GlueTabLayout
Introduction: 能精确修改 TabLayout 的下划线指示器的宽度,能使用粘动动画。
Tags:
能精确修改TabLayout的下划线指示器的宽度,能使用粘动动画。
效果

预览
使用
GlueTabLayout本质就是TabLayout,是在TabLayout的基础上添加了两个重要的功能,所以,您怎么用TabLayout,就可以怎么用GlueTabLayout,那么接下来
我描述一下我新增加的这两个功能及用法。
1.请先在build.gradle中添加依赖:
implementation 'com.android.support:design:28.0.0'
2.现在您可以将我项目中Library下的GlueTabLayout拷进您的项目中使用了。(这步别忘了哟)
添加的功能方法:
① 修改下划线指示器宽度
//设置下划线指示器的宽度为原来的一半
GlueTabLayout.setTabIndicatorWidth(0.5f);
② 修改下划线指示器动画
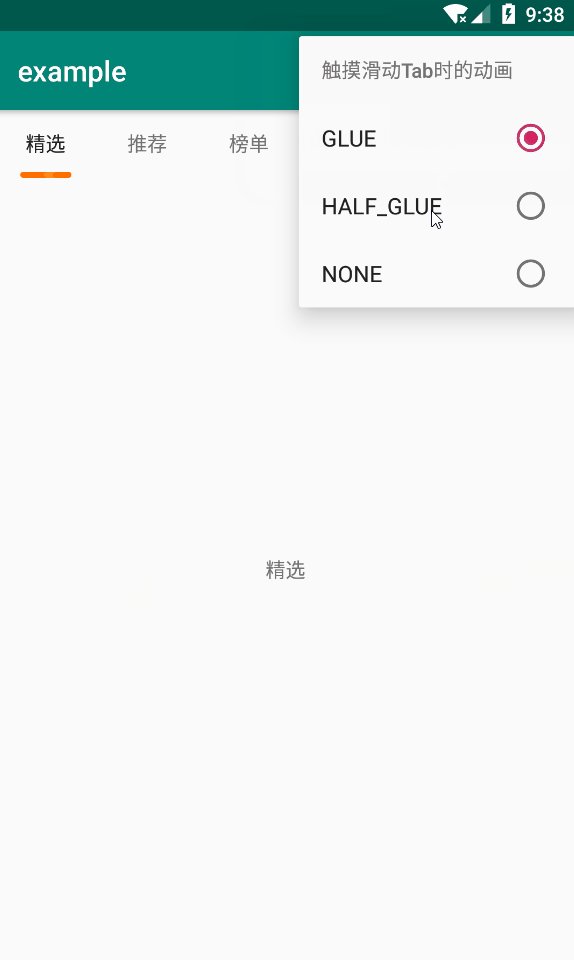
为更好的满足可能的需求我将动画分为三类,下面会介绍,并写了两个方法用来分别设置滑动的时候下划线指示器的动画和点击的时候下划线指示器的动画。
GLUE全粘动动画 默认HALF_GLUE半粘动动画NONE无动画设置滑动的时候下划线指示器的动画:
GlueTabLayout.setSlidingIndicatorAnimType(GlueTabLayout.AnimType.GLUE);设置点击的时候下划线指示器的动画:
GlueTabLayout.setClickIndicatorAnimType(GlueTabLayout.AnimType.GLUE);
