lynx-native
Lynx 是一个使用 Javascript 来构建 Android 和 iOS 本地应用的框架。Lynx 直接使用平台 UI 来进行渲染,同时可以使用 CSS 进行排版。
Lynx 可以直接使用同一份 Javascript 生成 Android 和 iOS 本地应用,同时提供了使用本地 APIs 的能力,开发者无需通过 Android Studio 和 XCode 来维护本地应用的代码。lynx-cli提供了基本工程模版以及编译打包工具。
Lynx 跨平台框架则相对 RN 有更近一步的 Native 体验,将使用 Web 开发框架的效率与 Native 体验做了更深层次的结合,拥有更接近 Native 的体验。
特性
Lynx 选择了 Vue.js 作为开发框架,当然的利于 Lynx 的 API 设计,使用其他前端框架也是非常方便的。相对于 React Native,Lynx 拥有和 Native 一致的首屏体验和交互动画,这点与 Flutter 有着相同的流畅体验。而相对于 Flutter,Lynx 更多态化,不仅仅在能调试的时候进行 hot reload 来方便 UI 调试,同时还能进行运行时的热更新。
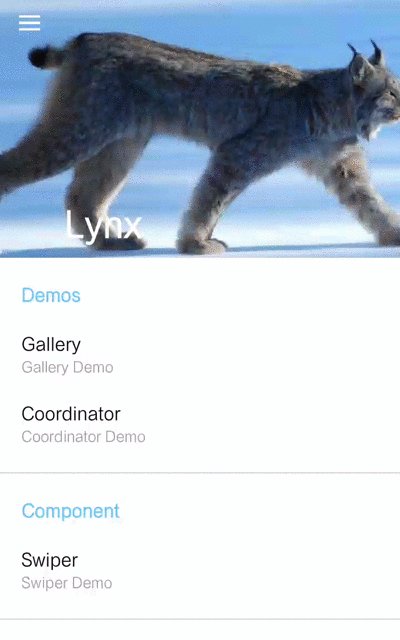
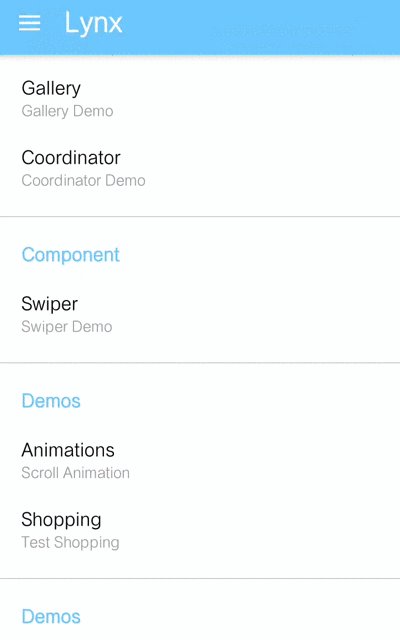
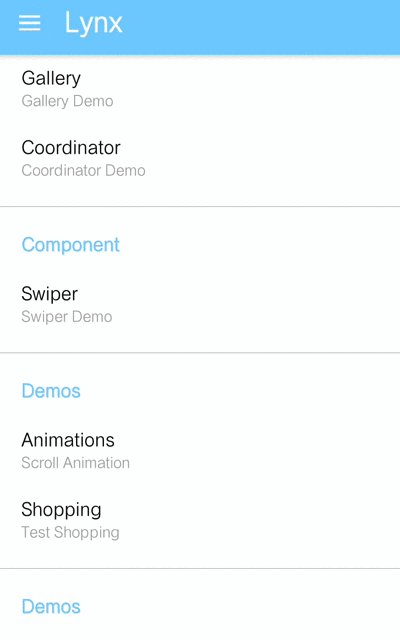
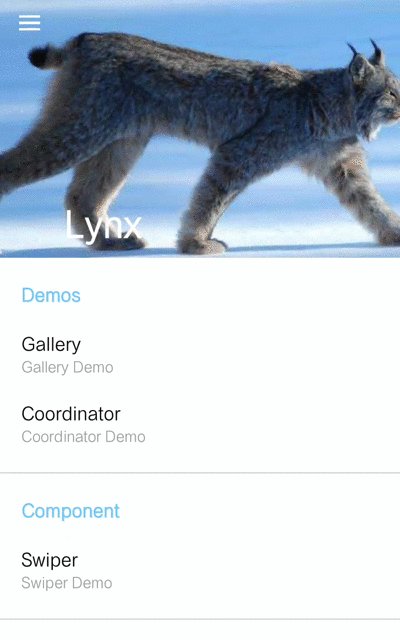
首屏直接展示
React Native 在进入页面的时候,或多或少会有一段时间的白屏,这点相对于 Native 流畅的首屏体验来说是一定的劣势。Lynx 则可以做到和 Native 一致的流畅体验,在页面动画过程中,页面已经完成渲染展示,因此不会出现白屏或者闪屏。


