DrawBoard
Introduction: :art: DrawBoard 是一个自定义 View 实现的画板;方便对图片进行各种编辑或涂鸦相关操作
Tags:

DrawBoard 是一个自定义 View 实现的画板;方便对图片进行编辑和各种涂鸦相关操作。
- 主要支持的一些操作:撤销、恢复、清空、缩放;
- 主要支持的绘制模式:画路径、画点、画直线、画矩形、画椭圆、画圆、画文字、画图片、橡皮擦、马赛克等。
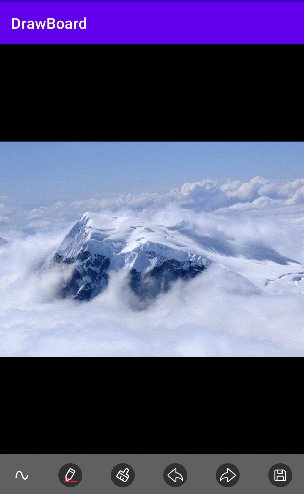
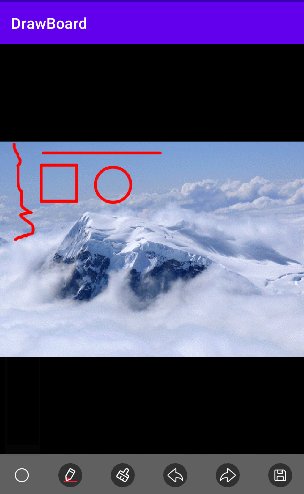
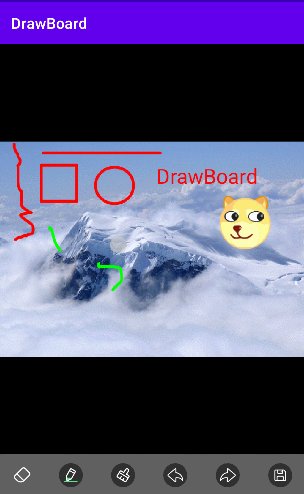
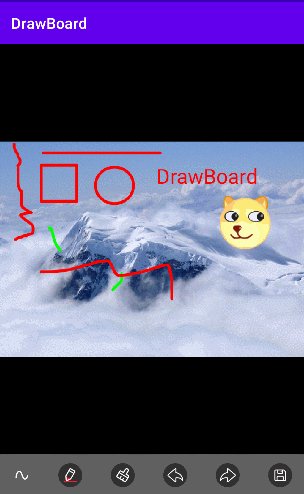
效果展示

你也可以直接下载 演示 App 体验效果
引入
Gradle:
在 Project 的 build.gradle 或 setting.gradle 中添加远程仓库
repositories { //... mavenCentral() }在 Module 的 build.gradle 中添加依赖项
implementation 'com.github.jenly1314:drawboard:1.1.0'使用
DrawBoardView 自定义属性说明
| 属性 | 属性类型 | 默认值 | 属性说明 |
|---|---|---|---|
| dbvMinZoom | float | 1.0 | 支持最小的放大倍数 |
| dbvMaxZoom | float | 4.0 | 支持最大的放大倍数 |
| dbvFit | boolean | true | 是否自适应 |
| dbvDrawEnabled | boolean | true | 是否启用绘图 |
| dbvZoomEnabled | boolean | true | 是否启用缩放 |
| dbvShowTouchPoint | boolean | true | 是否显示触摸点 |
| dbvShowSelectedBox | boolean | false | 是否显示选中框 |
| android:src | drawable | 设置源图片(画板背景图层) | |
| dbvPaintColor | color | #FFFF0000 | 画笔的颜色 |
| dbvSelectedBoxColor | color | #AFFF0000 | 选中框颜色 |
| dbvTouchPointColor | color | #AFCCCCCC | 触摸点的颜色 |
| dbvLineStrokeWidth | dimension | 2dp | 画笔线条笔划宽度 |
| dbvSelectedStrokeWidth | dimension | 1dp | 选中时边框笔划宽度 |
| dbvEraserStrokeWidth | dimension | 10dp | 橡皮擦笔划宽度 |
| dbvMosaicStrokeWidth | dimension | 10dp | 马赛克比笔划宽度 |
| dbvZoomPointStrokeWidth | dimension | 6dp | 缩放点笔划宽度 |
| dbvDrawTextSize | dimension | 15sp | 绘制文本的字体大小 |
| dbvDrawTextBold | boolean | false | 绘制文本是否是粗体 |
| dbvDrawTextUnderline | boolean | false | 绘制文本是否需要下划线 |
| dbvTouchTolerance | float | 4.0 | 触摸时允许的容差值 |
| dbvTouchPointRatio | float | 1.2 | 触摸点的比例 |
| dbvDrawLineArrow | boolean | false | 绘制直线时是否带箭头 |
| dbvLineArrowSize | dimension | 6dp | 绘制直线时的箭头大小 |
示例
布局示例
<com.king.drawboard.view.DrawBoardView
