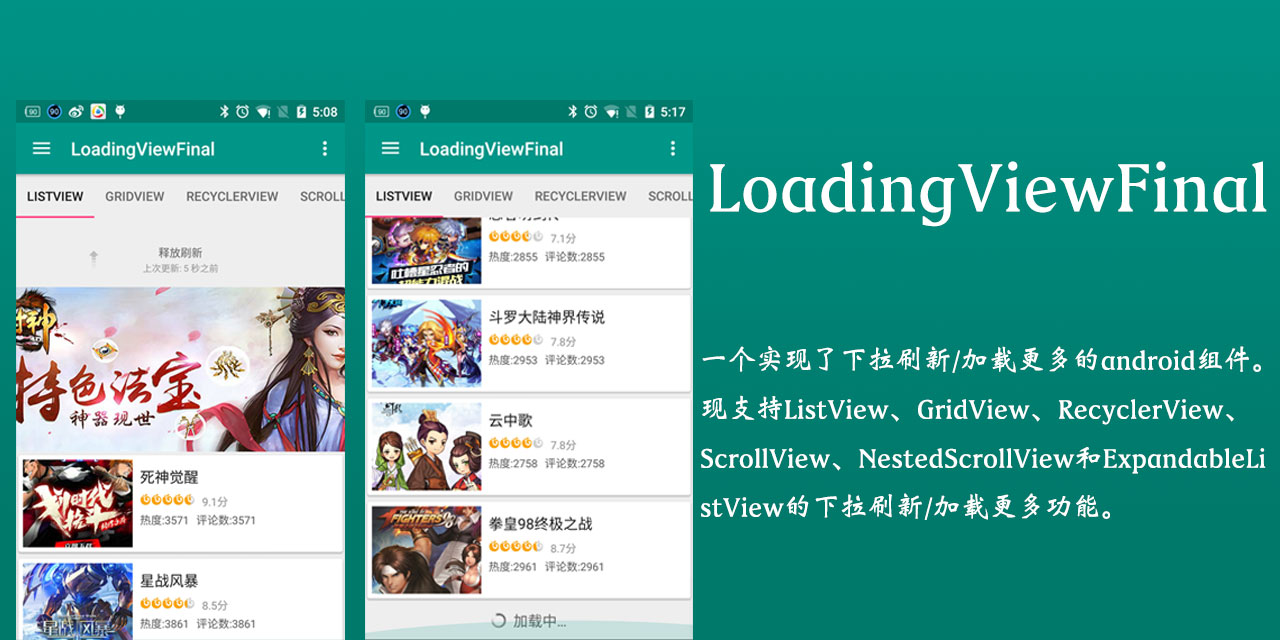
LoadingViewFinal
Introduction: Android 下拉刷新/加载更多组件
Tags:
PullToRefresh-SwipeRefreshLayout-下拉刷新-加载更多-
一个实现了下拉刷新/加载更多的 android 组件。现支持 ListView、GridView、RecyclerView、ScrollView、NestedScrollView 和 ExpandableListView 的下拉刷新/加载更多功能。
支持的功能
- 支持常见组件下拉刷新加载更多
- 默认添加对Ultra-Pull-To-Refresh和 SwipeRefreshLayout 下拉支持
- 采用滑动到底部和点击 FooterView 加载双实现方式
- 支持自定义 Load More View
- 自带 20 多种 Load More View 样式
- 对 SwipeRefreshLayout 嵌套 ListView、GridView、RecyclerView、ScrollView 等组件设置 EmpetyView 的支持
- 支持 ViewPager+下拉刷新组件+ViewPager 嵌套方式
- 支持 RecyclerView、GridView、ScollView 添加 HeaderView 和 FooterView 功能
- 支持自动刷新
- ……
Sample apk 下载
点击下载到设备
扫描二维码下载

如何方法
Eclipse 请 copy 源码或 aar 方式
下载 LoadingViewFinal
通过 Gradle 抓取:
- 使用加载更多控件库
compile 'cn.finalteam.loadingviewfinal:loading-more-view:1.0.1'
- 采用 SwipeRefreshLayout 下拉刷新库
compile 'cn.finalteam.loadingviewfinal:swipe-refresh-layout:1.0.1'
- 采用 UPTR 下拉刷新
compile 'cn.finalteam.loadingviewfinal:ultra-pull-to-refresh:1.0.1'
- Load More Footer 样式
compile 'cn.finalteam.loadingviewfinal:loading-more-style:1.0.1'
- 如果你项目中使用了 RecyclerView 控件请添加
compile 'com.android.support:recyclerview-v7:23.2.1'//recyclerview 随便哪个版本都可以,没有强制使用 23.2.1
SwipeRefreshLayout 和 UPTR 两个下拉刷新库可以二选一
Next Version
- 优化 UPTR 连续下拉刷新问题
- 结合 OkHttpFinal 快速集成数据请求方案
使用 UPTR+RecyclerView 下拉刷新/加载更多案例
注:使用 UPTR+ListView/GridView/ScrollView...几乎类同
更多的 UPTR 功能和特性请点击这
1、在 layout 中定义:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--使用 PtrClassicFrameLayout 套 RecyclerViewFinal-->
<cn.finalteam.loadingviewfinal.PtrClassicFrameLayout
android:id="@+id/ptr_rv_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:ptr_duration_to_close="300"
app:ptr_duration_to_close_header="2000"
app:ptr_keep_header_when_refresh="true"
app:ptr_ratio_of_header_height_to_refresh="1.2"
app:ptr_resistance="1.7">
<cn.finalteam.loadingviewfinal.RecyclerViewFinal
android:id="@+id/rv_games"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="#00000000"
app:noLoadMoreHideView="false"<!--默认 false-->
app:loadMoreMode="click|scroll"<!--默认 scroll-->
app:loadMoreView="cn.finalteam.loadingviewfinal.DefaultLoadMoreView"<!--默认 DefaultLoadMoreView,可在 Java 中配置-->
app:noLoadMoreHideView="false"<!--没有更多了是否隐藏 footerview-->
/>
</cn.finalteam.loadingviewfinal.PtrClassicFrameLayout>
<include layout="@layout/layout_empty_view"/>
</FrameLayout>
2、Java 代码和 Api 详解
* 自动刷新
