LoadingView
Introduction: loadview and tipview.加载框和提示框。
Tags:
耗时加载框和提示框。
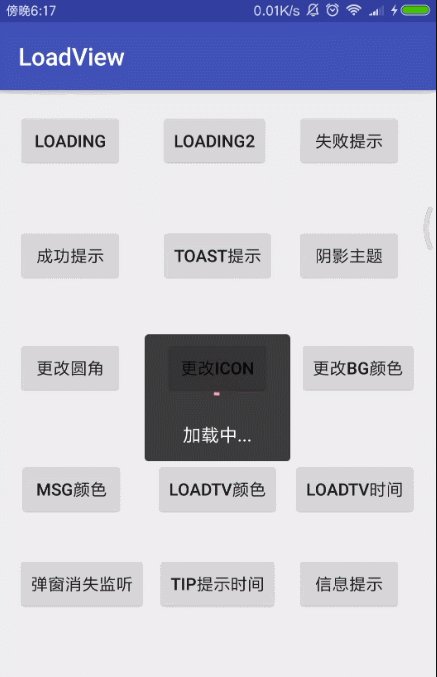
图片展示:

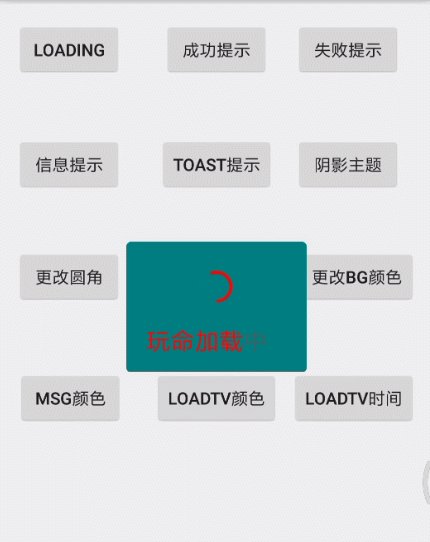
展示 1:耗时加载框

代码:
tipLoadDialog = new TipLoadDialog(this);
//默认是无阴影主题
tipLoadDialog.setMsgAndType(LOADING_ 玩命, TipLoadDialog.ICON_TYPE_LOADING).show();
展示 2:耗时加载框,样式 2

代码:
//设置另一种 loading 文字动画,注意不要加后缀...
tipLoadDialog.setNoShadowTheme()
.setMsgAndType("加载中", TipLoadDialog.ICON_TYPE_LOADING2)
.show();
展示 3:tip 提示框 1s 后自动消失

代码:
//设置无阴影主题
tipLoadDialog.setNoShadowTheme().setMsgAndType(sucTip, TipLoadDialog.ICON_TYPE_SUCCESS).show();
展示 4:阴影主题

代码:
//设置提示框阴影主题
tipLoadDialog.setShadowTheme().setMsgAndType(sucTip, TipLoadDialog.ICON_TYPE_SUCCESS).show();
展示 5:设置圆角

