TouchEffects
Introduction: Android View 点击特效 TouchEffects,方便快速的为全局控件添加点击效果
Tags:
TouchEffects 能够帮助你更快速方便的增加点击时候的效果,TouchEffects 的目标是打造一个稳定、全面、且能更方便的自定义及个性化的一款点击效果框架。
功能特点:
只需要几行代码便能为全局的 View 加上点击效果
支持多种点击效果
支持个性化设置
支持 View 的独立效果
效果支持:
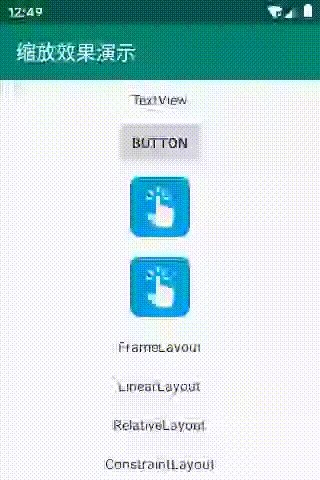
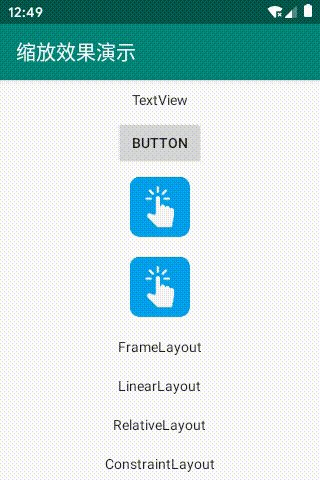
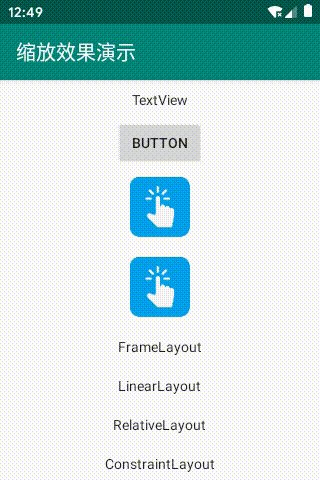
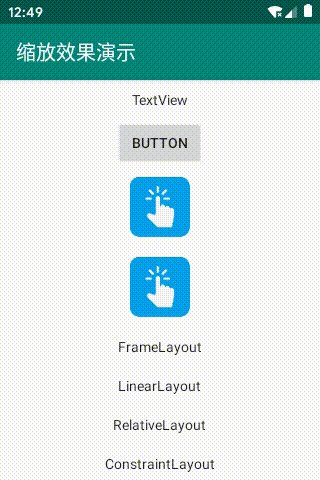
Scale(点击缩放)
Ripple(点击水波纹)
Ripple_1(点击水波纹 1)
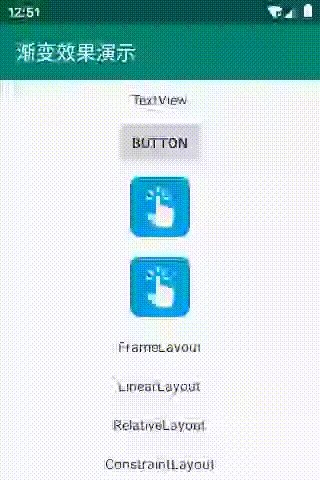
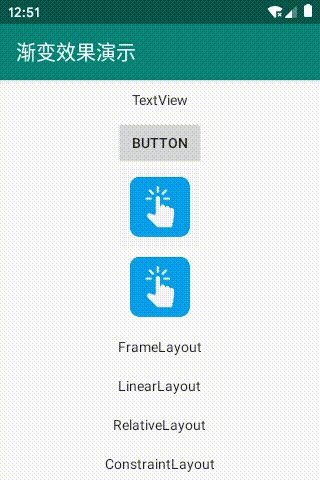
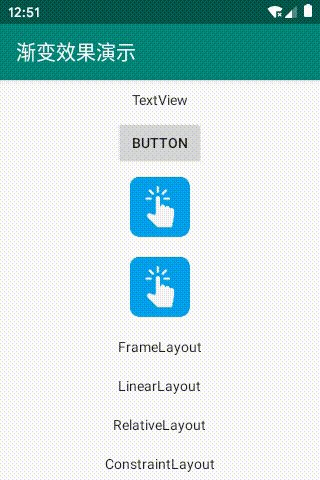
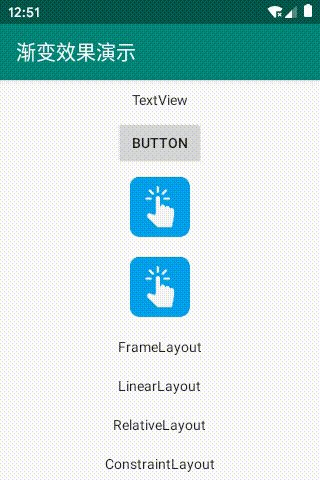
State(点击渐变)
Shake(触碰抖动,用于不可点击时的反馈)
更多效果敬请期待
文档
效果演示
| 缩放效果 | 水波纹效果 |
|---|---|
 |
 |
| 渐变效果 | 水波纹 1 设置 |
|---|---|
 |
 |
| 抖动效果 | 个性化设置 |
|---|---|
 |
 |
简单用例
1.设置 maven 仓库
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
2.添加依赖
普通版本
目前已经全面转为 androidx,普通版本将不再维护,请各位尽快使用 androidx 哦
implementation 'com.github.likaiyuan559:TouchEffects:v0.1.3'
androidx
implementation 'com.github.likaiyuan559:TouchEffects:0.4.1'
初始化设置
1.设置全局属性
public class MyApplication extends Application {
static {
TouchEffectsManager.build(TouchEffectsWholeType.SCALE)//设置全局使用哪种效果
.addViewType(TouchEffectsViewType.ALL)//添加哪些 View 支持这个效果
.setListWholeType(TouchEffectsWholeType.RIPPLE);//为父控件为列表的情况下,设置特定效果
.setAspectRatioType(4f,TouchEffectsWholeType.RIPPLE);//宽高比大于 4 时启动水波纹
}
...
}
在 BaseActivity 中添加代码
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
TouchEffectsFactory.initTouchEffects(this);
super.onCreate(savedInstanceState);
}
给 View 设置点击事件
view.setOnClickListener(this);
控件支持
TextView
Button
ImageView
ImageButton
FrameLayout
LinearLayout
RelativeLayout
ConstraintLayout
增加支持 AppCompat 系列
问题反馈
因个人精力问题,项目已不再维护,各位开发者可以根据自己需求作为参考,但不建议再直接使用了。
喜欢请给个 Star
