MVVMFrame

MVVMFrame for Android 是一个基于 Google 官方推出的 Architecture Components dependencies(现在叫 JetPack)构建的快速开发框架。有了 MVVMFrame 的加持,从此构建一个 MVVM 模式的项目变得快捷简单。
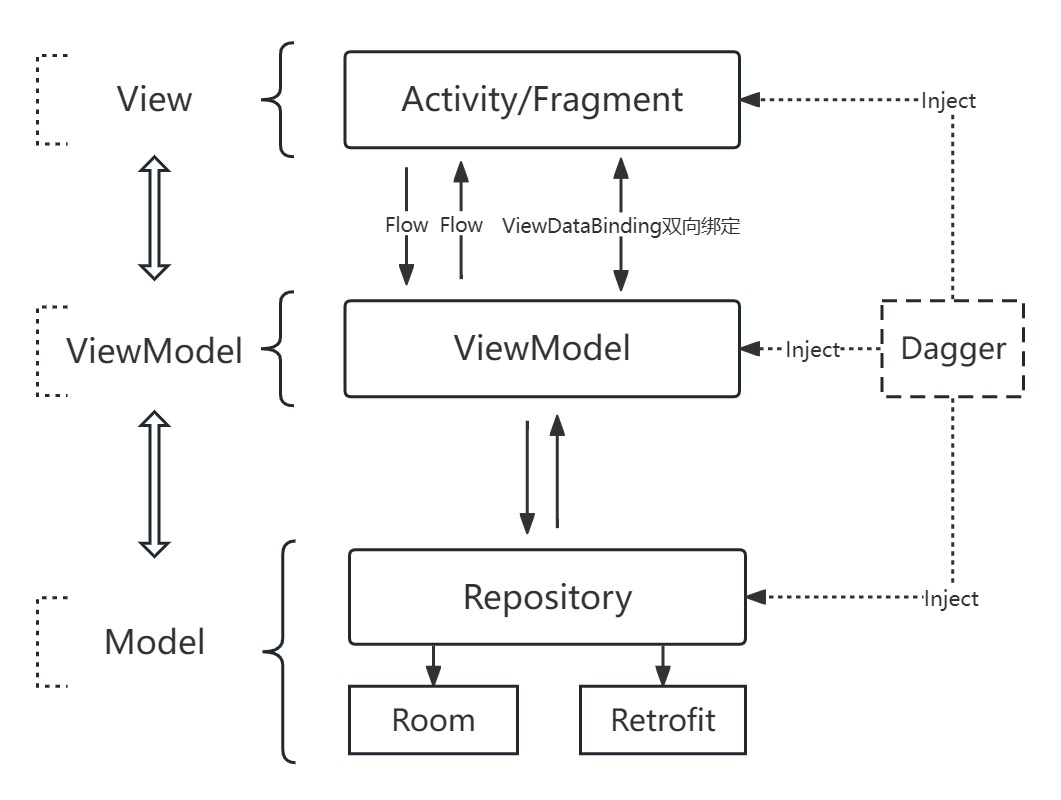
架构

引入
Gradle:
在 Project 的 build.gradle 或 setting.gradle 中添加远程仓库
repositories { //... mavenCentral() maven { url 'https://jitpack.io' } }在 Module 的 build.gradle 中添加依赖项
implementation 'com.github.jenly1314:mvvmframe:3.1.0'
Gradle Plugin(v3.0.0 新增)
首先,将 MVVMFrame 插件添加到项目根级 build.gradle 文件中:
plugins { //... id 'com.github.jenly1314.mvvmframe' version '3.1.0' apply false }接下来,在 app/build.gradle 文件中,添加 MVVMFrame 插件:
plugins { //... id 'com.github.jenly1314.mvvmframe' }
使用
版本特别说明
3.x 版本统一改为使用
kotlin并进行了重构;之前 2.x 版本内部使用的LiveData相关代码已全部移除,3.x 版本已全部改用 kotlin 独有的Flow进行实现。3.x 相比较于 2.x 版本更为精简,可定制性更高。(如果需要在
Compose中进行使用,只需加上Compose的 UI 相关依赖,稍微封装下即可)
建议在新项目中使用;如果你之前使用的是 2.x 旧版本,请谨慎升级。
如果你使用 v2.x 版本的话,请直接 查看 2.x 分支版本
从分割线此处开始,以下全部为 3.x 版本相关说明
集成步骤说明(完整示例可直接查看app)
Step.1 启用 ViewDataBinding ,在你项目中的 build.gradle 的 android{} 中添加配置:
buildFeatures{
dataBinding = true
}
Step.2 使用 JDK17 编译,在你项目中的 build.gradle 的 android{} 中添加配置:
compileOptions {
targetCompatibility JavaVersion.VERSION_17
sourceCompatibility JavaVersion.VERSION_17
}
Step.3 自定义全局配置(继承 MVVMFrame 中的FrameConfigModule )(提示:如果你没有自定义配置的需求,可以直接忽略此步骤)
/**
* 全局配置
*/
class AppConfigModule : FrameConfigModule() {
override fun applyOptions(context: Context, builder: ConfigModule.Builder) {
// 通过第一种方式初始化 BaseUrl
builder.baseUrl(Constants.BASE_URL) // TODO 配置 Retrofit 中的 baseUrl
builder.retrofitOptions(object : RetrofitOptions {
override fun applyOptions(builder: Retrofit.Builder) {
// TODO 配置 Retrofit
}
})
.okHttpClientOptions(object : OkHttpClientOptions {
override fun applyOptions(builder: OkHttpClient.Builder) {
// TODO 配置 OkHttpClient
}
})
