Android-CommonRefreshLayout
Android-CommonRefreshLayout
基于SwipeRefreshLayout下拉刷新、上拉加载。支持的AbsListView、RecycleView、WebView
特点
- 在布局
layout中使用,支持xml属性 - 支持自动下拉刷新,什么用呢?比如进入界面时,只需要调用
autoRefresh()方法即可,显示上拉动画同时刷新回调onRefresh将会被调用 - 上拉加载支持自定义
View或设置加载文字、动画、加载完成 - 轻松设置
Adapter空数据视图,默认为TextView支持更文字,也可自定义View - 对于简单的界面,例如只有
ListView可以继承 SwipeRefreshListFragment 轻松搞定
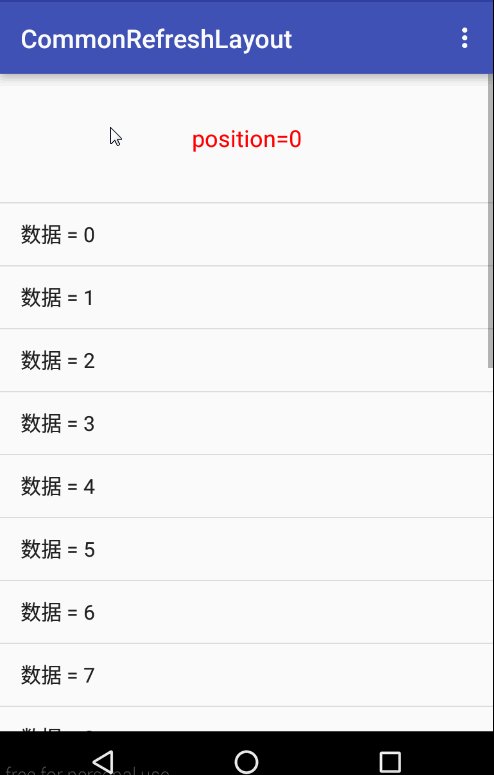
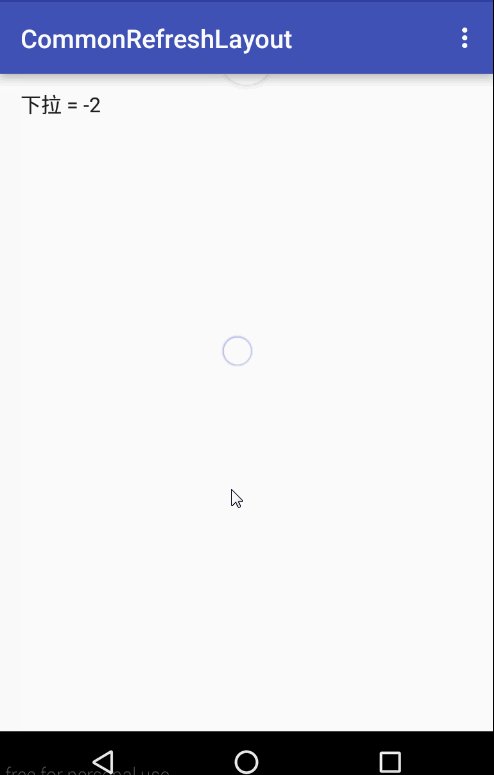
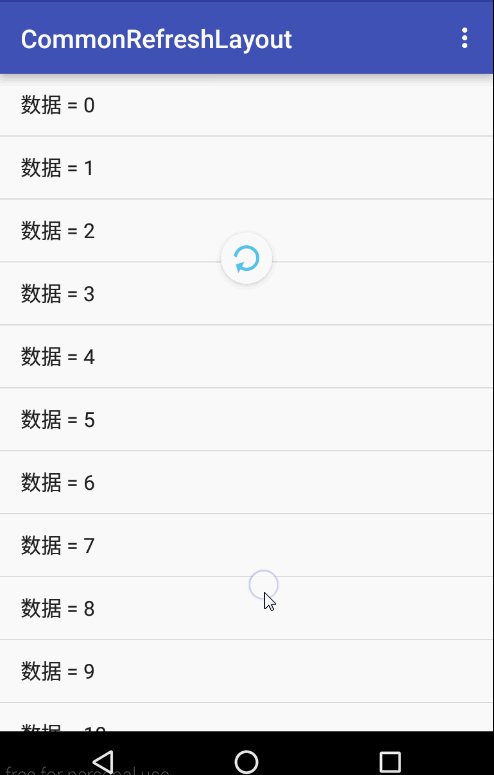
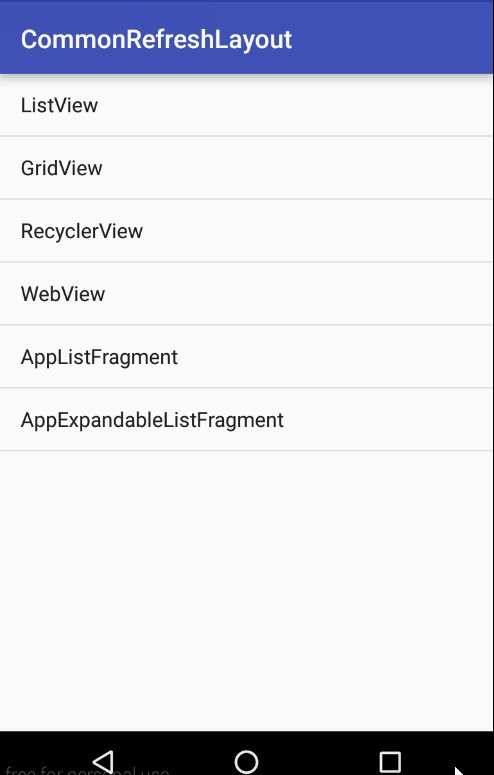
效果图

使用
仔细看listSelector属性,我们是支持的,效果见sample
<com.mylhyl.crlayout.SwipeRefreshListView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:crl="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/swipeRefresh"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:listSelector="@drawable/selector_list"
crl:load_text="数据正在加载中"
crl:load_indeterminate_drawable="@drawable/footer_progressbar"
tools:context=".app.ListViewFragment" />
设置上拉加载,更多方法见 LoadConfig
LoadConfig loadConfig = swipeRefreshListView.getLoadConfig();
loadConfig.setLoadText("set 自定义加载");
loadConfig.setIndeterminateDrawable(getResources().getDrawable(R.drawable.footer_progressbar));
或 xml 属性配置,更多属生见attrs
crl:load_text="数据正在加载中"
crl:load_indeterminate_drawable="@drawable/footer_progressbar"
