GitHubWidgets
Introduction: JS 实现的 GitHub 挂件,包括用户信息/库信息/活动记录 等挂件,可用于博客或各类网站上,类似于微博秀。
Tags:
Github-Widget-挂件-微博秀-博客-GitHub html widget, include User Widget、Repo Widget and Activity Widget.
Priview
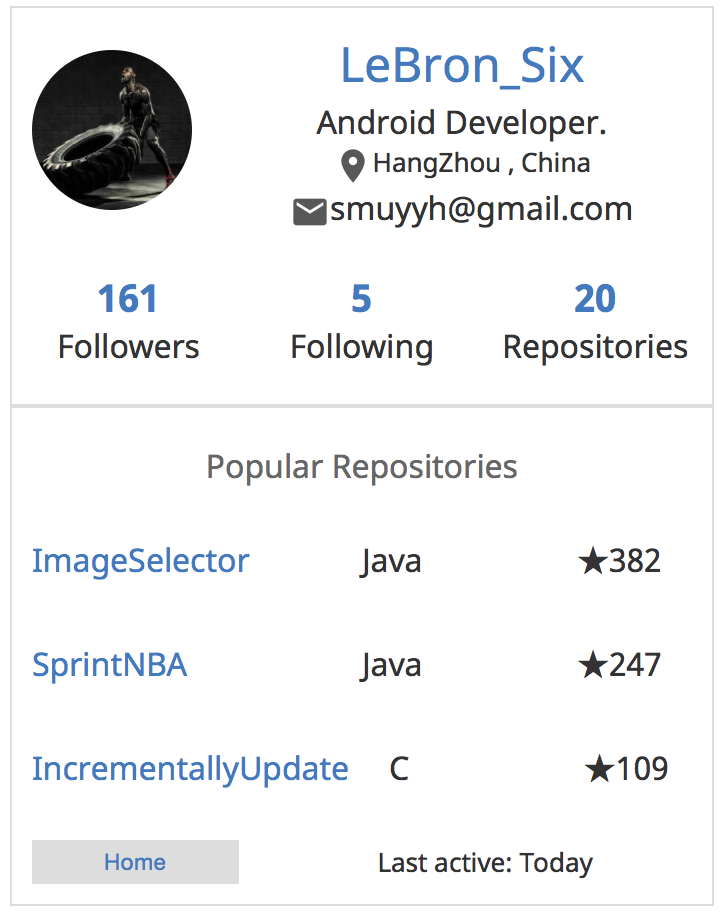
User Widget

Repo Widget

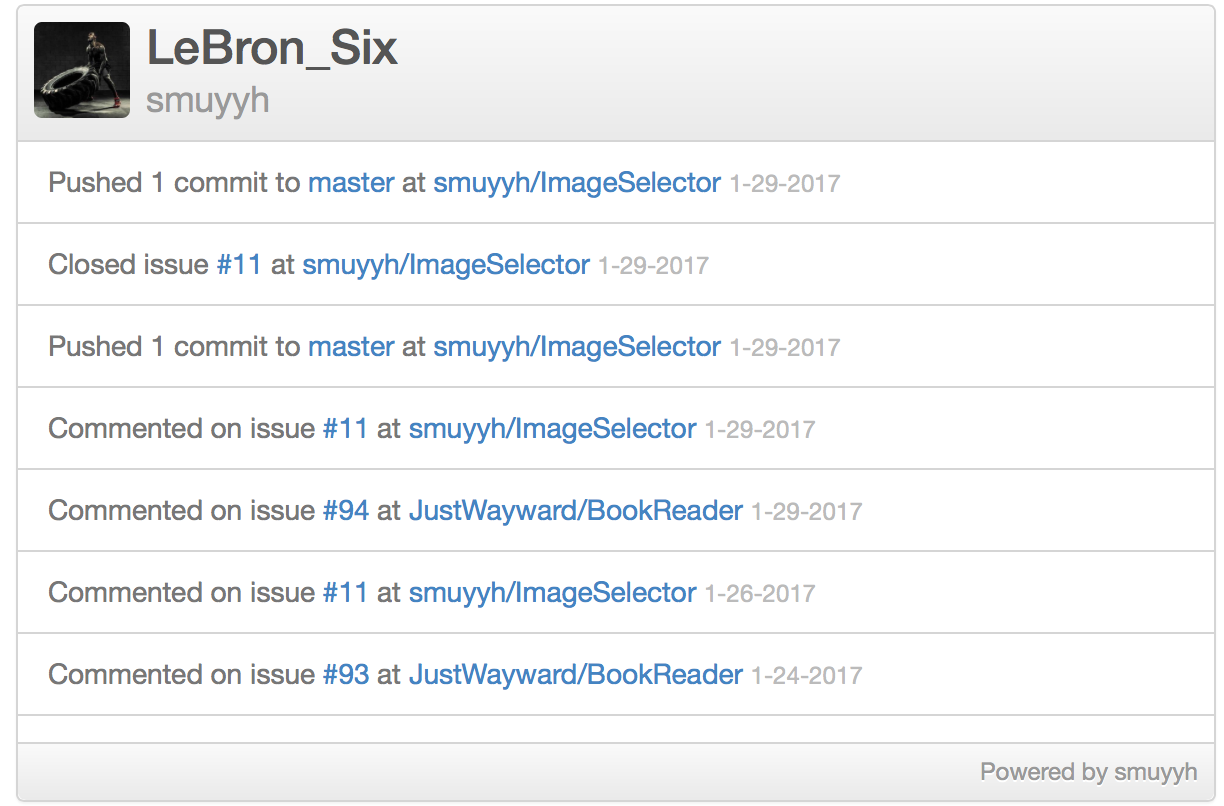
Activity Widget

How to use
- User Widget
Copy and paste this code in your HTML body, replacing “data-username” with your GitHub username
<div class="github-widget" data-username="smuyyh"></div>
<script src="../js/github_user_widget_en.js"></script>
- Repo Widget
Copy and paste this code in your HTML body, replacing “data-repo” with your GitHub username/reponame
<script type="text/javascript" src="../js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="../js/github_repo_widget_en.js"></script>
