ActivityTaskView

1. New UI and Function

WebTools - Show in PC browser
- Show fragments in an activity
- Show lifecycle text behind Activity/Fragment
- No need to install app
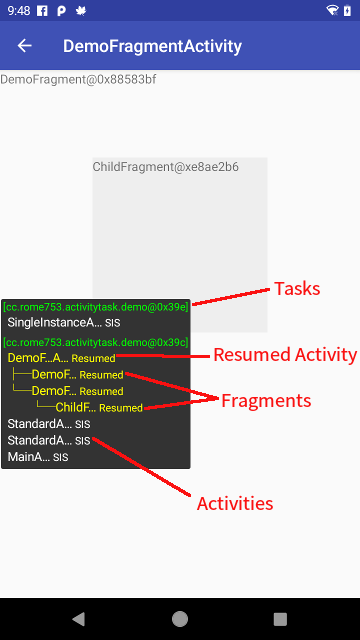
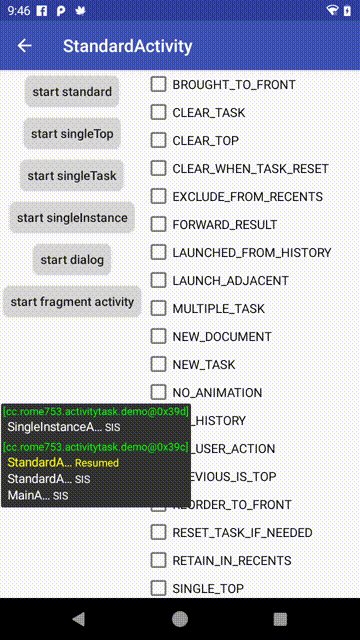
ActivityTaskView APP - Show in Android float window
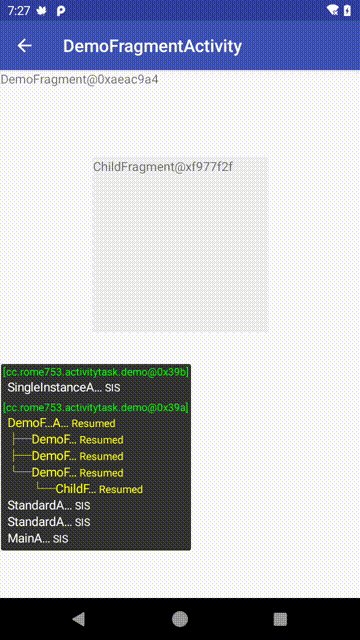
- Show fragments in an activity
- Show lifecycle text behind Activity/Fragment
- Float window auto attach to border
- Tap float window to show tiny icon
| Name | Short name |
|---|---|
| Activity | A… |
| Fragment | F… |
| SaveInstanceState | SIS |
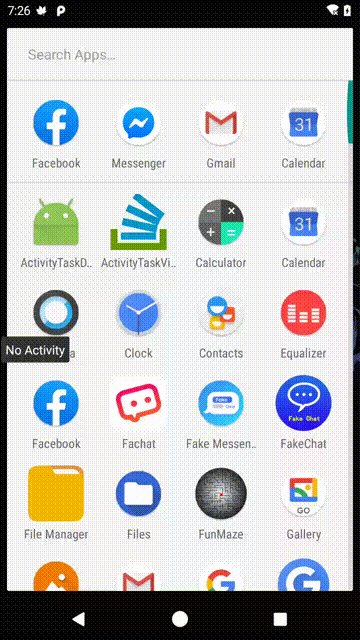