.gsonOptions(object : GsonOptions {
override fun applyOptions(builder: GsonBuilder) {
// TODO 配置 Gson
}
})
.roomDatabaseOptions(object : RoomDatabaseOptions {
override fun applyOptions(builder: RoomDatabase.Builder<out RoomDatabase>) {
// TODO 配置 RoomDatabase
}
})
.configOptions(object : AppliesOptions.ConfigOptions {
override fun applyOptions(builder: Config.Builder) {
// TODO 配置 Config
builder.httpLoggingLevel(
if (BuildConfig.DEBUG) {
HttpLoggingInterceptor.Level.BODY
} else {
HttpLoggingInterceptor.Level.NONE
}
)
}
})
}
}
然后在你项目中的 AndroidManifest.xml 中通过配置meta-data来自定义全局配置(提示:如果你没有自定义配置的需求,可以直接忽略此步骤)
<!-- MVVMFrame 全局配置 -->
<meta-data android:name="com.king.mvvmframe.config.AppConfigModule"
android:value="FrameConfigModule"/>
此处的
com.king.mvvmframe.config.AppConfigModule替换为你自定义的全局配置类
Step.4 配置Application
@HiltAndroidApp
class YourApplication : BaseApplication() {
//...
override fun onCreate() {
super.onCreate()
// 如果你没有使用 FrameConfigModule 中的第一中方式初始化 BaseUrl,也可以通过此处的第二种方式来设置 BaseUrl(二选其一即可)
// RetrofitHelper.getInstance().setBaseUrl(baseUrl)
}
}
如果由于某种原因,导致你不能继承
BaseApplication;你也可以在你自定义的Application的onCreate函 数中通过调用BaseApplication.initAppConfig来进行初始化。
其他
关于使用 Hilt
Hilt 是 JetPack 中新增的一个依赖注入库,其基于 Dagger2 研发(后面统称为 Dagger),但它不同于 Dagger。对于 Android 开发者来说,Hilt 可以说专门为 Android 打造。
之前使用的 Dagger for Android 虽然也是针对于 Android 打造,也能通过 @ContributesAndroidInjector 来通过生成简化一部分样板代码,但是感觉还不够彻底。因为 Component 层相关的桥接还是要自己写。Hilt 的诞生改善了这些问题。
使用 Hilt 之后,依赖注入变得更简单。
Hilt 目前支持以下 Android 类:
- Application(通过使用 @HiltAndroidApp)
- ViewModel(通过使用 @HiltViewModel)
- Activity
- Fragment
- View
- Service
- BroadcastReceiver
Application 示例 (这里我们使用 BaseApplication)
@HiltAndroidApp
class YourApplication : BaseApplication() {
//...
}
ViewModel 示例 (这里我们使用 BaseViewModel)
@HiltViewModel
class YourViewModel : BaseViewModel() {
//...
