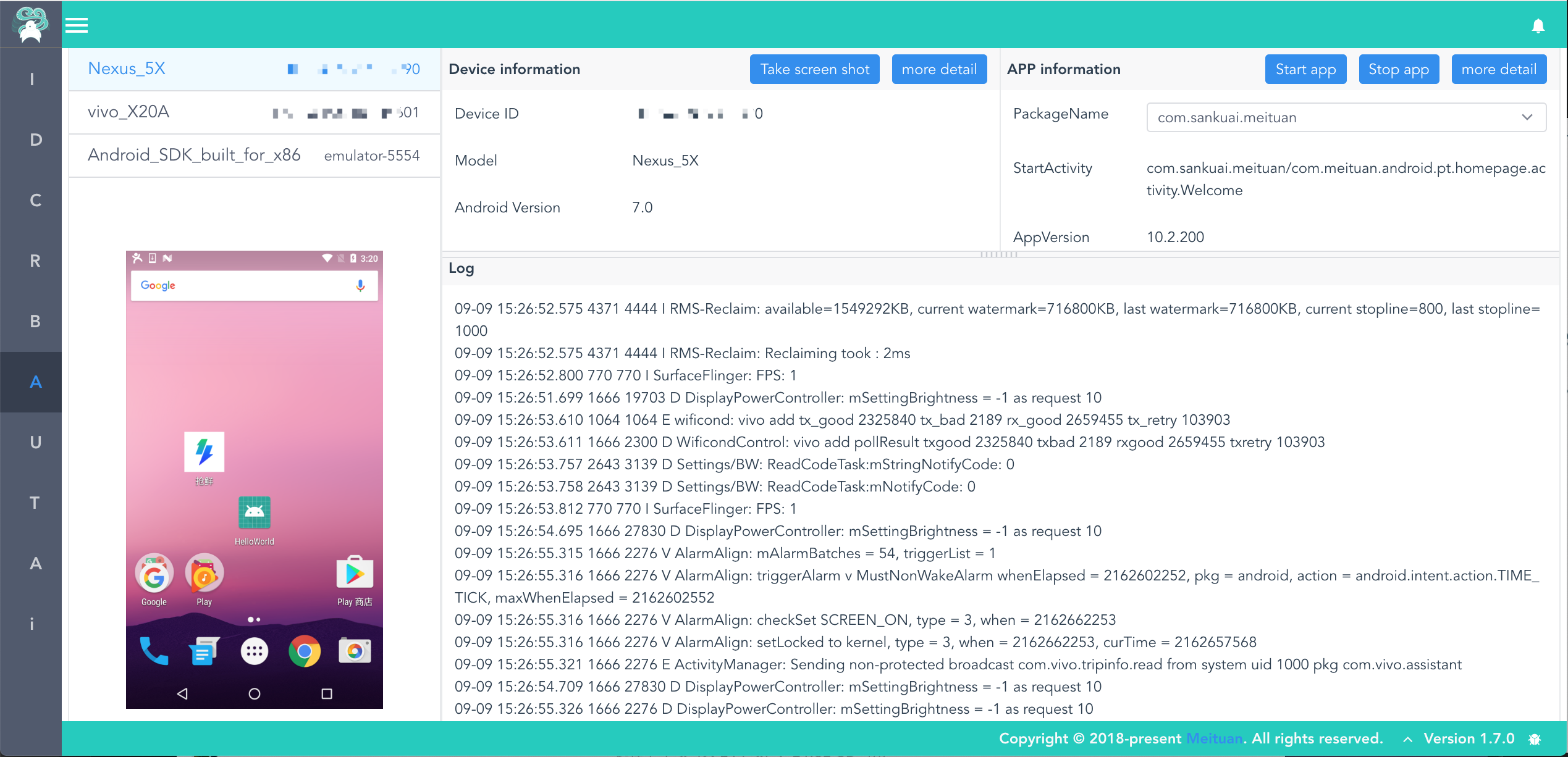
连接设备并打开调试模式,左侧会展示出已接入的设备 id。点击设备 id 可查看和操作选定的设备,详细包括:
查看设备信息
查看应用信息
获取系统日志
获取屏幕快照
安装应用
卸载应用
清除应用缓存
拉起应用
关闭应用
开发者指南
开发环境
macOS OR Linux
Python3
NodeJS
vscode(推荐)
Chrome(推荐)
配置 Lyrebird-android 工程
# clone 代码
git clone git@github.com:Meituan-Dianping/lyrebird-android.git
# 进入工程目录
cd lyrebird-android
# 初始化后端开发环境
python3 -m venv --clear venv
# 初始化前端开发环境
cd frontend
npm install
cd ..
# 使用 IDE 打开工程(推荐 vscode)
code .
调试代码
Vscode debug 配置
{
"version": "0.2.0",
"configurations": [
{
"name": "backend",
"type": "python",
"request": "launch",
"module": "lyrebird",
"console": "integratedTerminal",
"args": [
"-vv",
"--plugin",
"${workspaceFolder}"
]
},
{
"name": "frontend",
"type": "chrome",
"request": "launch",
"url": "http://localhost:8080/ui/static/",
"webRoot": "${workspaceFolder}/frontend/src/",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
后端代码
激活 python 虚拟环境
通过
source venv/bin/activate来激活该环境通过 Debug 功能启动
按照上面 debug 配置中 python:Lyrebrid 配置启动即可
前端代码
- 启动 node server
# 进入前端目录
cd frontend
# 启动前端 node serve
npm run serve
通过 Debug 功能启动浏览器
按照上面 debug 配置中 vuejs: chrome 配置启动即可
注意: vscode 需要安装 chrome debug 插件



