react-native-picker
Introduction: 纯 JS 实现的一个高效流畅的日期选择器和区域选择器,支持 android、ios
Tags:
纯 JS 实现 Picker,还是有点难度的,需要涉及到 RN 的性能优化(联动不能使用 setState 来更新)、
自定义手势、自定义点击以及动画等。
其他 Dialog 只是因为 Picker 是基于项目的 BaseDialog 扩展来的,就一并整理发布。

安装:
yarn add react-native-pickers
yarn add react-native-svg
react-native link react-native-svg
使用:
| 属性 | 默认值 | 描述 | 截图 |
|---|---|---|---|
| selectedValue | ['香港', '香港', '中西區'] | 选中 |

|
| areaJson | null | 地址数据源 | |
| confirmText | '确定' | 确定选择文本 | |
| confirmTextSize | 14 | 确定选择文本字体大小 | |
| confirmTextColor | '#333333' | 确定选择字体颜色 | |
| cancelText | '取消' | 取消选择文本 | |
| cancelTextSize | 14 | 取消选择文本字体大小 | |
| cancelTextColor | '#333333' | 取消选择文本字体颜色 | |
| itemTextColor | 0x333333ff | item 正常颜色,仅支持16 进制数字 |
|
| itemSelectedColor | 0x1097D5ff | item 选择颜色,仅支持16 进制数字 |
|
| itemHeight | 40 | item 高度 | |
| onPickerCancel | null | 取消选择回调 | |
| onPickerConfirm | null | 确认选择回调 |
| 属性 | 默认值 | 描述 | 截图 |
|---|---|---|---|
| itemTextColor | 0x333333ff | item 正常颜色,仅支持16 进制数字 |

|
| itemSelectedColor | 0x1097D5ff | item 选择颜色,仅支持16 进制数字 |
|
| onPickerCancel | null | 取消选择回调 | |
| onPickerConfirm | null | 确认选择回调 | |
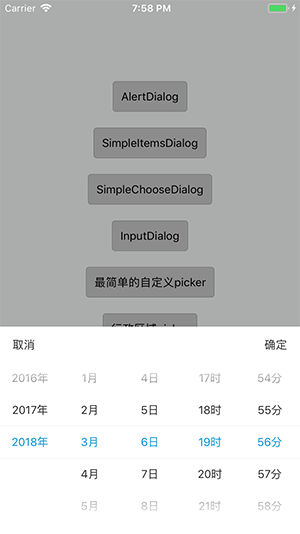
| unit | ['年', '月', '日'] | 单位 | |
| selectedValue | [
new Date().getFullYear() + '年', new Date().getMonth() + 1 + '月', new Date().getDate() + '日'] |
选中 | |
| startYear | 1990 | 起始年份 | |
| endYear | new Date().getFullYear() | 截至年份 | |
| cancelText | '取消' | 取消选择文本 | |
| cancelTextSize | 14 | 取消选择文本字体大小 | |
| cancelTextColor | '#333333' | 取消选择文本字体颜色 | |
| itemTextColor | 0x333333ff | item 正常颜色,仅支持16 进制数字 |
|
| itemSelectedColor | 0x1097D5ff | item 选择颜色,仅支持16 进制数字 |
|
| onPickerCancel | null | 取消选择回调 | |
| onPickerConfirm | null | 确认选择回调 | |
| confirmText | '确定' | 确定选择文本 | |
| confirmTextSize | 14 | 确定选择文本字体大小 | |
| confirmTextColor | '#333333' | 确定选择字体颜色 | |
| cancelText | '取消' | 取消选择文本 | |
| cancelTextSize | 14 | 取消选择文本字体大小 | |
| cancelTextColor | '#333333' | 取消选择文本字体颜色 | |
| itemHeight | 40 | item 高度 | |
| HH | true | 是否显示小时 | |
| mm | true | 是否显示分钟 | |
| xx | false | 是否显示秒 |
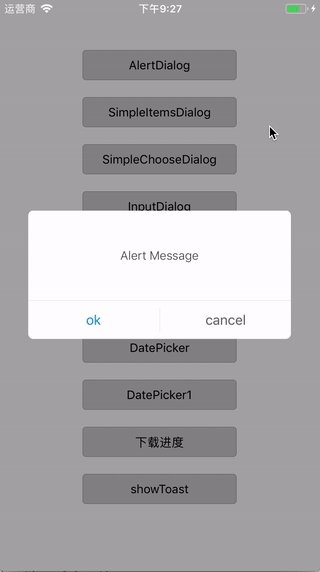
| 属性 | 默认值 | 描述 | 截图 |
|---|---|---|---|
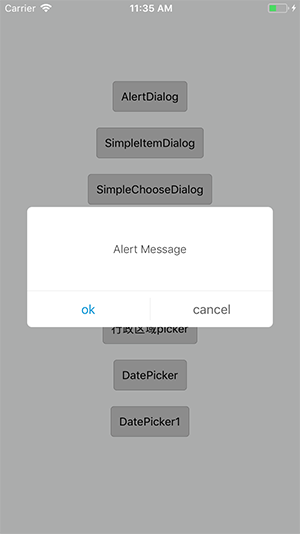
| messageText | 'Alert Message' | 消息文本 |