交互动画
Lynx 提供了更丰富的交互动画能力,能满足绝大部分场景的交互动画需求。相比于 React Native 以及 Web 在交互动画能力上的缺陷,Lynx 的交互动画可以媲美于 Flutter,可达到 60fps 的动画。



更快的 JSBinding
Lynx 在对 JSBinding 上做了近一步处理,避免了 React Native 中不必要的 JSBridge 调用耗时,因此 Lynx 有着非常高效的 JSBridge。
动态化发布调试
Lynx 提供了 hot reload 调试能力,使用 lynx-cli 工具,可以自动编译并且重新加载项目。这样能非常高效的调试 UI,对 UI 进行实时的调整。
How To Build
Lynx 是一个跨平台开发框架,底层基于 C++编写,能方便的在 Android/iOS 平台上编译运行。
下载代码
$ git clone https://github.com/hxxft/lynx-native.git编译
Android 平台
执行
$ cd lynx-native $ ./Core/build/prebuild.sh使用 Android Studio 打开
./Android文件夹编译运行 example 工程
iOS 平台
执行
$ cd lynx-native/iOS/ $ pod install
使用 xcode 打开
./iOS/lynx.xcworkspace编译运行
文档
Lynx 项目目前处于 alpha 阶段,我们提供了基本的开发文档,后续我们会在完善项目的同时持续完善文档。
Lynx 文档地址:https://hxxft.github.io/lynx-book
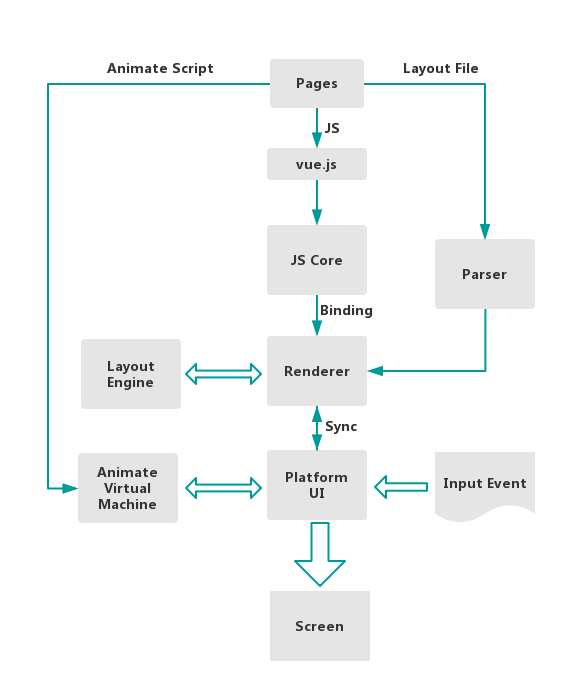
Lynx 工作流程

从一个页面打开到展示流程和输入事件到页面响应流程来介绍 Lynx 的工作流程,当前 Lynx 使用 Vue.js 前端框架:
先从 Page 节点出发。当页面开发完成后,通过 lynx-cli 进行项目构建,编译过程生成排版文件(LayoutFile)和执行文件。
LayoutFile 通过解析器 Parser 生成 RenderTree,同时生成 Element(JS 可控制的元素,处于 Binding 模块)。
RenderTree 通过排版引擎 LayoutEngine 计算布局信息,与对应的 Platform 层的 UI 进行位置信息同步,最终由各平台渲染 View 并绘制上屏。
在首屏排版流程进行完,会执行 JS 文件,正式进入到应用页面的生命周期。
当屏幕接收到响应事件,由事件处理模块进行手势识别,通过 PlatformUI 将事件传同步到 Render 层,通过 Binding 同步到 JS。
当涉及到实时动画操作,由 PlatformUI 将事件同步传递给动画处理引擎 AnimateVirtualMachine。引擎将根据 AnimateScript(交互动画执行脚本,通过 JS 设置给交互动画引擎),执行平台 View 动画。
具体设计文档可以参看design document
联系方式
Lynx 开源项目已停止维护,目前项目完全转入字节跳动内部继续发展。对渲染引擎 ,虚拟机,UI 框架设计等技术感兴趣的同学欢迎投递简历到 lidong.0227@bytedance.com。
