GridDividerItemDecoration
Tags:
简书相关介绍文章:https://www.jianshu.com/p/fb7e1a0749d6
这个 GridDividerItemDecoration 适用于适用 RecyclerView 时,采用 GridLayoutManager 时,间隔计算问题: 具体为:
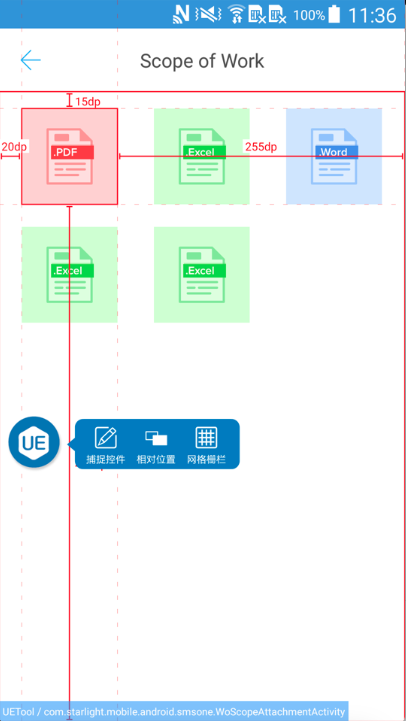
- 可以在首尾列与父布局之间添加间隔
- item 可以自己设置宽高,也可以程序自己自动生成
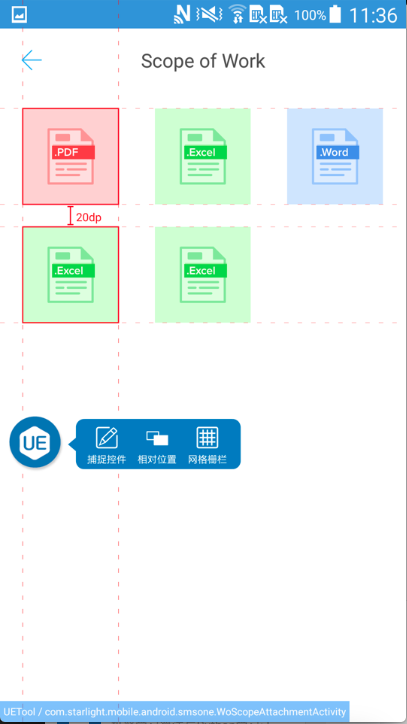
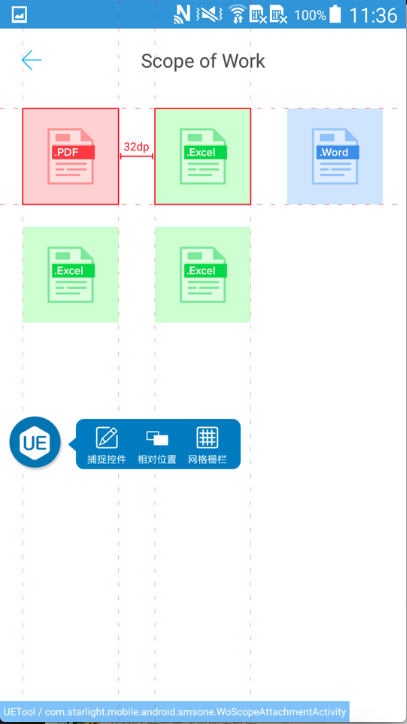
- 行与行之间的距离可以设置,列与列之间的距离自动计算
如图:



解决的问题:
- 解决搜索到的 GridItemDecoration,不能添加首尾列与父布局之间间隔的问题
- 解决 item 设置宽高后,列与列之间间隔大小不一的问题
- 解决设置间隔后,item 大小不一的问题等。。。
使用方法:
recyclerView.addItemDecoration(new GridDividerItemDecoration(this,Utils.dp2px(getContext(),20),Utils.dp2px(getContext(),15),true));
GridDividerItemDecoration 构造函数有几种,分别可以设置:
- 是否需要添加首尾列与父布局之间间隔;
- 是否需要添加第一行与父布局的间隔;
- 最后一行是否需要间隔等;
Adapter xml 文件设置有两种 Type:
item_adpater_for_not_set_width_height.xml 此 xml 描述了不设置具体 item 的宽高,由程序自己设置
item_adpater_for_specific_width_height.xml 此 xml 描述了设置具体 item 的宽高