mPtrLayout.autoRefresh();
* 设置下拉刷新监听
mPtrLayout.setOnRefreshListener(new OnDefaultRefreshListener() {
@Override
public void onRefreshBegin(PtrFrameLayout frame) {
//发起下拉刷新请求
requestData(1);
}
});
* 设置加载更多事件监听
mRecyclerViewFinal.setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void loadMore() {
//发起加载更多请求
requestData(mPage);
}
});
* 设置是否有更多
mRecyclerViewFinal.setHasLoadMore(true/false);
* 设置网络异常 FooterView 信息
mRecyclerViewFinal.showFailUI();
* 完成刷新或完成加载功能调用
if (page == 1) { //page == 1 表示下拉下拉
mPtrRvLayout.onRefreshComplete();//完成下拉刷新
} else {
mRecyclerViewFinal.onLoadMoreComplete();//完成加载更多
}
* 自定义 Load More View 样式
设置自定义样式请在 setAdapter 之前。
AVLoadMoreView avLoadMoreView = LoadMoreStyle.getAVLoadMoreViewFactory(context);
avLoadMoreView.setIndicatorColor(getResources().getColor(R.color.colorPrimary));
avLoadMoreView.setIndicatorId(AVLoadingIndicatorView.BallPulse);
mRecyclerViewFinal.setLoadMoreView(avLoadMoreView);
- 设置没有更多了是否隐藏 footerview
mRecyclerViewFinal.setNoLoadMoreHideView(true/false);//默认 false 不隐藏
注:onLoadMoreComplete()一定要在 setHasLoadMore()和 showFailUI()之后调用
具体实现代码请点击
使用 SwipeRefreshLayout+RecyclerView 下拉刷新/加载更多案例
1、在 layout 中定义:
<?xml version="1.0" encoding="utf-8"?>
<cn.finalteam.loadingviewfinal.SwipeRefreshLayoutFinal xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:refreshLoadingColor="@color/colorPrimary"><!--设置 loading 颜色-->
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<include layout="@layout/layout_empty_view" />
</ScrollView>
<cn.finalteam.loadingviewfinal.RecyclerViewFinal
android:id="@+id/rv_games"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="#00000000"
android:divider="@null"
app:noLoadMoreHideView="false"<!--默认 false-->
app:loadMoreMode="click|scroll"<!--默认 scroll-->
app:loadMoreView="cn.finalteam.loadingviewfinal.DefaultLoadMoreView"<!--默认 DefaultLoadMoreView,可在 Java 中配置-->
app:noLoadMoreHideView="false"<!--没有更多了是否隐藏 footerview-->
</FrameLayout>
</cn.finalteam.loadingviewfinal.SwipeRefreshLayoutFinal>
2、Java 代码和 Api 详解
与使用 UPTR 类同
如何自定义下拉刷新和加载更多样式
1、自定义 UPTR 下拉刷新样式
这里具体不讲有兴趣请查看UPTR,当然后续会添加一个 UPTR library 样式库。
2、自定义 LoadMoreView 样式
1、实现 ILoadMoreView 接口,并且实现其方法
感谢(Thanks)
- 感谢 liaohuqiu 大神的下拉刷新库android-Ultra-Pull-To-Refresh和GridViewWithHeaderAndFooter库
- Loading 控件AVLoadingIndicatorView
关于作者
- QQ 群:218801658
- Email:pengjianbo@finalteam.cn
License
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