代码:
//设置圆角
tipLoadDialog.setBackground(R.drawable.custom_dialog_bg_corner)
.setNoShadowTheme()
.setMsgAndType(LOADING_ 玩命, TipLoadDialog.ICON_TYPE_LOADING)
.show();
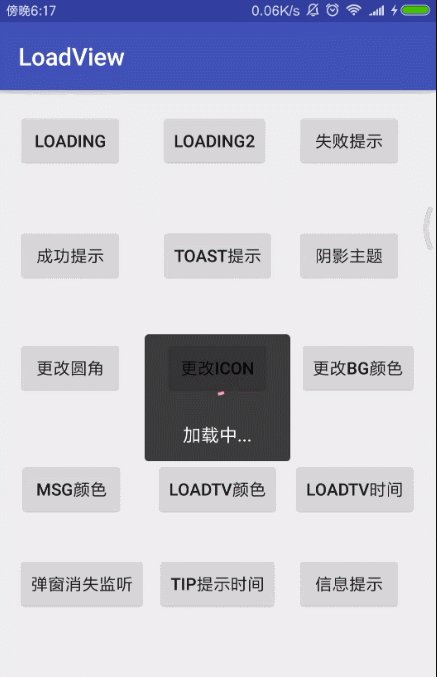
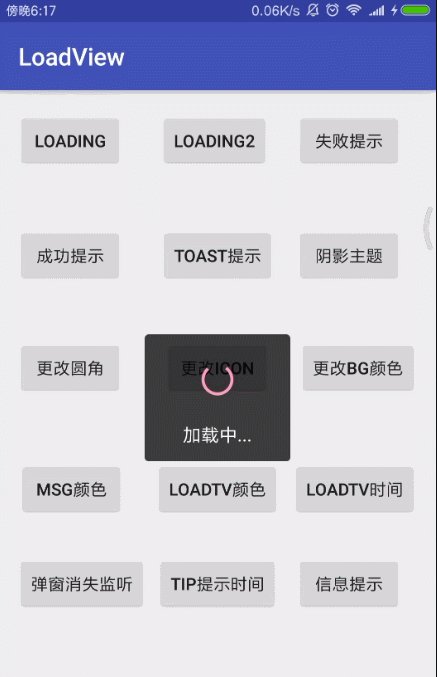
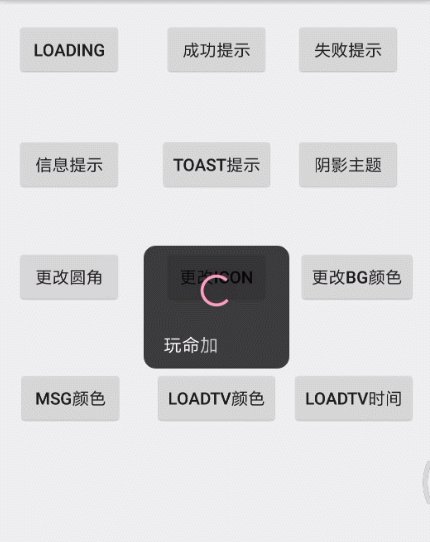
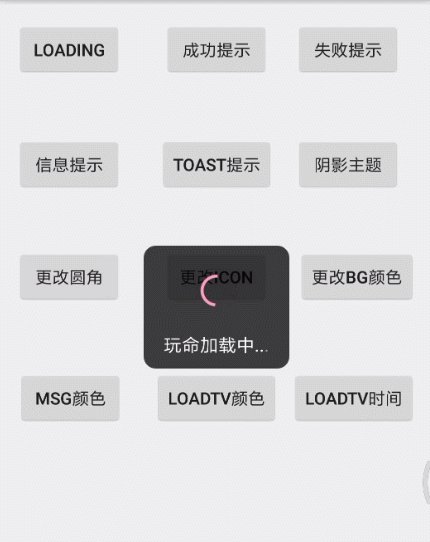
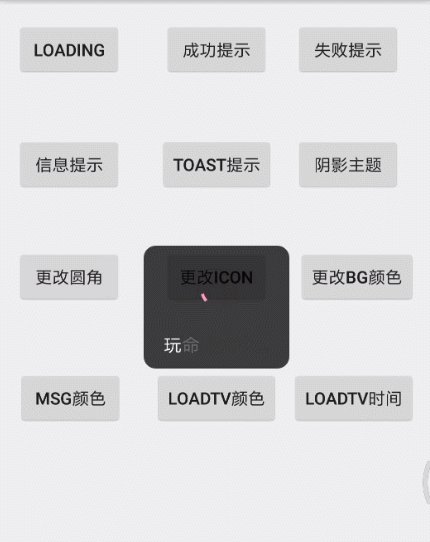
展示 6:设置 icon
![]()
代码:
//设置除了 Loading 之外的 tip 图标
tipLoadDialog.setSuccessIcon(R.mipmap.custom_tip)
.setMsgAndType(sucTip, TipLoadDialog.ICON_TYPE_SUCCESS)
.show();
展示 7:设置背景颜色

代码:
//设置背景颜色
tipLoadDialog.setBackground(R.drawable.custom_dialog_bg_color)
.setNoShadowTheme()
.setMsgAndType(sucTip, TipLoadDialog.ICON_TYPE_SUCCESS)
.show();
展示 8:设置提示文字颜色和大小

