AnyLayer
项目已进行重构,将不再开发新功能,仅稳定性维护。
新项目地址Layer
AnyLayer
Android 稳定高效的浮层创建管理框架。
浮层就是一个悬浮在其他 View 之上的 View。通过使用代码动态控制 View 的添加和移除,可以实现例如 Dialog/Popup/BottomSheet 等弹窗,引导层,悬浮按钮,浮动通知,吐司等各种效果。
已实现的效果如下:
- Dialog/BottomSheet 效果
- Popup 效果
- Toast 效果
- Guide 效果
- Overlay 效果
- Notification 效果
如何集成
添加仓库
maven { url "https://www.jitpack.io" }
// 使用 4.1.5 和 4.1.6 必须添加,因高斯模糊用到的 VisualEffect 库暂时只发布在 gitee 仓库
// maven { url "https://gitee.com/goweii/maven-repository/raw/master/releases/" }
添加依赖
// 完整引入
implementation "com.github.goweii:AnyLayer:$version"
// 按需引入
// 基础库
// implementation "com.github.goweii.AnyLayer:anylayer:$version"
// 扩展库(依赖基础库)
// implementation "com.github.goweii.AnyLayer:anylayer-ext:$version"
// Kotlin 扩展库(依赖基础库和扩展库)
// implementation "com.github.goweii.AnyLayer:anylayer-ktx:$version"
