playground-android
This is a template project for Android development. I use it as a way to test new concepts or integrate libraries that are otherwise hard in a more complex project.
Some of the concepts implemented here:
- [x] gradle version catalog, BOM & Bundles (one source of truth)
- [x] sharing build logic with gradle convention plugin
- [x] custom lint-rules
- [x] Makefile with common cli commands
- [x] logcat lib and injecting multiple loggers
- [x] basic networking with ktor #10
- [ ] Coil for image loading
- [x] multi module setup
- [x] compose-navigation between feature modules
- [x] compile-time dependency injection with Metro (graph factories + graph extensions)
- [x]
@Providesfunction-injection demo for Compose screen typealiases
- [x]
- [x] USF architecture (much like usf-movies-android)
Getting started
Clone the repo in your android folder
git clone https://github.com/kaushikgopal/playground-android.git android cd android # assuming you are already tracking in git trash .git trash .ideaRun the package rename script
./rename_package.sh app.awesome.androidChange project name
- in
settings.gradle.ktschangerootProject.name = "MyApp" - in .idea/.name add entry
MyApp in your strings.xml change
app_namefrom Playground to MyAppClean & Rebuild app
make clean makeReady to go!
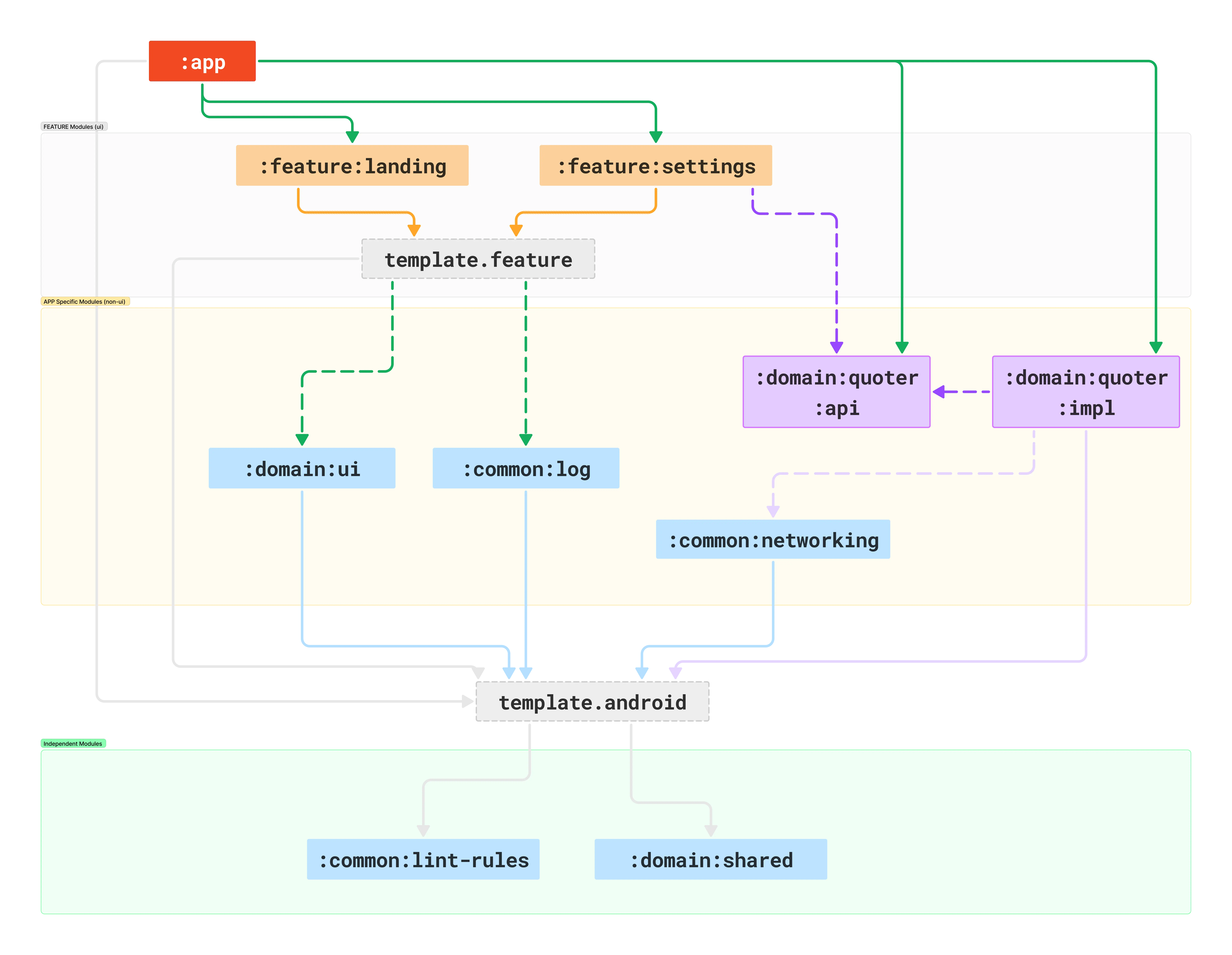
App module diagram (multi-module setup)
Below diagram should give you an idea of how the inter module dependencies are setup. In practice, when you add feature modules it is pretty straightforward as the core requirements are already setup. See the Landing feature's build.gradle.kts file as an example for how simple the build script for new features land up being.
The dependency graph is widest at the top (:app module)
and becomes more focused and self-contained as you move down through domain and common modules.
So modules at the bottom have lesser dependencies and are more self-contained.

- new features are added to :features module
- the core :app module itself assembles all the dependencies (and is intentionally lean)
- template.feature = custom gradle plugin that sets up a fully functional feature for your app
- template.android = custom gradle plugin that has the things you need for a pure android lib
- think jvm target, minSDK etc. that you don't want to repeat everywhere
- :common modules are shared but can be hot-swapped with another implementation (possible)
- :domain modules are specific to the app but also shared (but not intended to be swapped out)
I talked about this in ep #252 of Fragmented