自定义上拉加载
- 方式一:代码配置
getSwipeRefreshLayout().setLoadLayoutResource(R.layout.swipe_refresh_footer);
- 方式二:xml 属性配置
crl:load_layout="@layout/swipe_refresh_footer"
- 方式三:继承重写
getLoadLayoutResource()方法
public class MySwipeRefreshGridView extends SwipeRefreshGridView {
@Override
protected int getLoadLayoutResource() {
return R.layout.swipe_refresh_footer;
}
}
设置 adapter 空数据视图文字
swipeRefreshListView.setEmptyText("数据呢?");
自定义 adapter 空数据视图
ImageView emptyView = new ImageView(getContext());
emptyView.setImageResource(R.mipmap.empty);
swipeRefreshGridView.setEmptyView(emptyView);
注册ListView长按事件怎么办?好说好说提供了方法getScrollView(),既然能获取ListView那SwipeRefreshLayout是不是也可以获取到呢?答案是肯定的,方法getSwipeRefreshLayout,你可以随心所欲设置下拉圆圈的颜色、大小等。
关于更多公开方法见 ISwipeRefresh、ILoadSwipeRefresh
注意事项
setLoadAnimator、setLoadLayoutResource方法须在setOnListLoadListener之前调用
使用 Gradle 构建时添加一下依赖即可:
compile 'com.mylhyl:commonrefreshlayout:2.4'
如果使用 eclipse
只能clone源码,然后在 eclipse 中用library方式引用
下载 APK 体验
更新日志
2.4 修复第二次 setAdapter 崩溃的问题,修改已知 BUG
2.1 修复空数据视图不显示
2.0 UI 编辑支持预览
1.9 优化代码
1.8 优化加载更多显示效果
1.7 新增
setEnabled禁用下拉刷新1.6 新增加载完成,命名
footer修改为load1.5 优化
SwipeRefreshWebView的autoRefresh方法1.4 优化
SwipeRefreshWebView显示下拉动画1.3 增加
autoRefresh(@ColorRes int... colorResIds)方法,指定动画颜色1.2 修复滑动到底部会上拉加载多次
1.1 修改为
recyclerview-v7:23.4.01.0 初始版本