}
其他的入口点,都是用 @AndroidEntryPoint 注解来声明,示例如下
Activity 示例 (这里我们使用 BaseActivity)
@AndroidEntryPoint
class YourActivity: BaseActivity() {
//...
}
Fragment 示例 (这里我们使用 BaseFragment)
@AndroidEntryPoint
class YourFragment: BaseFragment() {
//...
}
其他入口点都基本类似,不再一一列举了。更多有关 Hilt 的使用说明,可以查看官方的Hilt 使用指南。
关于设置 BaseUrl
目前通过设置 BaseUrl 的入口主要有两种:
1.一种是通过在 Manifest 中配置 meta-data 的来自定义 FrameConfigModule,在里面 通过 {@link ConfigModule.Builder#baseUrl(String)}来配置 BaseUrl。(一次设置,全局配置)
2.一种就是通过 RetrofitHelper {@link RetrofitHelper#setBaseUrl(String)} 或 {@link RetrofitHelper#setBaseUrl(HttpUrl)} 来配置 BaseUrl。(可多次设置,动态全局配置,有前提条件)
以上两种配置 BaseUrl 的方式都可以达到目的。但是你可以根据不同的场景选择不同的配置方式。
主要场景与选择如下:
一般场景:对于只使用单个不变的 BaseUrl 的
场景 1:如果本库的默认已满足你的需求,无需额外自定义配置的。 选择:建议你直接使用 {@link RetrofitHelper#setBaseUrl(String)} 或 {@link RetrofitHelper#setBaseUrl(HttpUrl)} 来初始化 BaseUrl,切记在框架配置初始化 BaseUrl 之前,建议在你自定义的 {@link Application#onCreate()}中初始化。 场景 2:如果本库的默认配置不满足你的需求,你需要自定义一些配置的。(比如需要使用 RxJava 相关) 选择:建议你在自定义配置中通过 {@link ConfigModule.Builder#baseUrl(String)} 来初始化 BaseUrl。二般场景:对于只使用单个 BaseUrl 但是,BaseUrl 中途会变动的。
场景 3:和一般场景一样,也能分两种,所以选择也和一般场景也可以是一样的。 选择:两种选择都行,但当 BaseUrl 需要中途变动时,还需将 {@link RetrofitHelper#setDynamicDomain(boolean)} 设置为 {@code true} 才能支持动态改变 BaseUrl。特殊场景:对于支持多个 BaseUrl 且支持动态可变的。
选择:这个场景的选择,主要涉及到另外的方法,请查看 {@link RetrofitHelper#putDomain(String, String)} 和 {@link RetrofitHelper#putDomain(String, HttpUrl)}相关详情
更多使用详情,请查看app中的源码使用示例或直接查看 API 帮助文档
混淆
目前 MVVFrame 所有依赖混淆规则可参见:ProGuard rules
相关推荐
- AppTemplate 一款基于 MVVMFrame 构建的 App 模板
- MVVMFrameComponent 一款基于 MVVMFrame 构建的组件化方案
- EasyChat 一款即时通讯 APP
- KingWeather 一款天气预报 APP
- EasyNote 一款遵循 Clean Architecture 架构分层, 使用 Jetpack Compose 实现的笔记 App
- RetrofitHelper 一个支持动态改变 BaseUrl,动态配置超时时长的 Retrofit 帮助类。
- AppUpdater 一个专注于 App 更新,一键傻瓜式集成 App 版本升级的轻量开源库。
- LogX 一个轻量而强大的日志框架;好用不解释。
- KVCache 一个便于统一管理的键值缓存库;支持无缝切换缓存实现。
- AndroidKTX 一个简化 Android 开发的 Kotlin 工具类集合。
- AndroidUtil 一个整理了 Android 常用工具类集合,平时在开发的过程中可能会经常用到。
版本日志
v3.1.0:2025-3-23
- 优化插件配置
- 优化一些细节
- 更新 gradle 至 v8.9
- 更新 kotlin 至 v1.9.24
- 更新 appcompat 至 v1.7.0
- 更新 core-ktx 至 v1.13.1
- 更新 fragment-ktx 至 v1.8.6
- 更新 lifecycle-ktx 至 v2.8.7
- 更新 hilt 至 v2.52
- 更新 retrofit 至 v2.11.0
- 更新 gson 至 v2.12.1






