Toaster
Based on GrenderG Toasty but using AndroidX library and more options: positioning of the toast and material design
Prerequisites
Add this in your root build.gradle file (not your module build.gradle file):
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Dependency
Add this to your module's build.gradle file (make sure the version matches the JitPack badge above):
dependencies {
...
implementation 'com.github.invissvenska:Toaster:1.0.2'
}
Configuration
This step is optional, but if you want you can configure some Toaster parameters. Place this anywhere in your app:
Toaster.Config.getInstance()
.tintIcon(boolean tintIcon) // optional (apply textColor also to the icon)
.setToastTypeface(@NonNull Typeface typeface) // optional
.setTextSize(int sizeInSp) // optional
.allowQueue(boolean allowQueue) // optional (prevents several Toasters from queuing)
.setGravity(int gravity, int offsetX, int offsetY) // optional
.setMargin(float horizontalMargin, float verticalMargin) // optional
.setMaterial(boolean material) // optional
.apply(); // required
You can reset the configuration by using reset() method:
Toaster.Config.reset();
Usage
Each method always returns a Toast object, so you can customize the Toast much more. DON'T FORGET THE show() METHOD!
To display an error Toast:
Toaster.error(yourContext, "This is an error toast.", Toast.LENGTH_SHORT, true).show();
To display a success Toast:
Toaster.success(yourContext, "Success!", Toast.LENGTH_SHORT, true).show();
To display an info Toast:
Toaster.info(yourContext, "Here is some info for you.", Toast.LENGTH_SHORT, true).show();
To display a warning Toast:
Toaster.warning(yourContext, "Beware of the dog.", Toast.LENGTH_SHORT, true).show();
To display the usual Toast:
Toaster.normal(yourContext, "Normal toast w/o icon").show();
To display the usual Toast with icon:
Toaster.normal(yourContext, "Normal toast w/ icon", yourIconDrawable).show();
You can also create your custom Toasts with the custom() method:
Toaster.custom(yourContext, "I'm a custom Toast", yourIconDrawable, tintColor, duration, withIcon, shouldTint).show();
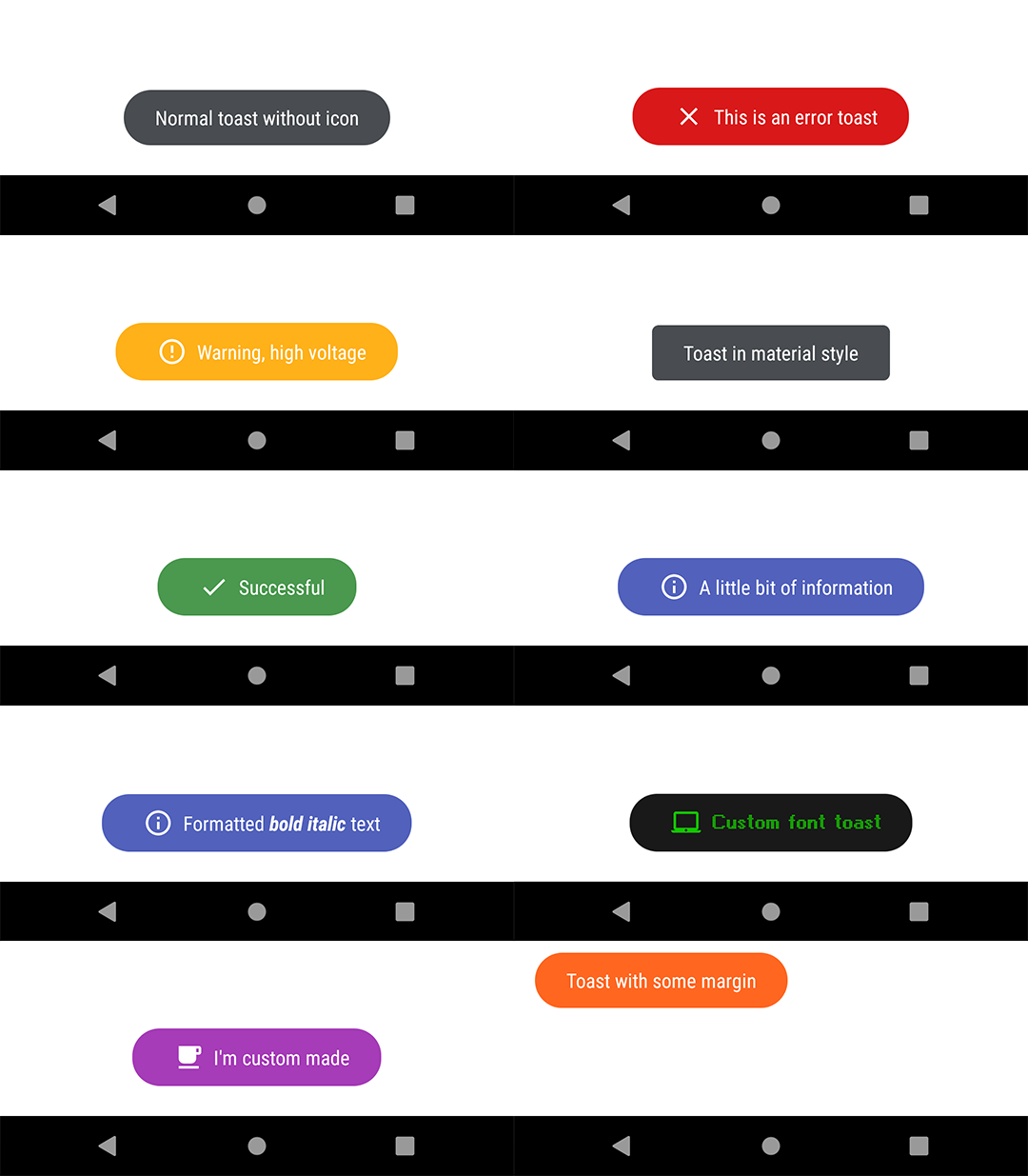
Screenshots
Please click the image below to enlarge.