LovelyProgressBar
Introduction: ProgressBar 漂亮动画
Tags:
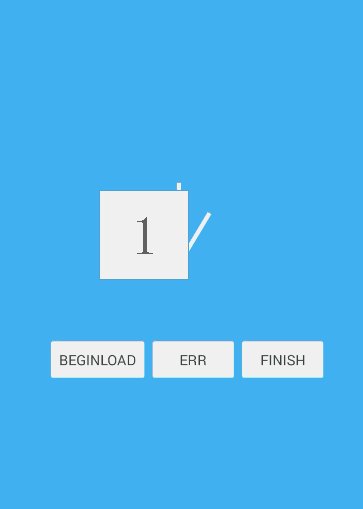
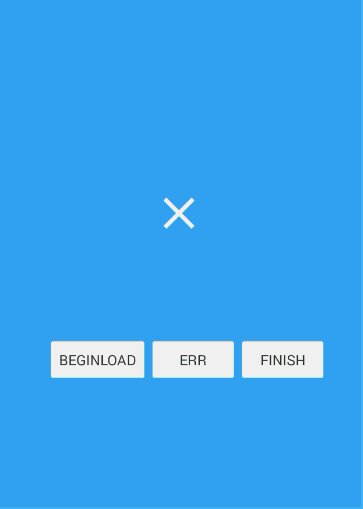
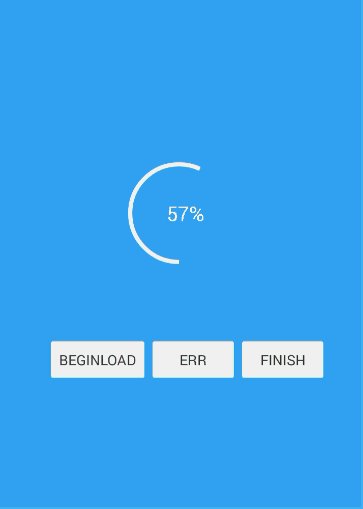
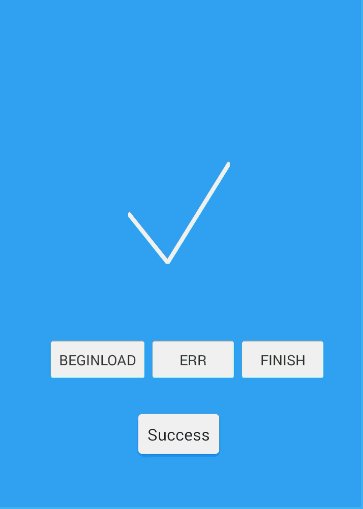
ProgressBar-preview

Dependency(引入)
dependencies {
compile 'com.ljs:LovelyProgressBar:1.0.0'
}
Usage (用法)
<com.ljs.lovelyprogressbar.LovelyProgressBar
android:id="@+id/loadbar"
android:layout_width="100dp"
android:layout_height="100dp"
custom:lineColor="@android:color/white"
custom:lineWidth="8"
custom:textSize="16sp"
/>
若不设置 线宽默认:8 颜色默认:Green textsize 默认:16sp
LovelyProgressBar mbar=(LovelyProgressBar) findViewById(R.id.loadbar);;
mbar.startload();//设置 progress 前先 startload()
mbar.setProgress(int progress);//设置进度
//加载成功调用即可成功动画
mbar.errorLoad();
//加载失败调用即可执行失败动画
mbar.succesLoad();
如果 progress=100。自动启动 succesload 动画
动画回调(Listener)
mbar.setOnLoadListener(new LovelyProgressBar.OnLoadListener() {
@Override
public void onAnimSuccess() {
Toast.makeText(MainActivity.this,"Success",Toast.LENGTH_SHORT).show();
}
@Override
public void onAnimError() {
Toast.makeText(MainActivity.this,"Error",Toast.LENGTH_SHORT).show();
}
});
Licence
This Licence, don't need a Public Licence!i don't care! If u like the LovelyToast, give me a star, don't be such a dick, u just do what u want to do. (不需要 licence,大家想怎么用怎么用,给个 star 即可,thanks!! )