<div class="github-widget-repo" data-repo="smuyyh/SprintNBA" style="width:600px"></div>
or
<head>
<link type="text/css" rel="stylesheet" href="../css/github_repo_widget_2.css"/>
</head>
<body>
<div class="gitinfo" style="margin:15px 0; width:600px;"></div>
<script src="../js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">var git_name ="/smuyyh/IncrementallyUpdate"</script>
<script type="text/javascript" src="../js/github_repo_widget_2_en.js"></script>
</body>
- Activity Widget
Copy and paste link in your HTML head, and div/script in your HTML body, replacing “username” with your GitHub username
<head>
<link href="../css/github_widget_activity.css" rel="stylesheet">
</head>
<body>
<div id="widget-container" style="width:600px"></div>
<script src="../js/jquery-1.7.1.min.js"></script>
<script src="../js/github_widget_activity.js"></script>
<script>
$(function(){
$('#widget-container').activity({
username: 'smuyyh'
});
});
</script>
</body>
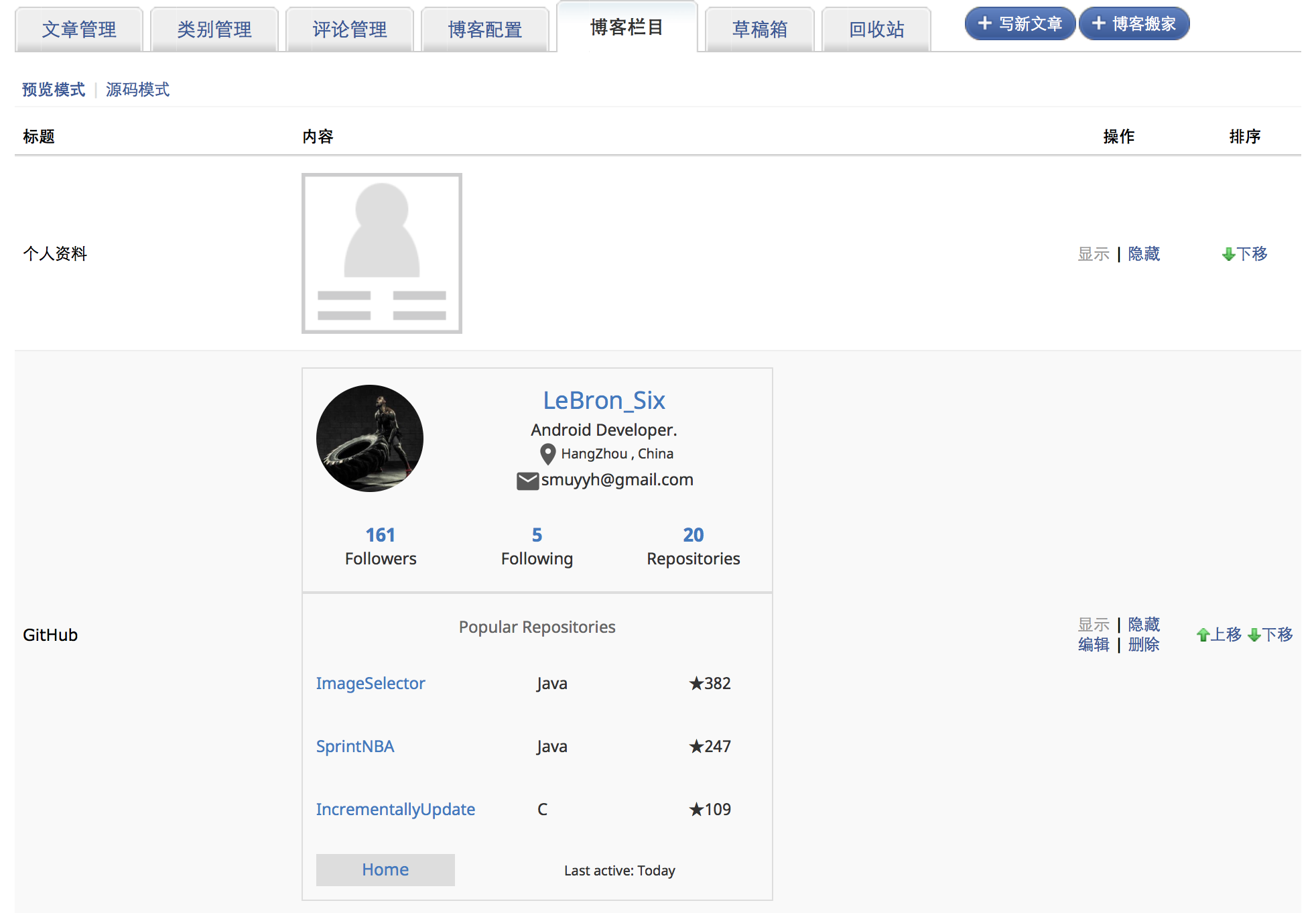
为博客添加 GitHub 挂件(以 CSDN 博客为例)
管理博客 -> 博客栏目 -> 添加栏目
<div class="github-widget" data-username="smuyyh"></div>
<script type="text/javascript" src="https://rawgit.com/smuyyh/GitHubWidgets/master/js/github_user_widget_en.js"></script>
<!--js 文件真实地址是以 raw.githubusercontent.com 开头,raw.githubusercontent.com 在 Response 中设置了 X-Content-Type-Options:nosniff ,
浏览器强制检查资源的 MIME。解决方法就是将 js 链接中的 raw.githubusercontent.com 换成 rawgit.com。 -->

效果