|
| messageTextColor | '#444444' | 消息文本字体颜色 | |
| messageTextSize | 14 | 消息文本字体大小 | |
| negativeText | 'cancel' | 取消文本 | |
| negativeColor | '#666666' | 取消文本颜色 | |
| negativeSize | 16 | 取消文本字体大小 | |
| positiveText | 'ok' | 确定文本 | |
| positiveColor | '#1097D5' | 确定文本颜色 | |
| positiveSize | 16 | 确定文本字体大小 | |
| onPress | null |
positive(确定)返回 true or
negative(取消)返回 false
|
| 属性 | 默认值 | 描述 | 截图 |
|---|---|---|---|
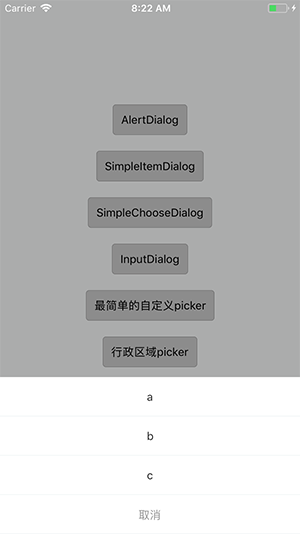
| items | ['a', 'b', 'c'] | 列表数据,可以 string、object(需要指定 itemKey) |

|
| itemKey | 'key' |
当 item 为 object 时,来指定显示的属性items:[{id:0, value: 'v1'},{id:0, value: 'v1'}]itemKey 设为'value',则等同于 |
|
| itemStyle |
{ fontSize: 14, fontWeight: '400', color: '#333333' } |
列表文字样式 | |
| cancel | true | 是否在列表最后 增加 ‘取消’ 项 | |
| cancelText | '取消' | 取消项文本 | |
| cancelTextStyle |
{ fontSize: 14, fontWeight: '400', color: '#999999' } |
取消文本字体样式 | |
| onPress | null | 返回选中 index |
| 属性 | 默认值 | 描述 | 截图 |
|---|---|---|---|
| items | ['a', 'b', 'c'] | 列表数据,可以 string、object (需要指定 itemKey) |

