ViewAnimation
Introduction: 对 android view 动画进行封装,实现起更简单,自带三种常见运动路径,其他的可自定义
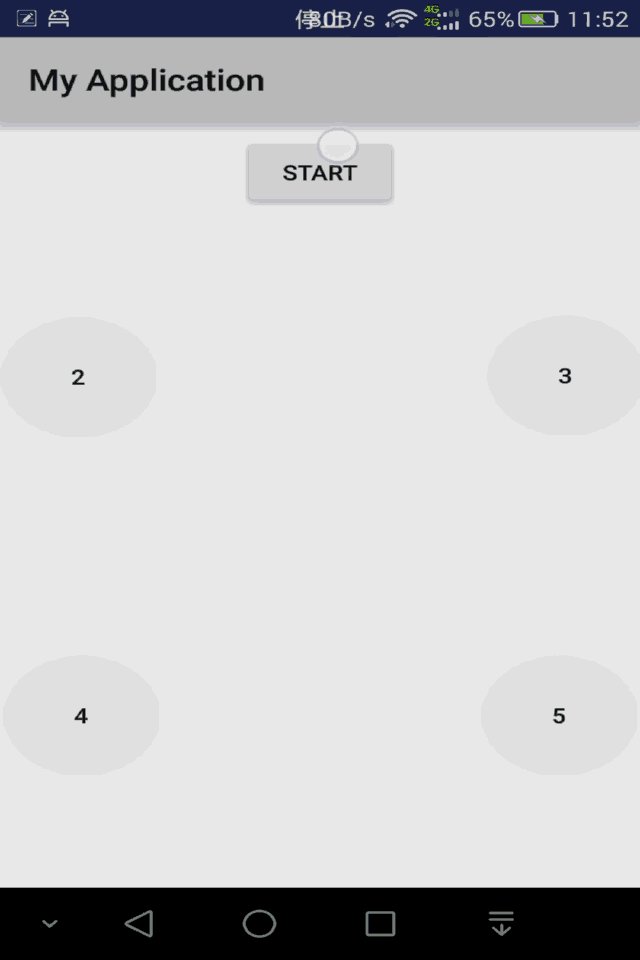
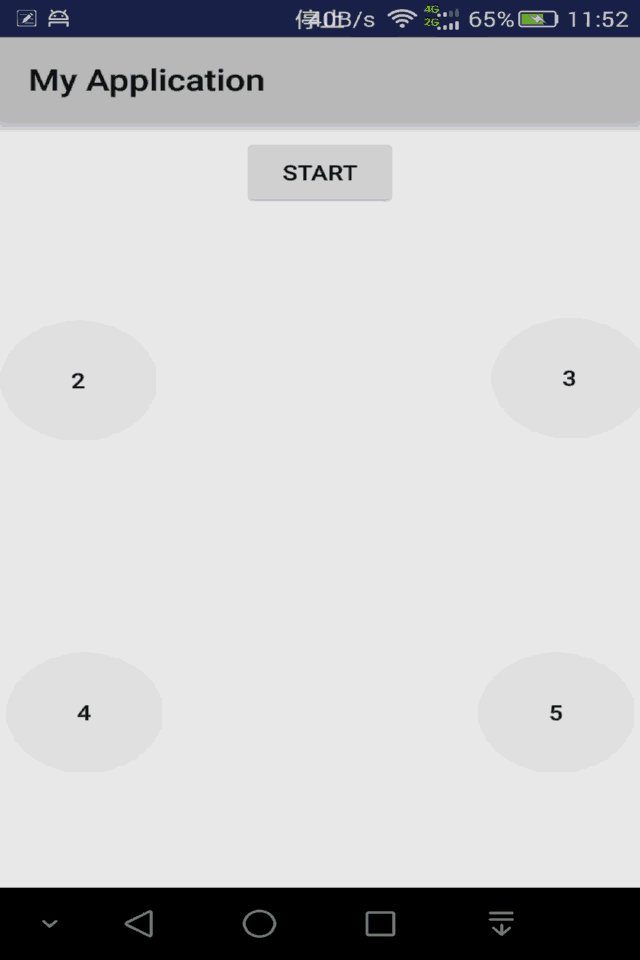
AppsDemo: QQ名片圈圈效果
Tags:
This is a library of the AnimatorSet,it has three move path and many animation,you can make a easy animation of view by youself.
