CarouselBanner
Introduction: CarouselBanner 是一款展示图片或者广告的控件。它使用简单,不依赖其他第三方框架,而且把图片加载的过程通过接口的方式让使用者自行实现。
Tags:




CarouselBanner 是一款展示图片或者广告的控件。它使用简单,不依赖其他第三方框架,而且把图片加载的过程通过接口的方式让使用者自行实现。


使用说明
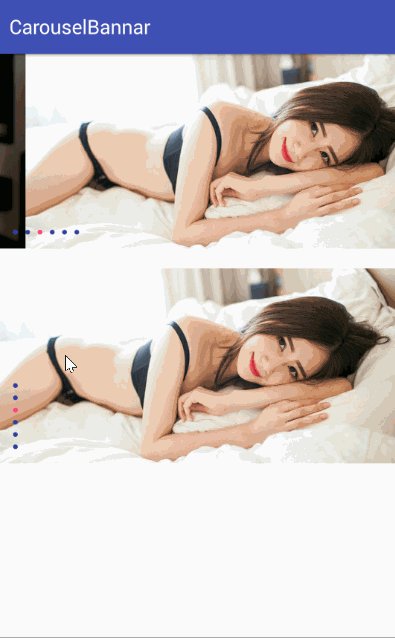
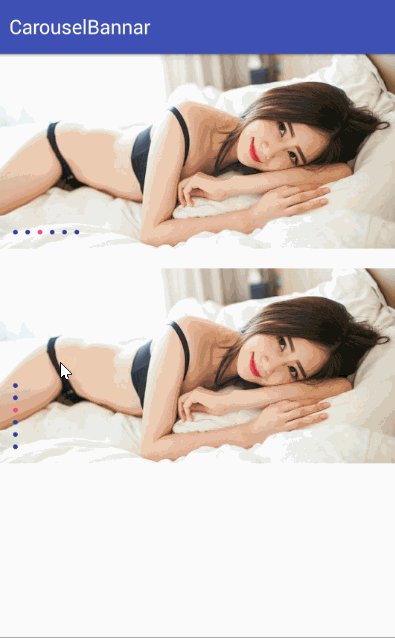
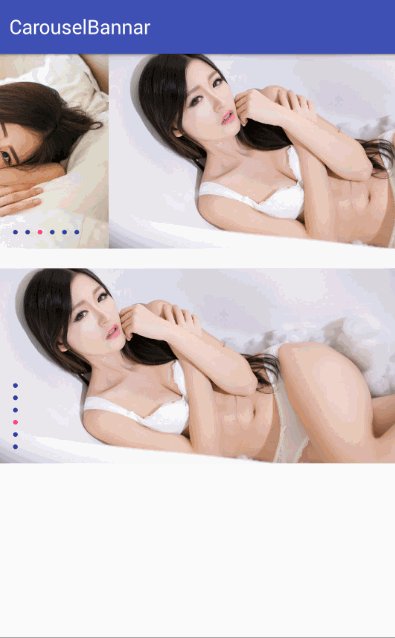
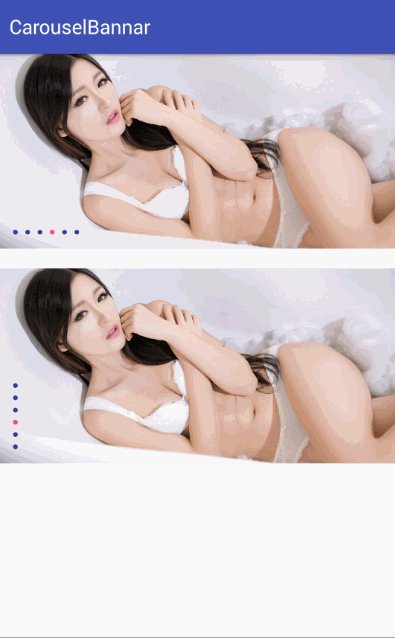
CarouselBanner 可以设置滚动的方向,例如水平和垂直,也可以设置滚动的速度,滚动间隔时间,以及指示器的位置。CarouselBanner 是普通的轮播控件,如果你想使用带有放缩效果的轮播控件,请使用 CoolCarouselBanner。
代码示例
自定义加载器
public class ImageFactory implements CarouselImageFactory {
@Override
public void onLoadFactory(String url, ImageView view) {
Glide.with(view).load(url).into(view);
}
}
初始化
Banner.init(new ImageFactory());
添加到布局
<!--<com.iwdael.carouselbanner.CarouselBanner-->
<com.iwdael.carouselbanner.CoolCarouselBanner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="200dp"
app:autoPlaying="true"
app:indicatorGravity="left"
app:indicatorSelectedSrc="#d6c2c2"
app:indicatorUnselectedSrc="#df0000"
app:orientation="horizontal"
app:speedPerPixelMillisecond="0.8" />
绑定数据
banner = findViewById(R.id.banner);
banner.setOnCarouselItemChangeListener(...);//滚动监听
banner.setOnCarouselItemClickListener(...);//点击监听
list.add("http://.............jpg");
banner.initBanner(list);
快速引入项目
合并以下代码到需要使用的 Module 的 dependencies 中。
dependencies {
...
implementation 'com.iwdael:carouselbanner:$version'
}
感谢浏览
如果你有任何疑问,请加入 QQ 群,我将竭诚为你解答。欢迎 Star 和 Fork 本仓库,当然也欢迎你关注我。