|
| itemKey | 'key' |
当 item 为 object 时,来指定显示的属性items:[{id:0, value: 'v1'},{id:0, value: 'v1'}]itemKey 设为'value',则等同于 |
|
| itemStyle |
{ fontSize: 14, fontWeight: '400', color: '#333333' } |
列表文字样式 | |
| selectColor | '#1097D5' | 选中颜色 | |
| normalColor | '#666666' | 未选中颜色 | |
| pointSize | 18 | 左侧选中标识大小 | |
| pointBorderRadius | 9 | 左侧选中标识边框弧度 | |
| confirmText | '确定' | 确定选择文本 | |
| confirmBtnColor | '#1097D5' | 确定选择按钮颜色 | |
| confirmTextColor | '#ffffff' | 确定选择文本颜色 | |
| onPress | null | 返回选中 index |
| 属性 | 默认值 | 描述 | 截图 |
|---|---|---|---|
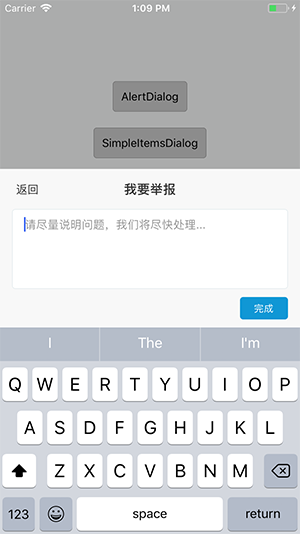
| title | '我要举报' | 标题文本 |

|
| titleSize | 16 | 标题文本字体大小 | |
| titleColor | '#333333' | 标题文本文本颜色 | |
| cancelText | '返回' | 取消文本 | |
| cancelSize | 14 | 取消文本字体大小 | |
| cancelColor | '#333333' | 取消文本字体颜色 | |
| btnText | '提交' | 提交文本 | |
| btnTextSize | 12 | 提交文本字体大小 | |
| btnTextColor | '#ffffff' | 提交文本字体颜色 | |
| btnBgColor | '#1097D5' | 提交按钮颜色 | |
| placeholder | '请尽量说明问题,我们将尽快处理...' | 输入框提示语 | |
| onSubmit | null | 返回输入的文本内容 | |
| InputDialog.show(text),显示 dialog,text:用于编辑时,设置前值 | |||
| 属性 | 默认值 | 描述 | 截图 |
|---|---|---|---|
| title | '视频下载' | 标题文本 |

|
| titleSize | 16 | 标题文本字体大小 | |
| titleColor | '#333333' | 标题文本文本颜色 | |
| active | false | 按钮是否可点击 | |
| actionText | '打开' | 按钮文本 | |
| onAction | null | 点击按钮回调 | |
| totalTextColor | '#666666' | 总数文本字体颜色 | |
| totalTextSize | 12 | 总数文本字体大小 | |
| DownloadDialog.setProcess(0, '4.24MB'),设置当前进度,及下载文件总数 | |||
| 属性 | 默认值 | 描述 | 截图 |
|---|---|---|---|
| duration | 1500 | 显示时长(自动隐藏) |

|
| fontSize | 14 | message 字体大小 | |
| textColor | '#ffffff' | message 字体颜色 | |
| lineHeight | 20 | message 字体行高 | |
| paddingH | 10 | 水平 padding | |
| paddingV | 5 | 上下 padding | |
| borderRadius | 5 | 背景圆角 | |
| backgroundColor | 0x00000099 | 背景颜色 | |
| ToastComponent.show('message'),显示‘message’toast。应放在 navigation 同层,全局唯一 | |||
| 属性 | 默认值 | 描述 |
|---|---|---|
| removeSubviews | true | dismiss,是否回收前景控件,拓展出来的子控件,不要动态设置改属性 |
| coverClickable | ture | 背景点击隐藏 |
| onCoverPress | null | 点击背景,dismiss 回调 |
| showAnimationType | null | 入场动画方式 spring timing |
| 属性 | 默认值 | 描述 |
|---|---|---|
| itemTextColor | 0x333333ff | item 正常颜色,仅支持16 进制数字 |
| itemSelectedColor | 0x1097D5ff | item 选择颜色,仅支持16 进制数字 |
| itemHeight | 40 | item 高度 |
| onPickerSelected | null | 选中时回调 |
| selectedIndex | 0 | 选中 |