android:id="@+id/drawBoardView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
说明
主要支持的绘制模式
/**
* 绘制路径
*/
DrawMode.DRAW_PATH
/**
* 绘制点
*/
DrawMode.DRAW_POINT
/**
* 绘制线
*/
DrawMode.DRAW_LINE
/**
* 绘制矩形
*/
DrawMode.DRAW_RECT
/**
* 绘制椭圆
*/
DrawMode.DRAW_OVAL
/**
* 绘制圆
*/
DrawMode.DRAW_CIRCLE
/**
* 绘制文本
*/
DrawMode.DRAW_TEXT
/**
* 绘制图片
*/
DrawMode.DRAW_BITMAP
/**
* 橡皮擦
*/
DrawMode.ERASER
/**
* 马赛克
*/
DrawMode.MOSAIC
如果以上操作不完全满足你的需求,
DrawBoard对外还提供了很多可定制化的配置(例如:自实现一个Draw)。
/**
* 如设置绘制模式为:DrawMode.DRAW_PATH
*/
drawBoardView.setDrawMode(DrawMode.DRAW_PATH)
主要常用的一些方法
/**
* 撤销一步
*/
drawBoardView.undo()
/**
* 恢复一步
*/
drawBoardView.redo()
/**
* 清除画布
*/
drawBoardView.clear()
/**
* 改变绘制模式
*/
drawBoardView.setDrawMode(drawMode)
/**
* 设置画笔颜色
*/
drawBoardView.setPaintColor(paintColor)
/**
* 设置画笔线条笔划宽度
*/
drawBoardView.setLineStrokeWidth(lineStrokeWidth)
/**
* 设置橡皮擦笔划宽度
*/
drawBoardView.setEraserStrokeWidth(eraserStrokeWidth)
/**
* 设置马赛克笔划宽度
*/
drawBoardView.setMosaicStrokeWidth(mosaicStrokeWidth)
/**
* 通过代码进行绘制
*/
drawBoardView.draw(draw)
/**
* 设置图片(画板背景图层)
*/
drawBoardView.setImageBitmap(bitmap)
/**
* 获取结果图片(画板背景图层和画板图层合并后的图片)
*/
drawBoardView.getResultBitmap()
更多使用详情,请查看app中的源码使用示例或直接查看API 帮助文档
相关推荐
- ImageViewer 一个图片查看器,一般用来查看图片详情或查看大图时使用。
- SpinCounterView 一个类似码表变化的旋转计数器动画控件。
- CounterView 一个数字变化效果的计数器视图控件。
- RadarView 一个雷达扫描动画后,然后展示得分效果的控件。
- SuperTextView 一个在 TextView 的基础上扩展了几种动画效果的控件。
- LoadingView 一个圆弧加载过渡动画,圆弧个数,大小,弧度,渐变颜色,完全可配。
- WaveView 一个水波纹动画控件视图,支持波纹数,波纹振幅,波纹颜色,波纹速度,波纹方向等属性完全可配。
- GiftSurfaceView 一个适用于直播间送礼物拼图案的动画控件。
- FlutteringLayout 一个适用于直播间点赞桃心飘动效果的控件。
- DragPolygonView 一个支持可拖动多边形,支持通过拖拽多边形的角改变其形状的任意多边形控件。
- CircleProgressView 一个圆形的进度动画控件,动画效果纵享丝滑。
- ArcSeekBar 一个弧形的拖动条进度控件,配置参数完全可定制化。
- compose-component 一个 Jetpack Compose 的组件库;主要提供了一些小组件,便于快速使用。
版本日志
v1.1.0:2024-3-18
- 新增支持绘制马赛克
- 绘制直线时,支持带箭头
- 绘制图片或文字时,支持选中再次移动(限最近一次操作)
- 对外提供更多绘制相关配置
- 更新 Gradle 至 v7.5