代码:
//设置提示信息的 text 的颜色和大小
tipLoadDialog.setNoShadowTheme()
.setMsgColor(Color.BLUE)
.setMsgSize(20)
.setMsgAndType(failTip, TipLoadDialog.ICON_TYPE_FAIL)
.show();
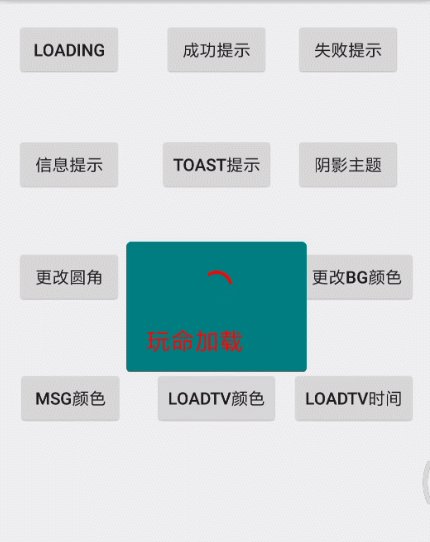
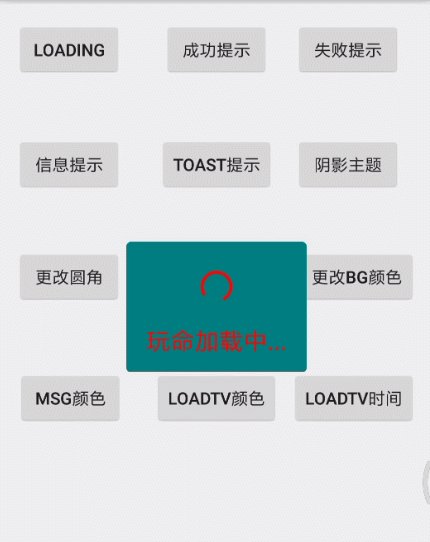
展示 9:设置加载框文字颜色和大小,以及 progressbar 颜色

代码:
//设置加载框文字的颜色和大小 以及 progressbar 的颜色
tipLoadDialog.setNoShadowTheme()
.setProgressbarColor(Color.RED)
.setLoadingTextColor(Color.RED)
.setLoadingTextSize(20)
.setMsgAndType(LOADING_ 玩命, TipLoadDialog.ICON_TYPE_LOADING)
.show();
展示 10:设置加载一次文字动画时间

代码:
//设置 loadingText 一次动画的时间
tipLoadDialog.setNoShadowTheme()
.setProgressbarColor(Color.WHITE)
.setLoadingTextColor(Color.WHITE)
.setLoadingTextSize(15)
.setLoadingTime(10000)
.setMsgAndType(LOADING_ 玩命, TipLoadDialog.ICON_TYPE_LOADING)
.show();
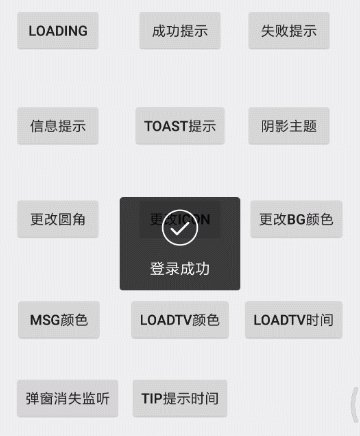
展示 11:弹窗消失事件监听

代码:(比如用在登陆成功跳转页面时候调用)
//弹窗消失事件监听
tipLoadDialog.setNoShadowTheme()
.setMsgAndType("登录成功", TipLoadDialog.ICON_TYPE_SUCCESS)
.setDismissListener(new TipLoadDialog.DismissListener()
{
@Override
public void onDimissListener()
{
startActivity(new Intent(DialogTipActivity.this, HomeActivity.class));
//然后可以 finish 掉当前登录页
}
})
.show();
展示 12:设置 tip 弹窗时间

代码:
//设置 tip 提示弹框时间
tipLoadDialog.setNoShadowTheme()
.setMsgAndType("停留 2 秒消失", TipLoadDialog.ICON_TYPE_SUCCESS)
.setTipTime(2000)
.show();
两种实现模式:
一、采用 Dialog 模式实现:
缺点:必须得依赖 Activity 页面,所以很难用单例模式来生成,因为会造成内存泄漏。
优点:dialog 本来就是为这个而生的,比较简单。
二、采用 Toast 模式实现:
缺点:无法像 dialog 一样能获取焦点,屏蔽其他控件事件。(比如正在加载网络请求时,页面其他控件是不能点击
的,但是 toast 无法屏蔽事件)
优点:不依赖 Activity,只需要 Application 即可。
duration 时间问题。因为 toast 时间系统设置为固定的 2 秒和 3.5 秒。
使用 toast 需要解决两个问题:
①当 duration 不是 2 或者 3.5 秒时,怎么解决;
②当 duration 不确定时,怎么解决,比如正在进行网络请求;
解决方案:主要是利用了 CountDownTimer 类。Android 自带的倒计时控件。