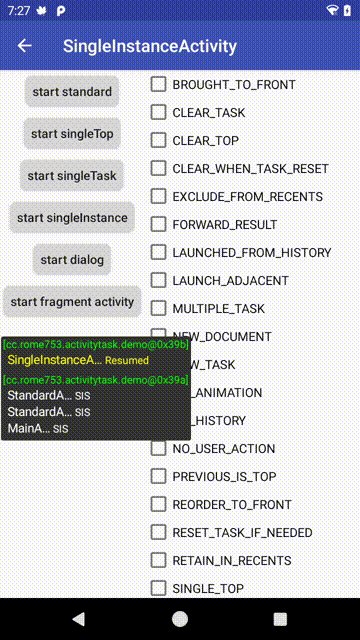
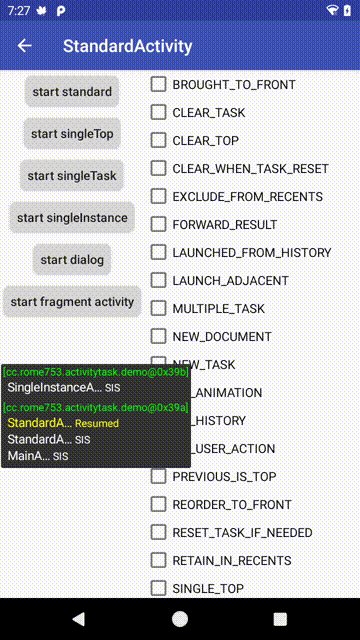
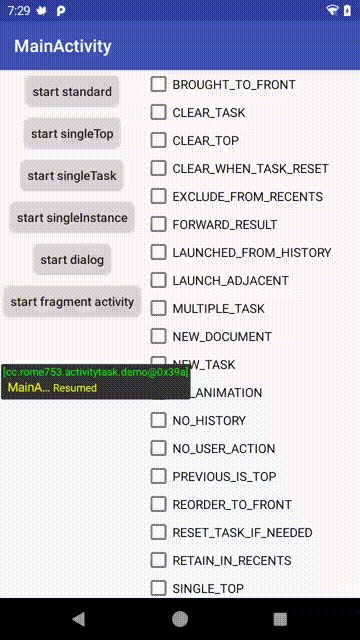
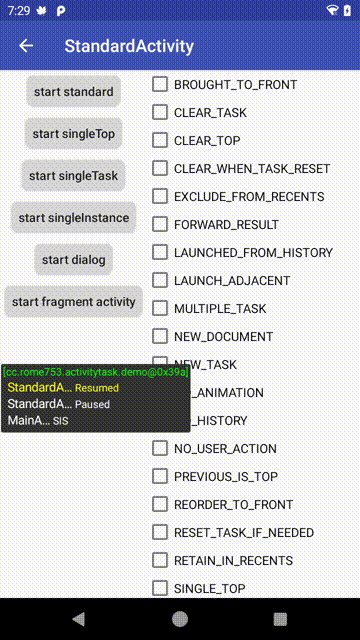
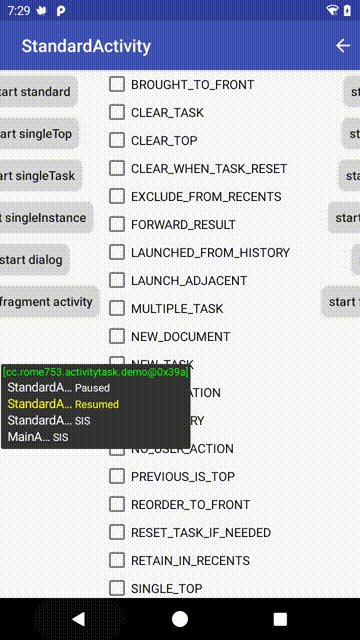
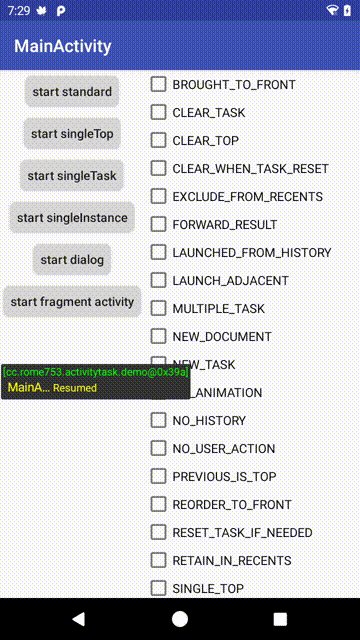
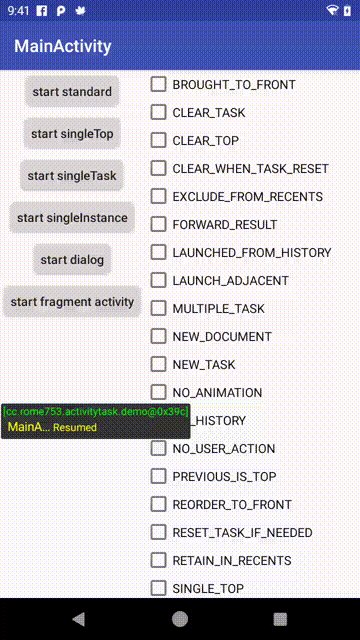
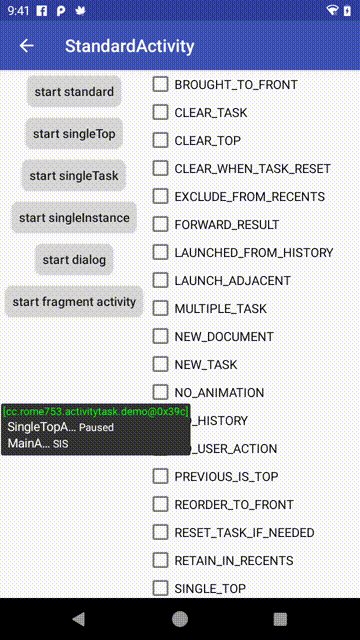
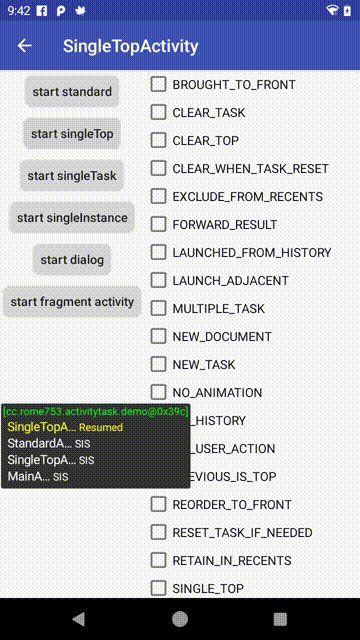
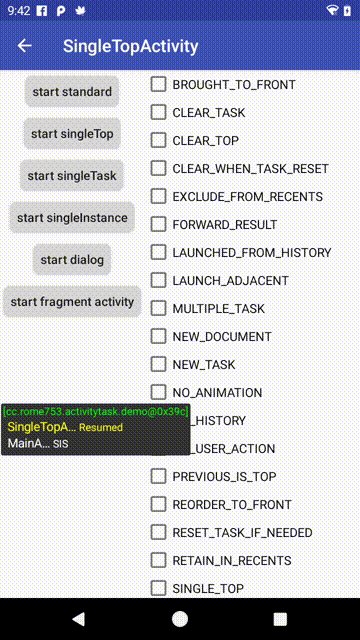
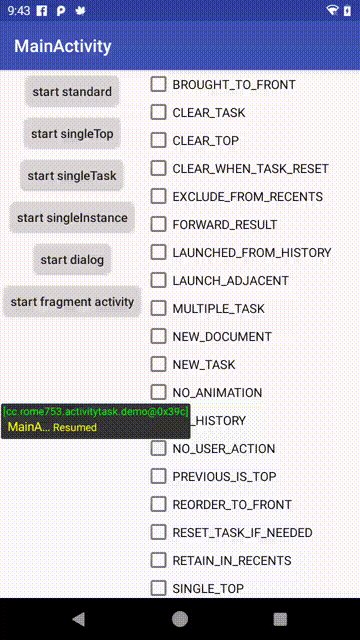
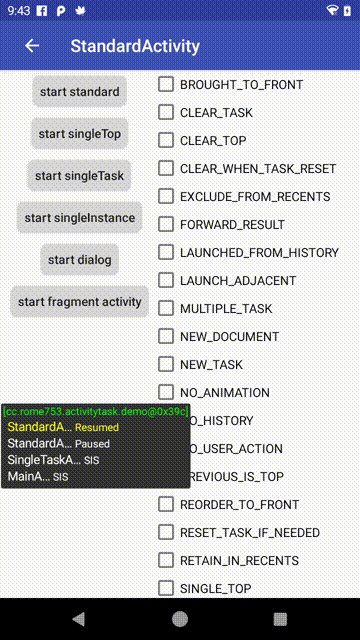
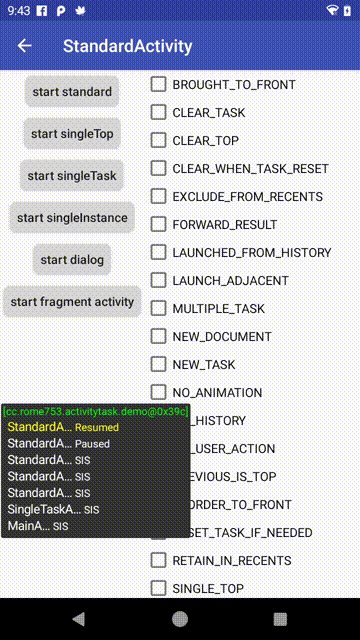
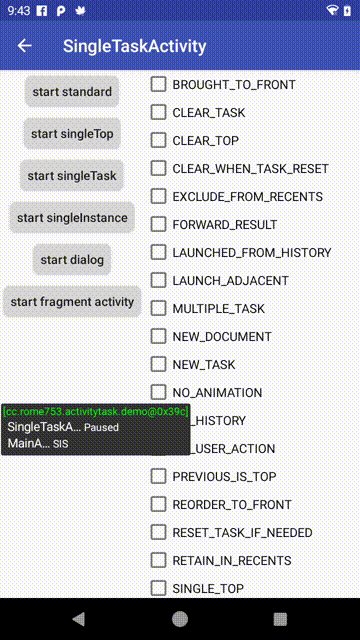
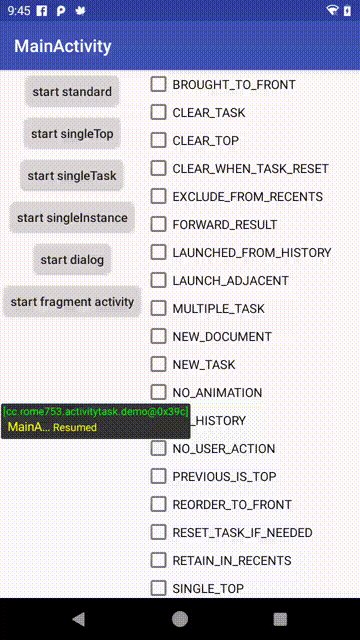
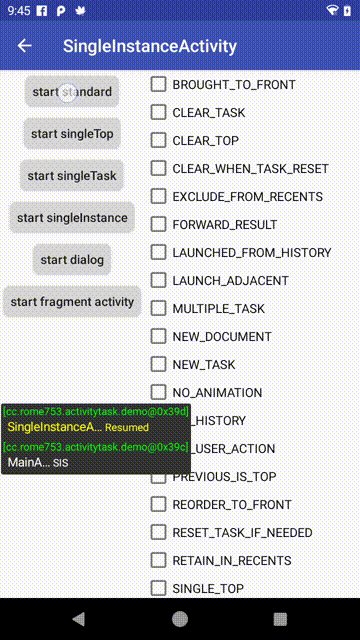
