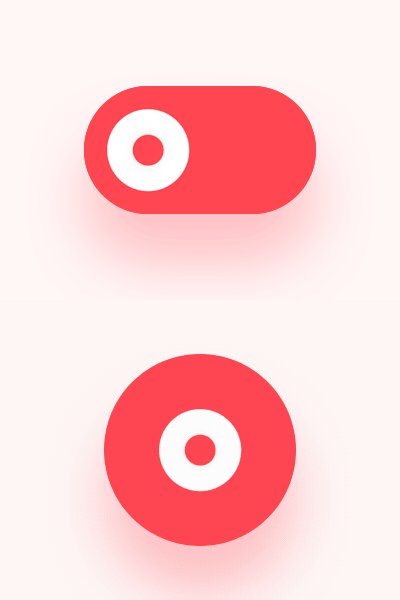
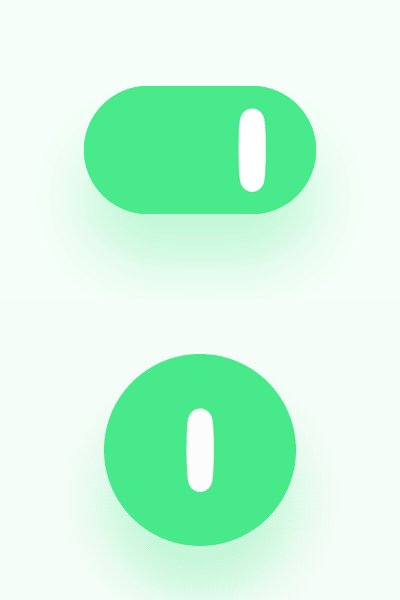
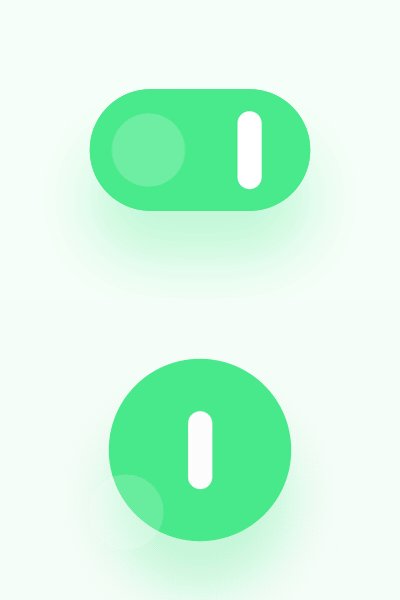
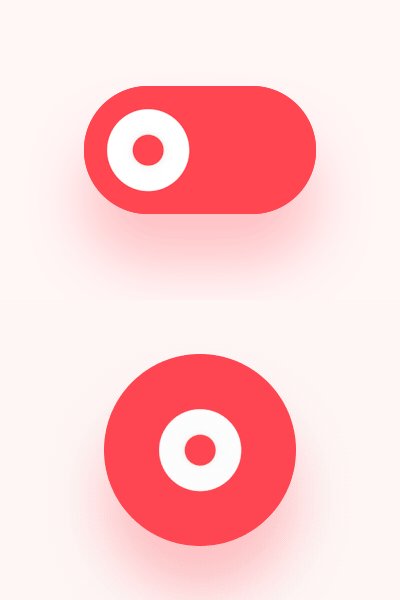
Switcher
Introduction: Android implementation of switch animation from Oleg Frolov
Tags:

Created this cool switch animation from Oleg Frolov as an android library.
APK
Install the latest release
USAGE
Just add Switcher view in your layout XML and Switcher library in your project via Gradle:
dependencies {
implementation 'io.github.bitvale:switcher:1.1.2'
}
XML
<com.bitvale.switcher.SwitcherX // or SwitcherC
android:id="@+id/switcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:switcher_on_color="@color/on_color"
app:switcher_off_color="@color/off_color"
app:switcher_icon_color="@color/icon_color" />
You must use the following properties in your XML to change your Switcher.
Properties:
android:checked(boolean) -> default trueapp:switcher_on_color(color) -> default #48ea8bapp:switcher_off_color(color) -> default #ff4651app:switcher_icon_color(color) -> default whiteapp:elevation(dimension) -> default 4dp
Kotlin
switcher.setOnCheckedChangeListener { checked ->
if (checked) action()
}
LICENCE
Switcher by Alexander Kolpakov is licensed under an Apache License 2.0.