// 自动初始化(依赖基础库和 Jetpack Startup)
// implementation "com.github.goweii.AnyLayer:anylayer-startup:$version"
问题建议
这几个依赖有啥区别?
- anylayer:核心功能,所有浮层效果的实现
- anylayer-ext:扩展功能,比如通用的动画实现和监听器的默认实现
- anylayer-ktx:Kotlin 扩展,方便再 kt 环境实现链式调用
- anylayer-startup:Jetpack App Startup 实现
报错 ClassNotFoundException: Didn't find class androidx.startup.InitializationProvider?
anylayer-startup 依赖于Jetpack App Startup,需要自行引入 androidx.startup 依赖。而且 Jetpack Startup 仅支持 androidx,如果引用的是 x.x.x-support 需要自己在 application 初始化
为什么无法下载 visualeffect 相关依赖?
因为 4.1.5 和 4.1.6 用于实现背景高斯模糊的 VisualEffect 库暂时只发布在 gitee 仓库,需要加下 gitee 仓库,或者更新 4.1.7 之后版本。还是建议更新 4.1.7 之后版本,因为 gitee 仓库可能被封!
maven { url "https://gitee.com/goweii/maven-repository/raw/master/releases/" }
5.0.0 版本怎么还没发正式版?
5.0.0 版本不会发正式版了。因为 5.0.0 版本主要做的是一些重构,但是因为重构导致 api 和依赖方式变化太大,大版本号更新也没法表示这个变动之大。所以后面我又新起了一个项目去搞(新项目地址Layer)。而且新项目 Layer 已经发布正式版,欢迎大家迁移体验。 还有就是这个项目不会再开发新功能,只进行稳定性维护,实在没精力搞同时维护这么多开源项目了。
使用说明
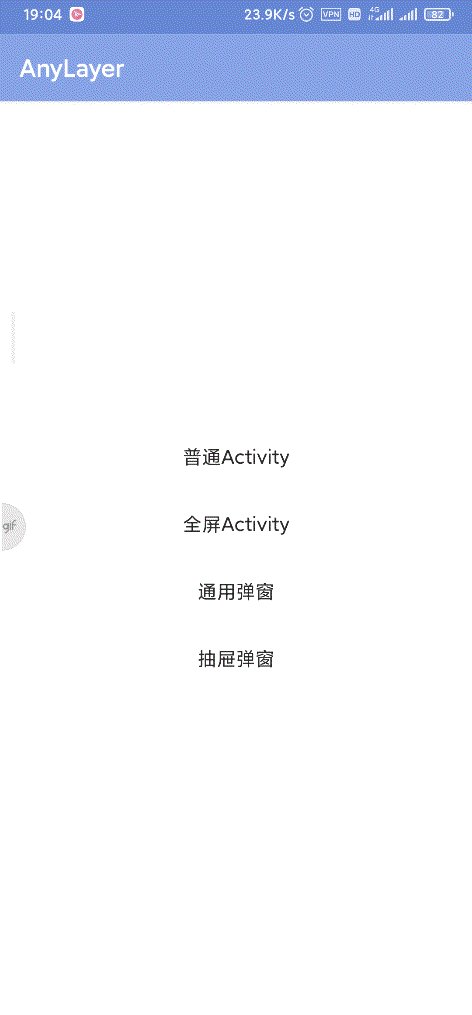
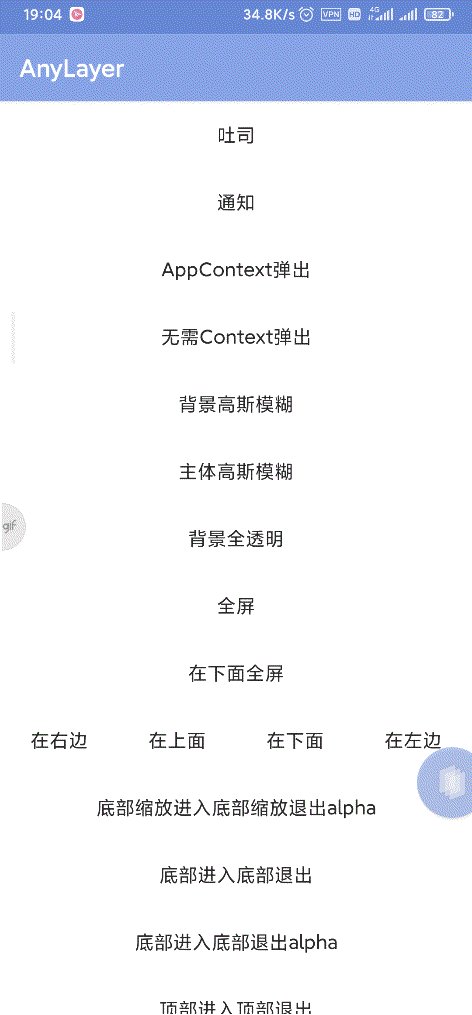
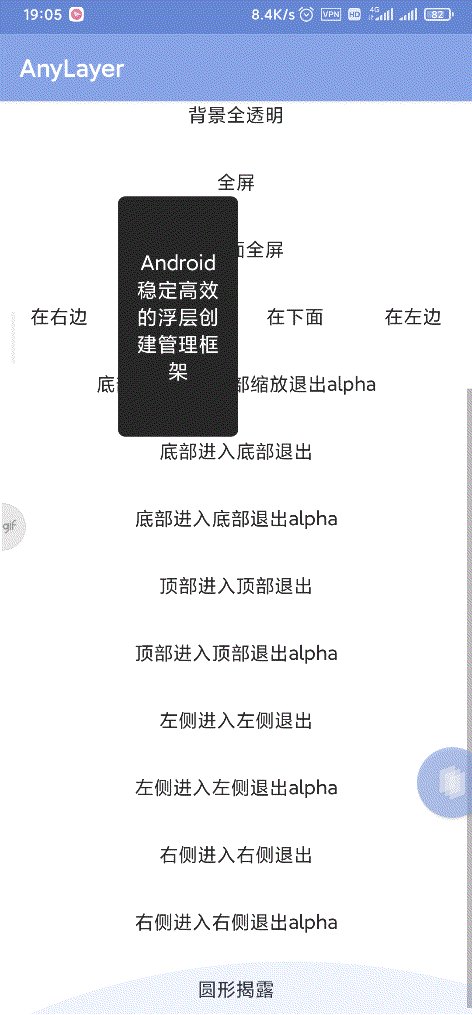
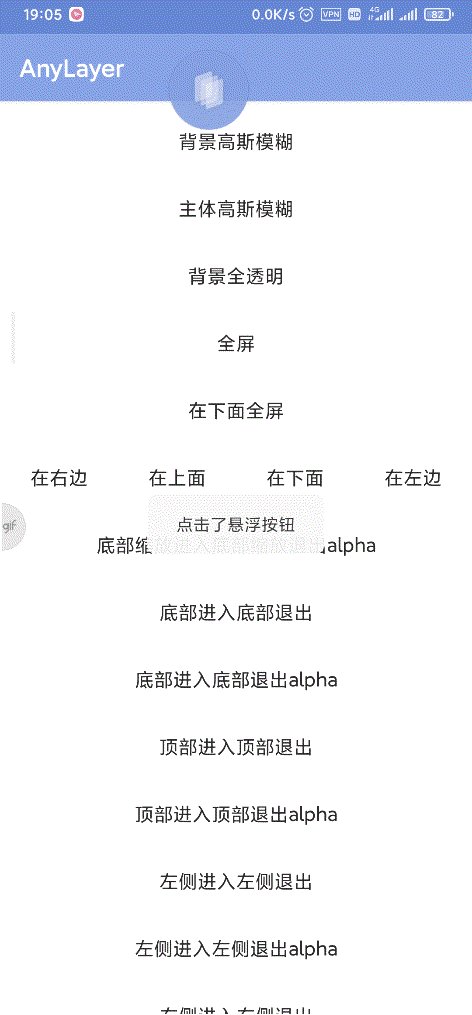
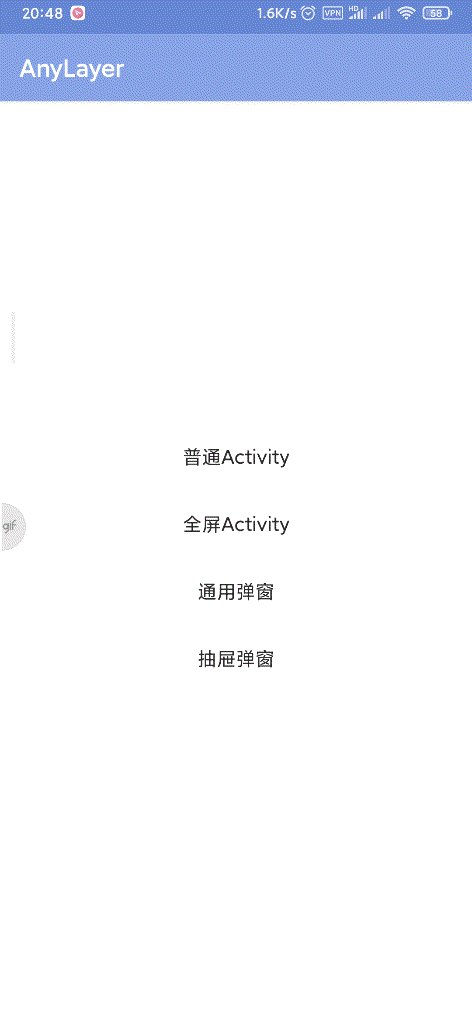
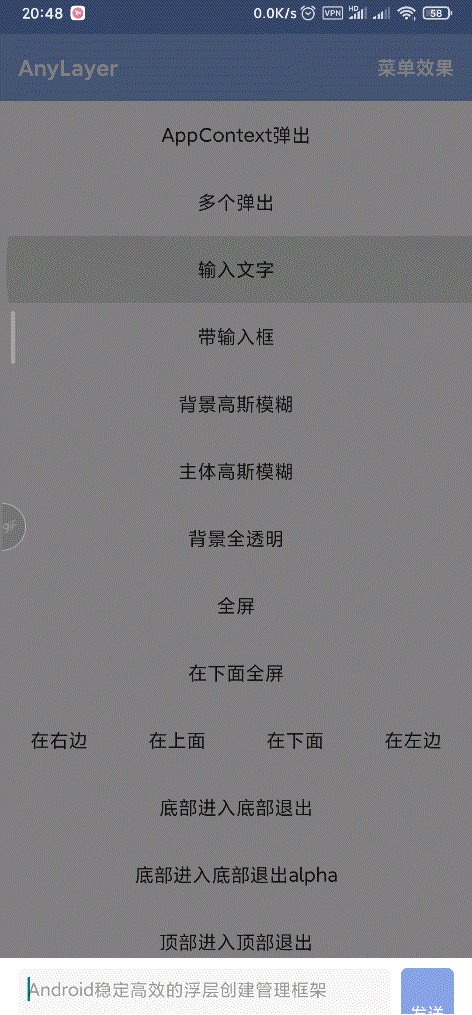