animation of View
i did not finish it at this time
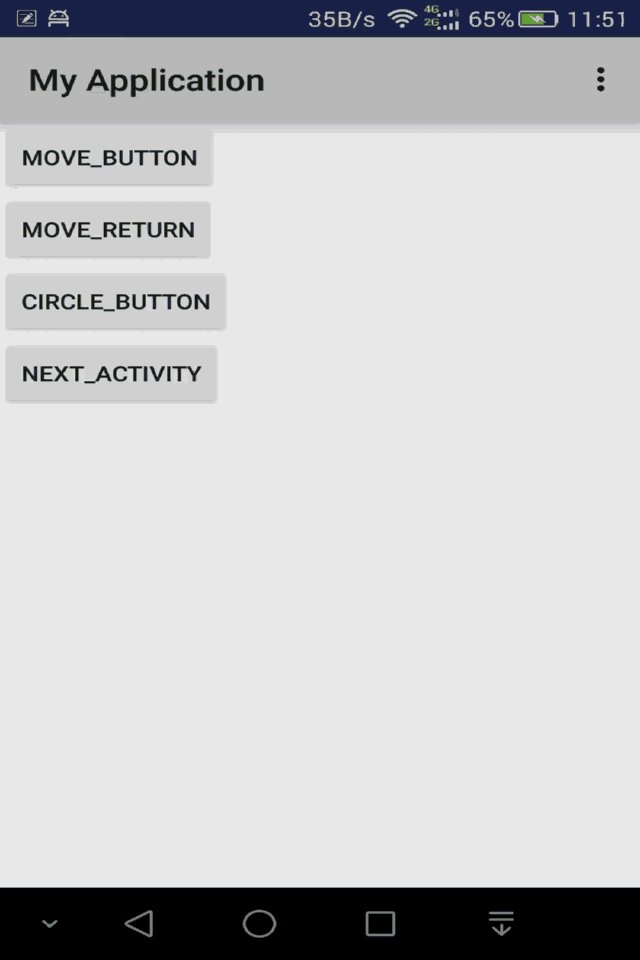
Demo

MovePath
任意圆弧运动
Any circular motion
List list=movePath.getCurveData(new float[]{200, 200}, 40, 1);
第一个参数:结束点坐标;第二个参数:曲率半径;第三个参数:弯曲方向
first param:end coordinate;second param:Radius of curvature;third param:curve direction
Interpolator
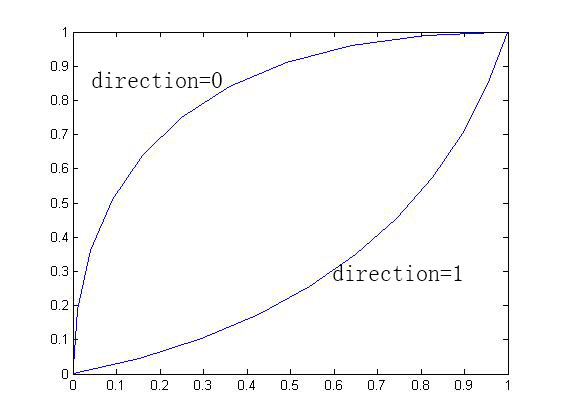
Direction

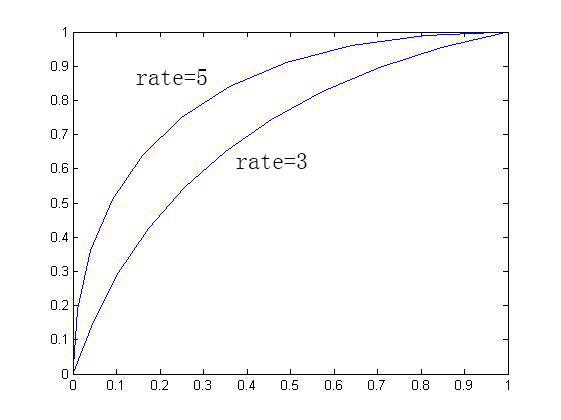
Rate

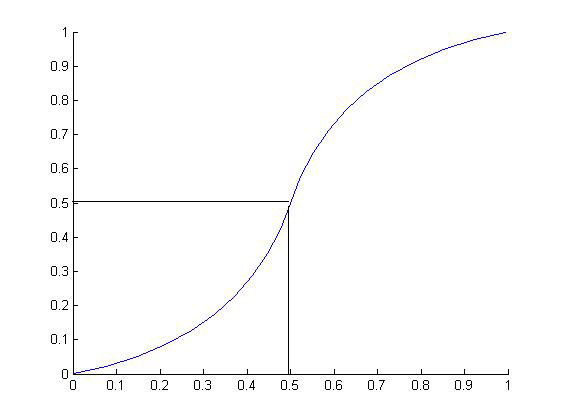
Code test1:
public float setMy(float param) {
float y=new BezierInterpolatorData().bezierDataWithoutRate(new float[]{0,0.5,1},new int[]{1,0},param);
return y;
}
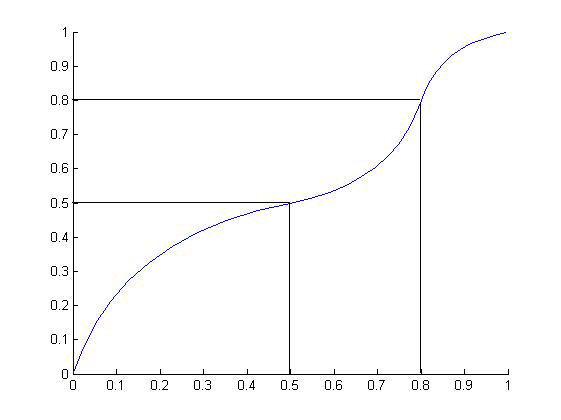
Code test2:
public float setMy(float param) {
float y=new BezierInterpolatorData().bezierDataWithoutRate(new float[]{0,0.5,0.8,1},new int[]{0,1,0},param);
return y;
}
Usage
cope mylibrary to your project
methd
MyAnimation
setScaleX
setScaleY
setRotation
setRotationX
setRotationY
setAlpha
setTranslation
MovePath
getRandomData
getCurveData
getCirlcrData
dont move animation(button is your view)
AnimatorSet animatorSet=new AnimatorSet();
MyAnimation myAnimation=new MyAnimation();
List list=new ArrayList();
list.add(moveAnimation.setAlpha(button, 0.2f, 1000));
list.add(moveAnimation.setRotation(button, 360, 1000));
list.add(moveAnimation.setScaleX(button, 2, 1000));
animatorSet.playTogether(list);
animatorSet.start();
move view
AnimatorSet animatorSet=new AnimatorSet();
MyAnimation myAnimation=new MyAnimation();
MovePath movePath=new MovePath();
//return List of coordinate
List coordinateList=movePath.getCurveData(new float[]{200, 200}, 40, 1);
//list of x
List listX=(List)coordinateList.get(0);
//list of y
List listY=(List)coordinateList.get(1);
List list=new ArrayList();
list.add(moveAnimation.setTranslation(button, listX, listY, 1000));
list.add(moveAnimation.setAlpha(button, 0.2f, 1000));
list.add(moveAnimation.setRotation(button, 360, 1000));
list.add(moveAnimation.setScaleX(button, 2, 1000));
animatorSet.playTogether(list);
animatorSet.start();
License
Copyright 2014 guohuanwen
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
