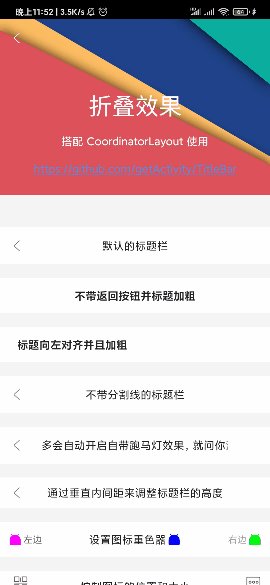
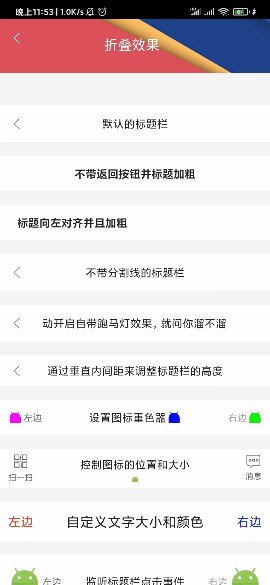
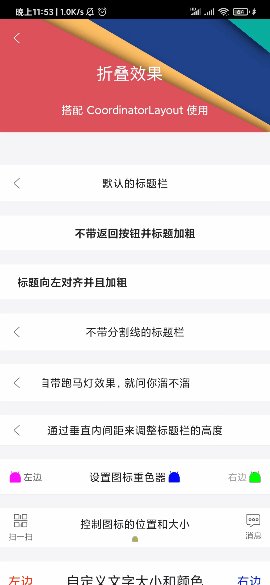
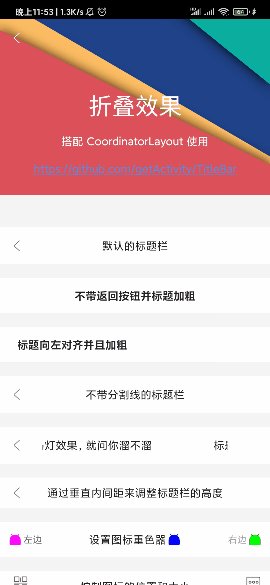
TitleBar
标题栏框架

- 想了解实现原理的可以参考文章:纯手工打造一个通用的标题栏 TitleBar

集成步骤
- 如果你的项目 Gradle 配置是在
7.0 以下,需要在build.gradle文件中加入
allprojects {
repositories {
// JitPack 远程仓库:https://jitpack.io
maven { url 'https://jitpack.io' }
}
}
- 如果你的 Gradle 配置是
7.0 及以上,则需要在settings.gradle文件中加入
dependencyResolutionManagement {
repositories {
// JitPack 远程仓库:https://jitpack.io
maven { url 'https://jitpack.io' }
}
}
- 配置完远程仓库后,在项目 app 模块下的
build.gradle文件中加入远程依赖
android {
// 支持 JDK 1.8
compileOptions {
targetCompatibility JavaVersion.VERSION_1_8
sourceCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
// 标题栏框架:https://github.com/getActivity/TitleBar
implementation 'com.github.getActivity:TitleBar:10.8'
}
布局属性大全
<declare-styleable name="TitleBar">
<!-- 标题栏背景 -->
<attr name="android:background" />
<!-- 标题栏样式 -->
<attr name="barStyle">
<enum name="light" value="0x10" />
<enum name="night" value="0x20" />
<enum name="transparent" value="0x30" />
</attr>
<!-- 子控件垂直内间距(可用于调整标题栏自适应的高度) -->
<attr name="childVerticalPadding" format="dimension" />
<!-- 中间标题 -->
<attr name="title" format="string" />
<attr name="titleColor" format="reference|color" />
<attr name="titleSize" format="dimension" />
<attr name="titleGravity">
<flag name="left" value="0x03" />
<flag name="right" value="0x05" />
<flag name="center" value="0x11" />
<flag name="start" value="0x00800003" />
<flag name="end" value="0x00800005" />
</attr>
<attr name="titleStyle">
<flag name="normal" value="0" />
<flag name="bold" value="1" />
<flag name="italic" value="2" />
</attr>
<attr name="titleIcon" format="reference" />
<attr name="titleIconWidth" format="dimension" />
<attr name="titleIconHeight" format="dimension" />
<attr name="titleIconPadding" format="dimension" />
<attr name="titleIconTint" format="color" />
<attr name="titleIconGravity">
<flag name="top" value="0x30" />
<flag name="bottom" value="0x50" />
<flag name="left" value="0x03" />
<flag name="right" value="0x05" />
<flag name="start" value="0x00800003" />
<flag name="end" value="0x00800005" />
</attr>
<attr name="titleHorizontalPadding" format="dimension" />
<!-- 中间标题文本溢出处理模式(默认开启跑马灯) -->
<attr name="titleOverflowMode">
<enum name="none" value="0" />
<enum name="start" value="1" />
<enum name="middle" value="2" />
<enum name="end" value="3" />
<enum name="marquee" value="4" />
</attr>
<!-- 左标题 -->
<attr name="leftTitle" format="string"/>
<attr name="leftTitleColor" format="reference|color" />
<attr name="leftTitleSize" format="dimension" />
<attr name="leftTitleStyle">
<flag name="normal" value="0" />
<flag name="bold" value="1" />
<flag name="italic" value="2" />
</attr>
<attr name="leftIcon" format="reference" />
<attr name="leftIconWidth" format="dimension" />
<attr name="leftIconHeight" format="dimension" />
<attr name="leftIconPadding" format="dimension" />
<attr name="leftIconTint" format="color" />
<attr name="leftIconGravity">
<flag name="top" value="0x30" />
<flag name="bottom" value="0x50" />
<flag name="left" value="0x03" />
<flag name="right" value="0x05" />
<flag name="start" value="0x00800003" />
<flag name="end" value="0x00800005" />
</attr>
<attr name="leftBackground" format="reference|color" />
<attr name="leftForeground" format="reference|color" />
<attr name="leftHorizontalPadding" format="dimension" />
<!-- 左边标题文本溢出处理模式 -->
<attr name="leftTitleOverflowMode">
<enum name="none" value="0" />
<enum name="start" value="1" />
<enum name="middle" value="2" />
<enum name="end" value="3" />
<enum name="marquee" value="4" />
</attr>
<!-- 右标题 -->
<attr name="rightTitle" format="string" />
<attr name="rightTitleColor" format="reference|color" />
<attr name="rightTitleSize" format="dimension" />
<attr name="rightTitleStyle">
<flag name="normal" value="0" />
<flag name="bold" value="1" />
<flag name="italic" value="2" />
</attr>
<attr name="rightIcon" format="reference" />
<attr name="rightIconWidth" format="dimension" />
<attr name="rightIconHeight" format="dimension" />
<attr name="rightIconPadding" format="dimension" />
<attr name="rightIconTint" format="color" />
<attr name="rightIconGravity">
<flag name="top" value="0x30" />
<flag name="bottom" value="0x50" />
<flag name="left" value="0x03" />
<flag name="right" value="0x05" />
<flag name="start" value="0x00800003" />
<flag name="end" value="0x00800005" />
</attr>
<attr name="rightBackground" format="reference|color" />
<attr name="rightForeground" format="reference|color" />
<attr name="rightHorizontalPadding" format="dimension" />
<!-- 右边标题文本溢出处理模式 -->
<attr name="rightTitleOverflowMode">
<enum name="none" value="0" />
<enum name="start" value="1" />
<enum name="middle" value="2" />
<enum name="end" value="3" />
<enum name="marquee" value="4" />
</attr>
<!-- 分割线 -->
<attr name="lineVisible" format="boolean" />
<attr name="lineDrawable" format="reference|color" />
<attr name="lineSize" format="dimension" />
</declare-styleable>
XML 示例