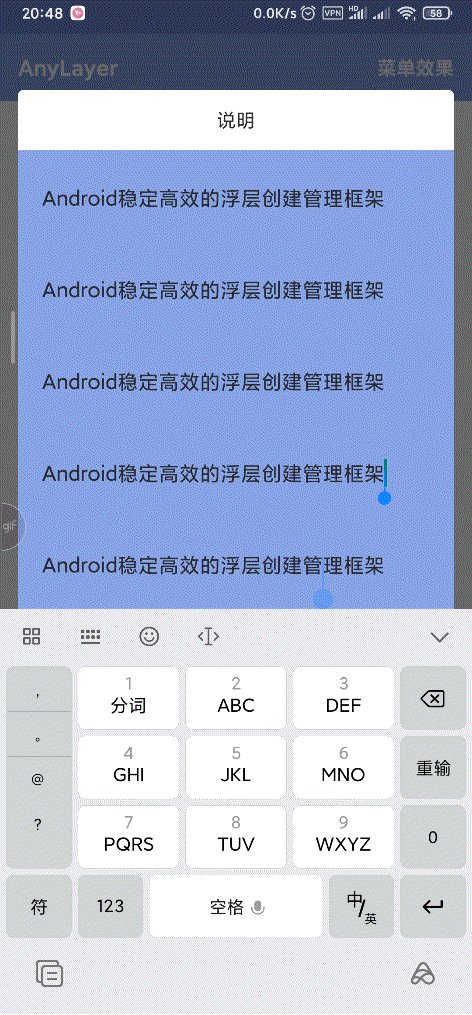
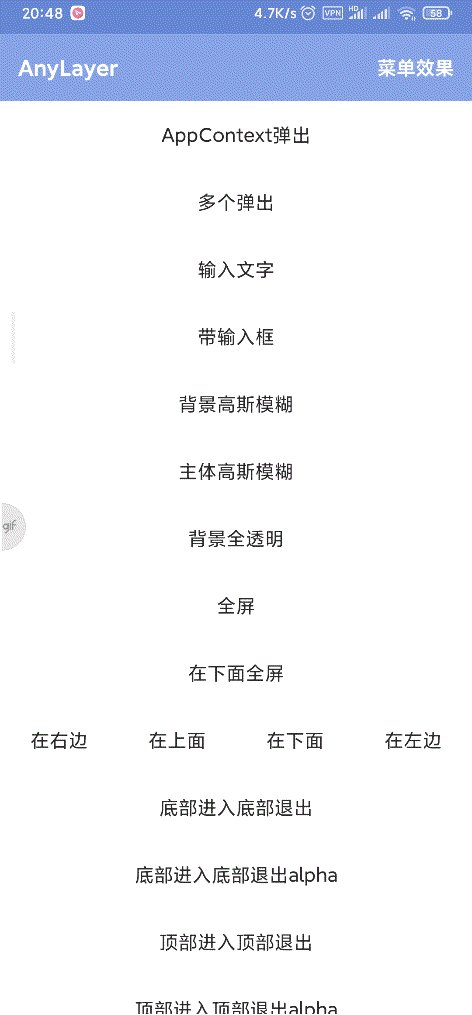
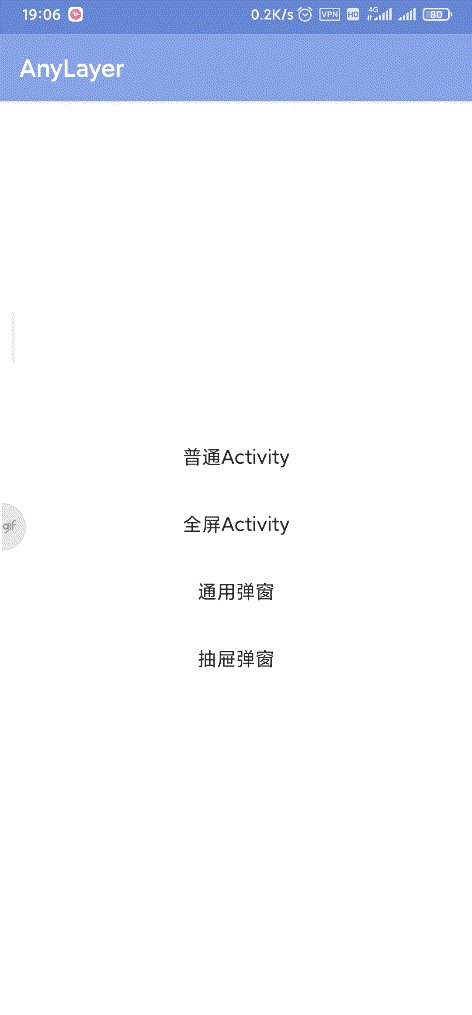
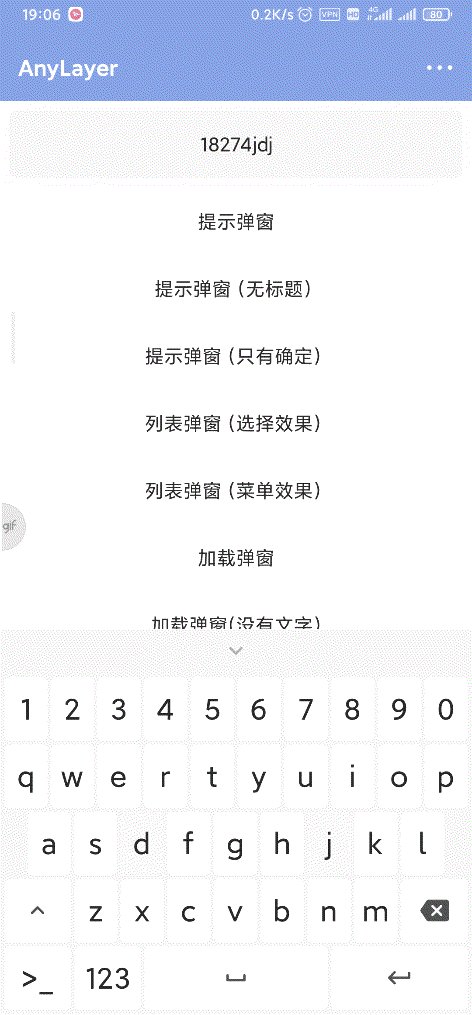
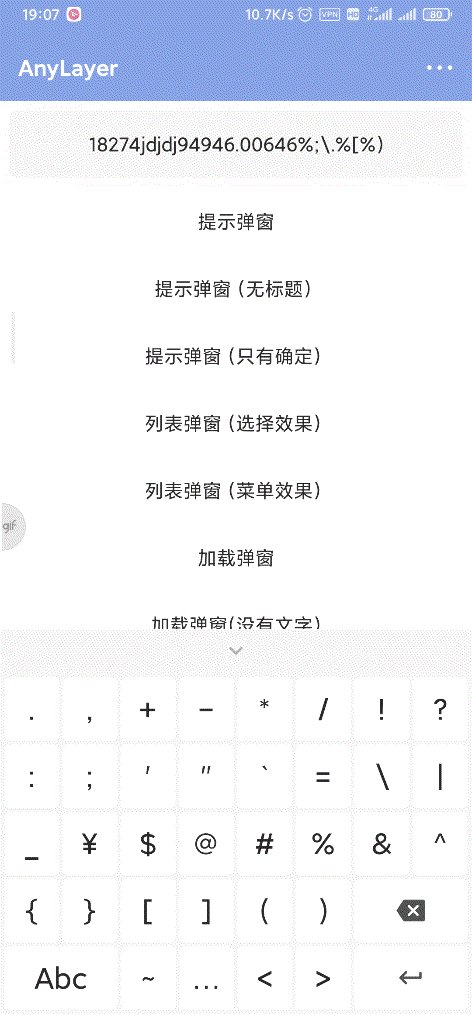
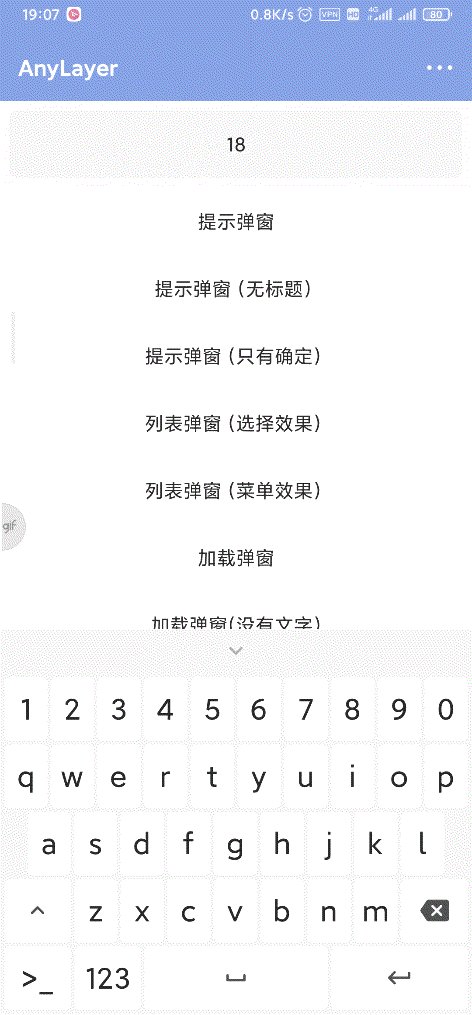
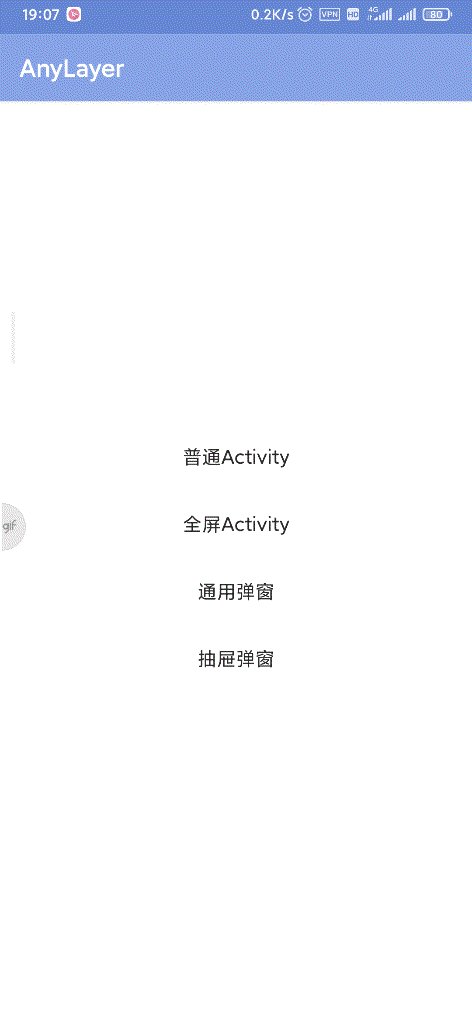
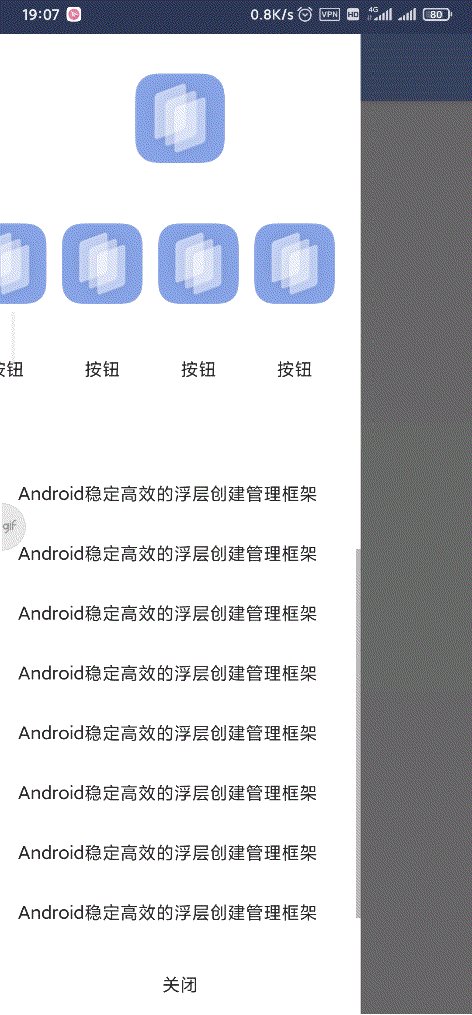
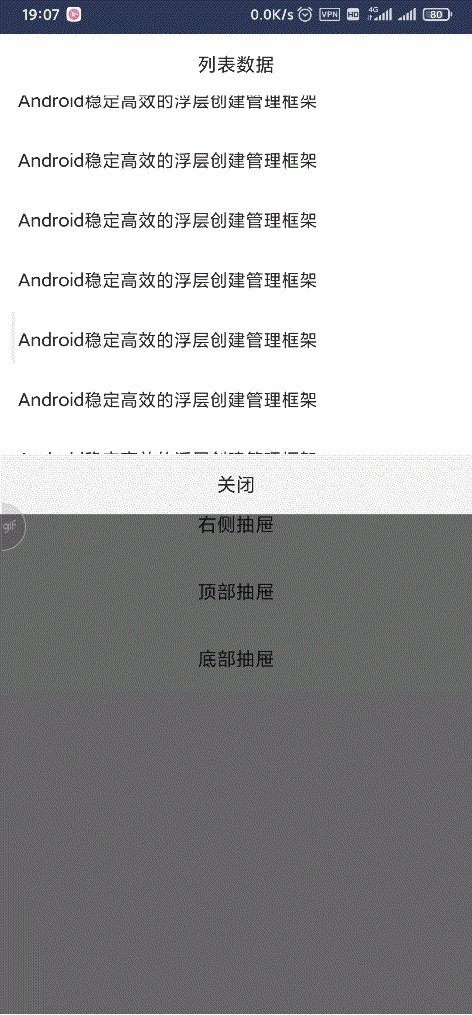