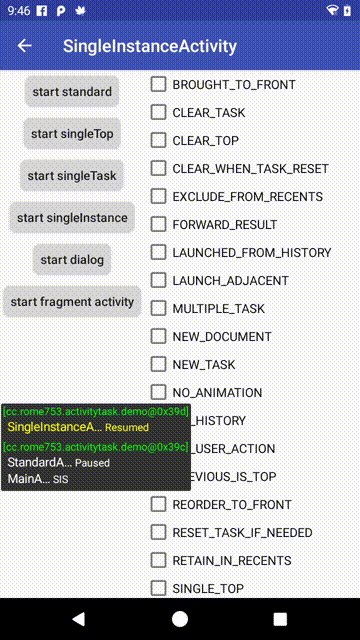
2. Launch mode demo
standard mode

singletop mode

singletask mode

singleinstance mode

3. Use in your project
Use WebTools(Recommend)
Add jitpack to your project's build.gradle.
repositories { ... maven { url 'https://jitpack.io' } }Add dependency to your project, app module's build.gradle(No need to init, auto init with App StartUp).
debugImplementation "com.github.rome753.ActivityTaskView:lib:1.0"Enter WebTools directory, and run
npm installto install dependencies, then runnode server.js.For windows, you can click run.bat to run 'node server.js'. For Mac, click run.command(chmod +x first).
Launch your app, and lifecycle will be showed in the browser.
Use ActivityTaskView APP
Add jitpack to your project's build.gradle.
repositories { ... maven { url 'https://jitpack.io' } }Add dependency to your project, app module's build.gradle(No need to init, auto init with App StartUp).
debugImplementation "com.github.rome753.ActivityTaskView:lib:1.0"Install ActivityTaskView release apk, open it and grant window permission
https://github.com/rome753/ActivityTaskView/releases
- Launch your app, and lifecycles will be showed in the float window.
License
Apache License, Version 2.0
http://www.apache.org/licenses/