设置监听事件
titleBar.setOnTitleBarListener(new OnTitleBarListener() {
@Override
public void onLeftClick(TitleBar titleBar) {
toast("左项 View 被点击");
}
@Override
public void onTitleClick(TitleBar titleBar) {
toast("中间 View 被点击");
}
@Override
public void onRightClick(TitleBar titleBar) {
toast("右项 View 被点击");
}
});
统一 TitleBar 样式
- 如果对 TitleBar 的默认样式或者属性不满意,可以在 Application 初始化的地方进行拦截并修改
public class XxxApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// 设置标题栏全局样式
TitleBar.setGlobalStyle(new LightBarStyle());
}
}
框架亮点
性能最佳:不使用 LayoutInflater,而使用代码创建 View 的形式
体验最优:TitleBar 默认样式效果已经非常好,可下载 Demo 测试
支持操控子控件:可以在代码中获取 TitleBar 的子控件进行调用相关的 API
兼容沉浸式状态栏:兼容 Github 的沉浸式状态栏框架,达到完全沉浸的效果
框架兼容性良好:本框架不依赖任何第三方库,支持兼容所有的安卓版本
支持全局配置样式:可以在 Application 中初始化 TitleBar 样式,达到一劳永逸的效果
注意事项
- TitleBar 并不是为了满足所有需求而诞生的,我的设计初衷是只针对一些常用的需求,例如左边中间右边各有一个 TextView 做封装,其他情况建议进行自定义布局。
作者的其他开源项目
安卓技术中台:AndroidProject
安卓技术中台 Kt 版:AndroidProject-Kotlin
权限框架:XXPermissions
吐司框架:Toaster
网络框架:EasyHttp
悬浮窗框架:EasyWindow
设备兼容框架:DeviceCompat
ShapeView 框架:ShapeView
ShapeDrawable 框架:ShapeDrawable
语种切换框架:MultiLanguages
Gson 解析容错:GsonFactory
日志查看框架:Logcat
嵌套滚动布局框架:NestedScrollLayout
Android 版本适配:AndroidVersionAdapter
Android 代码规范:AndroidCodeStandard
Android 资源大汇总:AndroidIndex
Android 开源排行榜:AndroidGithubBoss
Studio 精品插件:StudioPlugins
表情包大集合:EmojiPackage
AI 资源大汇总:AiIndex
省市区 Json 数据:ProvinceJson
Markdown 语法文档:MarkdownDoc
微信公众号:Android 轮子哥

Android 技术 Q 群:10047167
如果您觉得我的开源库帮你节省了大量的开发时间,请扫描下方的二维码随意打赏,要是能打赏个 10.24 :monkey_face:就太:thumbsup:了。您的支持将鼓励我继续创作:octocat:(点击查看捐赠列表)


License
Copyright 2018 Huang JinQun
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.












































