OverscrollLayout
Introduction: 支持超出屏幕滑动的 Layout,支持任何 View,支持上下或者左右的 OverScroll.继承自 RelativeLayout,就像使用 RelativeLayout 本行、身一样方便,支持对自定义 View 的扩展。
Tags:
超屏幕滑动-OverScrol-一个可以对任意 view 实现超屏幕滑动的 layout,继承自 RelatvieLayout,只能包含一个子 view.
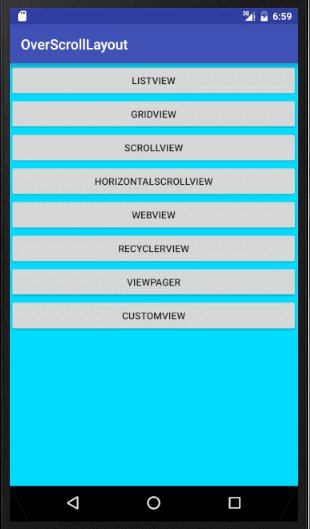
默认对 AbsListView,RecyclerView,ScrollView,HorizontalScrollView,ViewPager
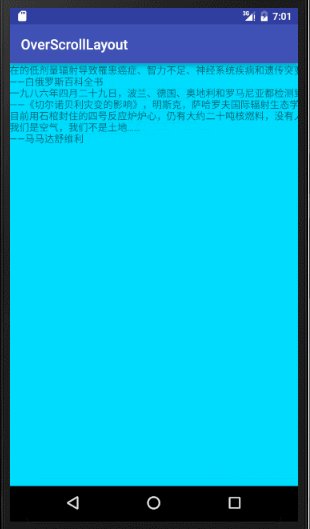
以及一般的 View 做了处理。ViewPager 本身禁止超屏幕滑动。一般的 View 支持纵向滑动。AbsListView,RecyclerView,ScrollView,
HorizontalScrollView 支持在他们的滚动方向上做超屏幕滑动。有自定义的 View 想要支持这个功能,可以对 OverScrollLayout 设置 OverScrollCheckListener.也可以通过设置 OnOverScrollListener 来监听是否是正在做超屏幕滑动。

v1.1.0
添加 fling 惯性。
v1.01
1.优化 OverScroll 的边界的平滑度。
2.添加阻力系数 setFraction(float fraction),越拉越难拉!
感谢mkrcpp提出改进意见!
v1.0
一般的 view 可以这么用
<com.wcy.overscroll.OverScrollLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/overscroll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_bright"
android:orientation="vertical">
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</com.wcy.overscroll.OverScrollLayout>
在 Activity 里面如果需要监听 overScroll 可以这样写
overScrollLayout.setOnOverScrollListener(new OnOverScrollListener() {
@Override
public void onTopOverScroll() {
Log.i(TAG, "====onTopOverScroll=======");
}
@Override
public void onBottomOverScroll() {
Log.i(TAG,"====onBottomOverScroll=======");
}
@Override
public void onLeftOverScroll() {
Log.i(TAG,"====onLeftOverScroll=======");
}
@Override
public void onRightOverScroll() {
Log.i(TAG,"====onRightOverScroll=======");
}
});
如果不需要监听,则和使用一个 RelativeLayout 一样简单。
如果是对自定义的 View 做 OverScroll 的话需要设置 OvserScrollCheckListener.
overScrollLayout.setOverScrollCheckListener(OverScrollCheckListener l)
在 OverScrollCheckListener 中
public int getContentViewScrollDirection() ;用于指定 overscroll 的方向,
包括横向和纵向:OverScrollLayout.SCROLL_VERTICAL,OverScrollLayout.SCROLL_HORIZONTAL。
public boolean canOverScroll(float dealtX, float dealtY, View contentView);用于判断是否可以 OverScroll.
public boolean canScrollUp();用于判断是否到达顶部,用于检查垂直 Overscroll;
public boolean canScrollDown();用于判断是否到达底部,用于检查垂直 OverScroll;
public boolean canScrollLeft();用于判断是否到达左边界,用于检查水平 OverScroll;
public boolean canScrollRight() ;用于判断是否已到达右边界,用于检查水平 OverScroll。
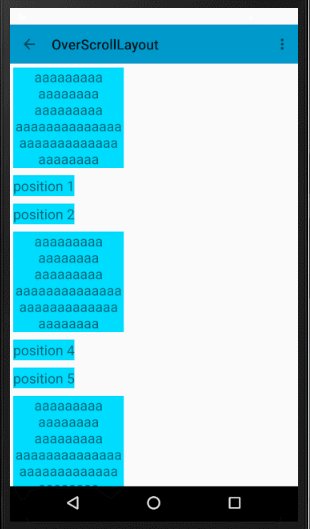
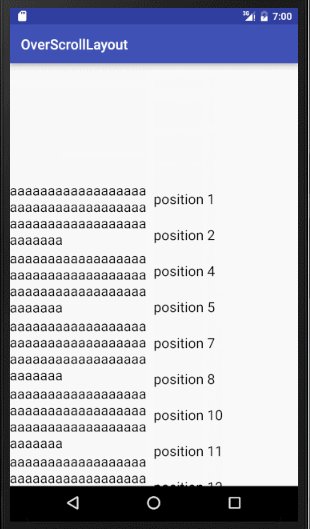
以为 StaggeredGridView 为例子,要实现它的 OverScroll 那么 OverScrollCheckListener 可以这么实现:
overScrollLayout.setOverScrollCheckListener(new OverScrollCheckListener() {
@Override
public int getContentViewScrollDirection() {
return OverScrollLayout.SCROLL_VERTICAL;
}
@Override
public boolean canOverScroll(float dealtX, float dealtY, View contentView) {
if (dealtY < 0 && !canScrollUp()) {
return true;
}
if (dealtY > 0 && !canScrollDown()) {
return true;
}
return false;
}
@Override
public boolean canScrollUp() {
int fp = staggeredGridView.getFirstPosition();
if (fp == 0) {
View child = staggeredGridView.getChildAt(0);
if (child.getTop() >= staggeredGridView.getPaddingTop()) {
return false;
}
}
return true;
}
@Override
public boolean canScrollDown() {
int fp = staggeredGridView.getFirstPosition();
int lp = staggeredGridView.getChildCount() + fp - 1;
if (lp == staggeredGridView.getAdapter().getCount() - 1) {
int numClos = staggeredGridView.getColumnCount();
int childCount = staggeredGridView.getChildCount();
for (int i = 1; i <= numClos; i++) {
View view = staggeredGridView.getChildAt(childCount - i);
if (view.getBottom() <= staggeredGridView.getHeight() + staggeredGridView.getPaddingBottom()) {
return false;
}
}
}
return true;
}
@Override
public boolean canScrollLeft() {
return false;
}
@Override
public boolean canScrollRight() {
return false;
}
});