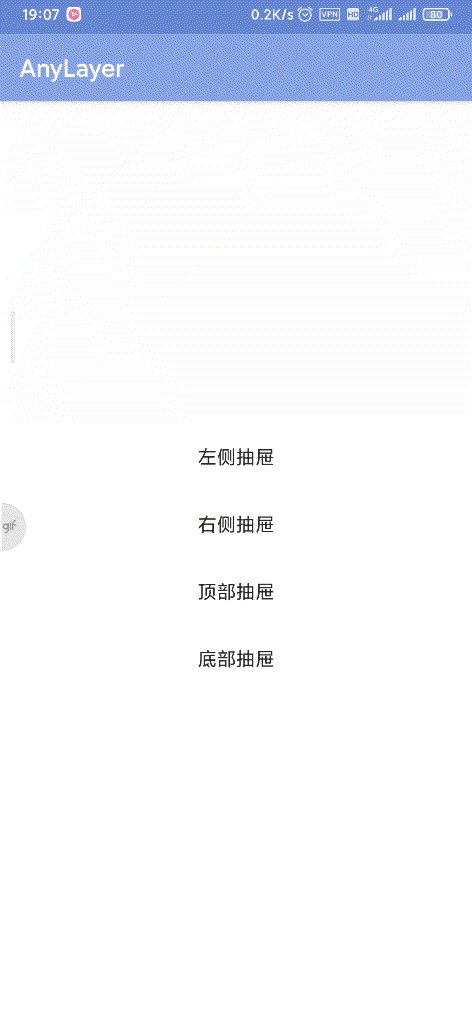
截图
 |
 |
 |
 |
|---|---|---|---|
文档
使用该库的产品
如果你的产品正在使用 AnyLayer,欢迎留下相关信息
这些信息将用来帮助更多开发者关注并使用本框架,增加框架的活跃度。而高活跃度则意味着更多隐藏 BUG 被发现并修复,即活跃度等同于框架的健壮性。同时这也是我维护项目的最大动力,感谢。
| APP 名 | APP 图标 | 公司名 |
|---|---|---|
| 玩安卓 |  |
个人 |
| 熊猫淘学 |  |
西安熊猫宝宝网络科技有限公司 |
| MBA 大师 |  |
MBA 大师 |
如何贡献
非常欢迎你的加入!提一个 Issue 或者提交一个 Pull Request。
如何赞赏
如果你觉得还不错,就请我喝杯咖啡吧~
 |
 |
 |
|---|---|---|




