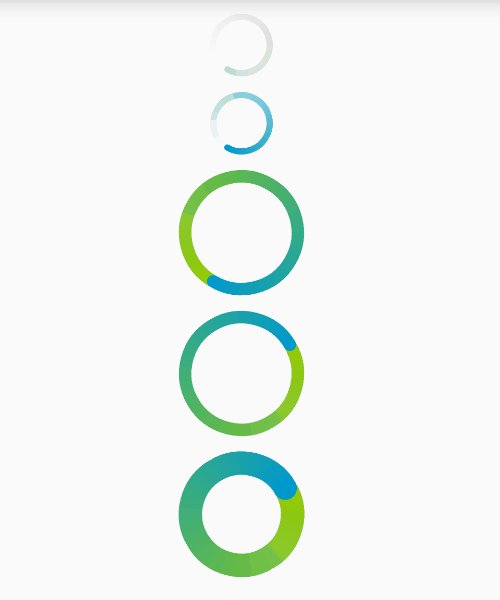
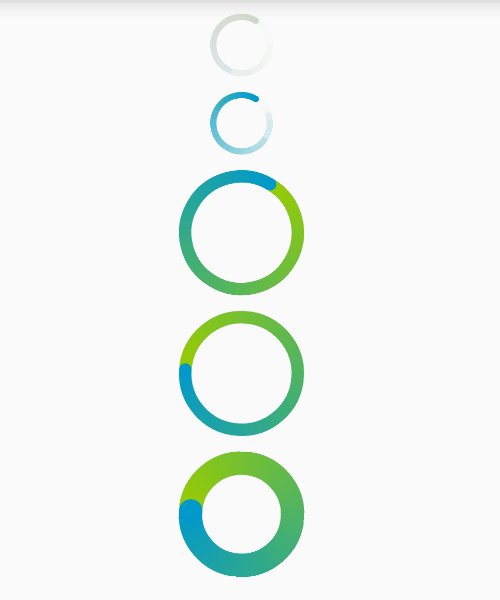
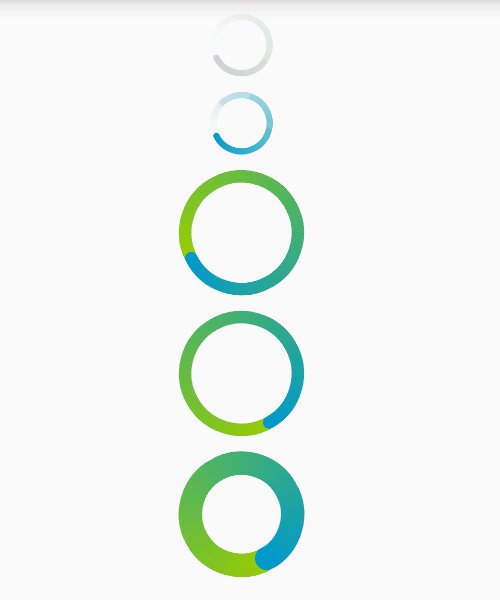
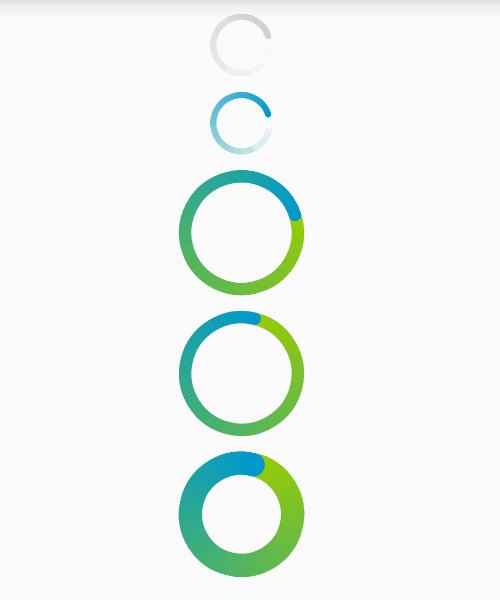
SmoothRoundProgressbar
Introduction: 对系统圆形进度条的改进,使首尾圆滑接触
Tags:
loading-进度条-Progressbar-效果图

使用
需要指定确定的 layout_width 和 layout_height,两者应该一致.圆环贴着 view 边缘往内画,不要设置 padding,以免变形以及改变了显示效果。
默认结束颜色为浅灰色,开始颜色为白色。
具体项目中,一般改 endcolor 为需要的颜色即可。
cpb_duration : 默认 1200ms 转完一圈。此速度适中,一般无需更改。
cpb_strokeWidth : 为圆直径的 0.1 倍,参考安卓原生比例,一般无需更改。
cpb_startColor:默认白色,一般无需更改。
cpb_endColor :浅灰色,能应付大多数场景。如果对颜色有要求,改此属性即可。
<com.hss01248.roundprogressbar.RoundProgressBar
android:id="@+id/pb"
android:layout_centerInParent="true"
app:cpb_duration = "1200"
android:layout_width="200dp"
android:layout_height="200dp" />
gradle
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.glassLake:SmoothRoundProgressbar:1.0.0'
}
