SuperSwipeRefreshLayout
Introduction: 下拉刷新,上拉加载
Tags:
swiperefreshlayout-refresh-pull-to-refresh-load-more-SuperSwipeRefreshLayout 是在 SwipeRefreshLayout 的基础之上扩展修改,让其支持上拉刷新,基本用法与 SwipeRefreshLayout 一致。
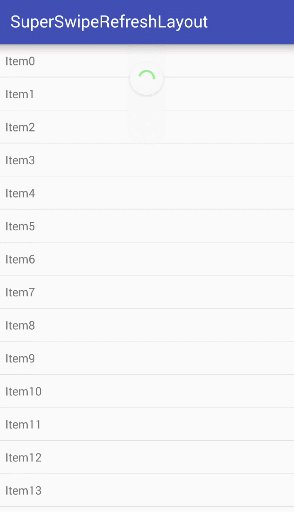
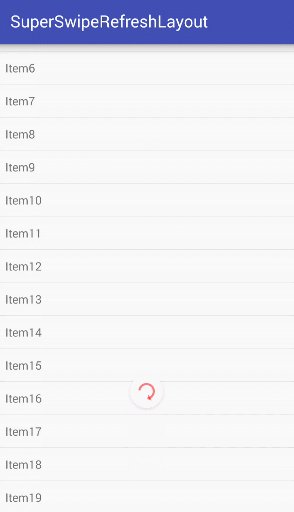
效果展示

你也可以直接下载 演示 App 体验效果
引入
Gradle:
在 Project 的 build.gradle 或 setting.gradle 中添加远程仓库
repositories { //... mavenCentral() maven { url 'https://jitpack.io' } }在 Module 的 build.gradle 中添加依赖项
implementation 'com.github.jenly1314:SuperSwipeRefreshLayout:1.1.0'
使用
使用布局示例:
<com.king.view.superswiperefreshlayout.SuperSwipeRefreshLayout
android:id="@+id/superSwipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:direction="both">
<android.support.v7.view.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</com.king.view.superswiperefreshlayout.SuperSwipeRefreshLayout>
代码设置支持滑动刷新方向:
superSwipeRefreshLayout.setDirection(SuperSwipeRefreshLayout.Direction.TOP);
superSwipeRefreshLayout.setDirection(SuperSwipeRefreshLayout.Direction.BOTTOM);
superSwipeRefreshLayout.setDirection(SuperSwipeRefreshLayout.Direction.BOTH);
更多使用详情,请查看app中的源码使用示例或直接查看API 帮助文档




