EasySwipeLayout
Introduction: A simple sliding layout view, 一款简单高效的滑动库,模仿 MIUI 滑动返回或即刻滑动返回功能。
Tags:
English | 中文
A simple sliding layout view, 一款简单高效的滑动库,模仿 MIUI 滑动返回功能。
特性:
- 支持上下左右边缘拉出.
- 支持全局添加、Xml 添加、单独添加.
- 支持自定义效果.
- 支持多点触摸.
引入
添加如下依赖到你的 build.gradle 文件:
dependencies {
implementation 'me.dkzwm.widget.esl:core:0.0.2'
AndroidX 版本
implementation 'me.dkzwm.widget.esl:core:0.0.2.androidx'
AndroidX Kotlin 版本
implementation 'me.dkzwm.widget.esl:core:0.0.2.androidxKT'
}
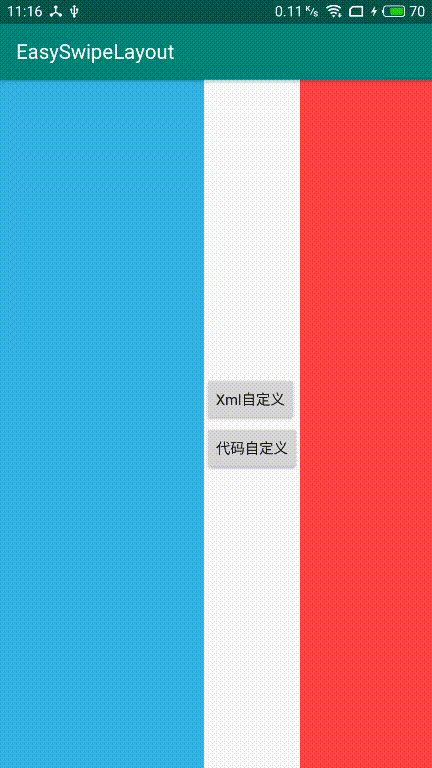
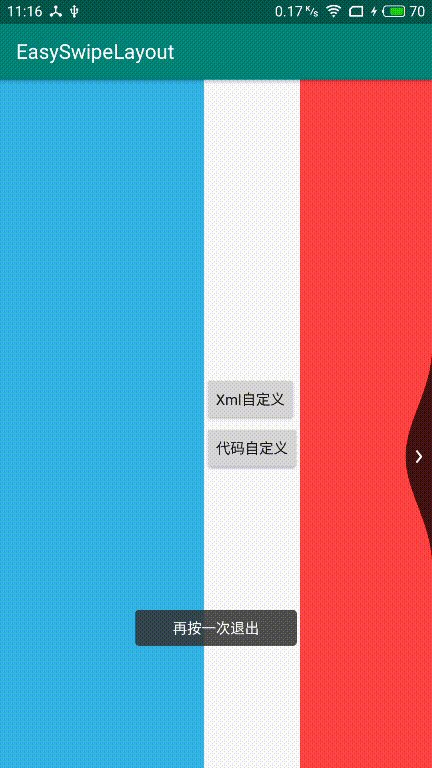
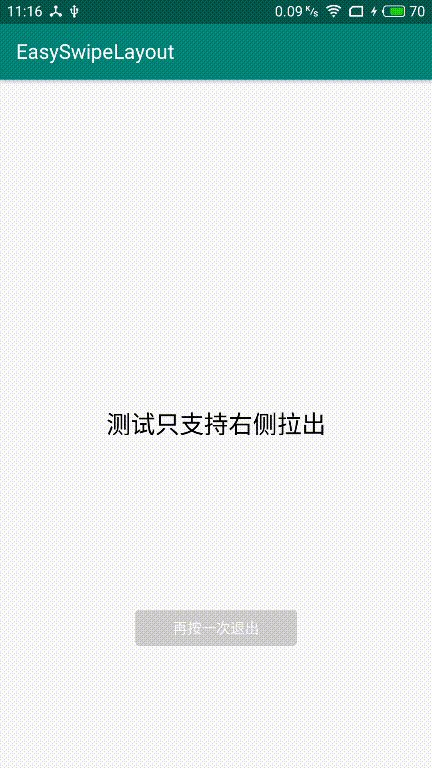
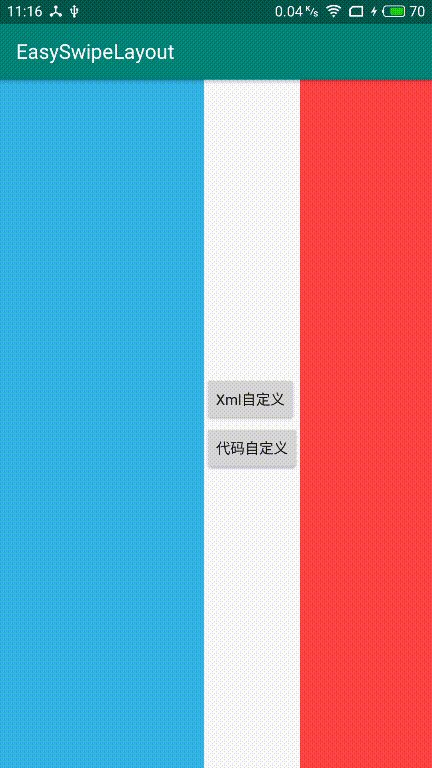
快照

演示程序
下载 Demo.apk
使用
在 Xml 中配置
<?xml version="1.0" encoding="utf-8"?>
<me.dkzwm.widget.esl.EasySwipeLayout
android:id="@+id/easySwipeLayout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:esl_direction="right"
//指定自定义 Drawer 的类名
app:esl_specified="@string/specified_the_class_name"
//指定样式为自定义,此时需要配置 esl_specified 属性
app:esl_style="custom">
</me.dkzwm.widget.esl.EasySwipeLayout>
Java 代码全局配置
EasySwipeConfig config =
new EasySwipeConfig.Builder(application)
.direction(Constants.DIRECTION_ALL)
.style(Constants.STYLE_MIUI)
.build();
EasySwipeManager.init(config);
}
Java 代码单独配置
EasySwipeLayout layout = EasySwipeManager.attach(activity);
if (layout != null) {
layout.setDirection(Constants.DIRECTION_LEFT);
layout.setDrawer(new CustomDrawer(this));
layout.setSwipeListener(
new OnSwipeListener() {
@Override
public void onSwipe(int side) {
onBackPressed();
}
});
}
Xml 属性
| 名称 | 类型 | 描述 |
|---|---|---|
| esl_edgeDiff | reference | 配置边缘点击容差,默认为 2 倍系统触摸容差(系统 ScaledTouchSlop*2) |
| esl_style | enum | 配置拉出的效果,默认 MIUI 效果 |
| esl_specified | string | 配置自定义效果的实现类路径,仅当esl_style为custom时生效 |
| esl_resistance | float | 配置移动阻尼(默认:3f) |
| esl_durationOfClose | int | 配置收起效果的时长(默认:500) |
| esl_direction | enum | 配置支持划出方向(默认:左边缘往右划) |
java 属性设置方法
| 名称 | 参数 | 描述 |
|---|---|---|
| setSwipeListener | OnSwipeListener | 配置监听 |
| setDirection | int | 配置支持划出方向 |
| setStyle | int,String | 配置拉出的效果 |
| setDrawer | Drawer | 配置指定自定义效果实现 |
| setEdgeDiff | int | 配置边缘点击容差 |
| setResistance | float | 配置移动阻尼 |
| setDurationOfClose | int | 配置收起效果的时长 |
License
MIT License
Copyright (c) 2018 dkzwm
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.



