PrimeDatePicker
Firstly, PrimeDatePicker is a tool that provides picking a single day, multiple days, and a range of days. Secondly, you can use internal elements like MonthView and CalendarView as stand-alone views in your projects.

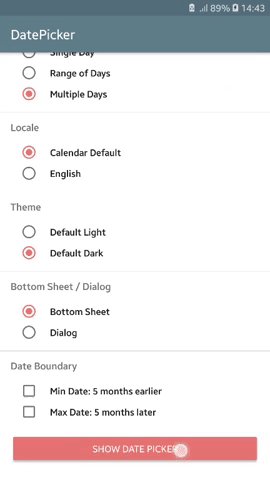
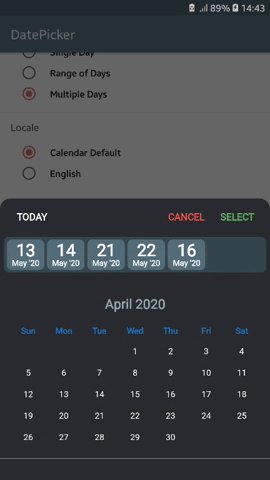
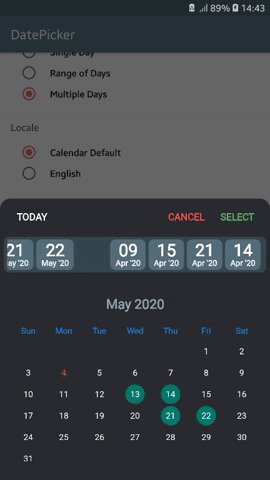
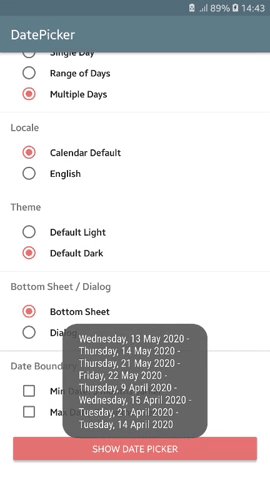
| Multiple Days | Civil BottomSheet | Dark |
Range of Days | Persian BottomSheet | Light |
Single Day | Hijri Dialog | Light |
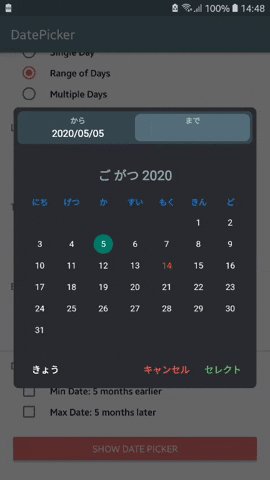
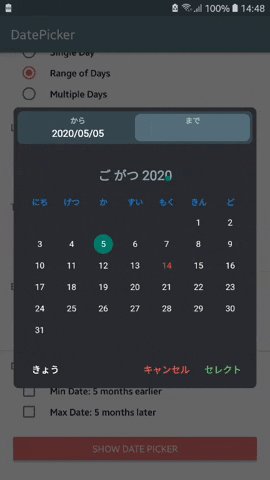
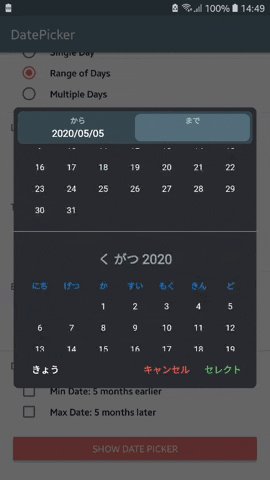
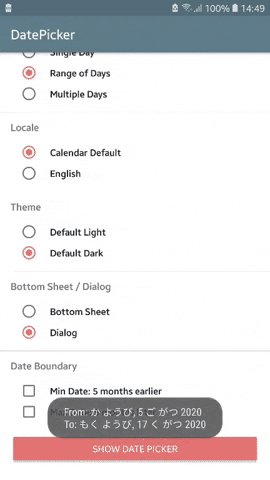
Goto Feature | Japanese Dialog | Dark |
 |
 |
 |
 |
Table of Contents
Core Logic
The ❤️ of this library is provided by PrimeCalendar.
Main Characteristics
- Endless Scrolling
- Fully Customizable Views & Themes
- Align With Material Design
- Fluent UI
- RTL Support
- Landscape Support
- Various Calendar Types
- Various Date Picking Strategies
- Dialog & BottomSheet Presentations
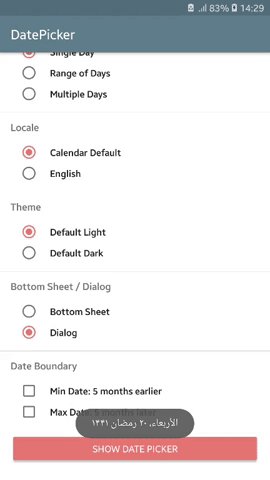
- Fast Goto
:dart: Download SampleApp.apk
Download
PrimeDatePicker is available on MavenCentral to download using build tools systems. Add the following lines to your build.gradle file:
dependencies {
implementation 'com.aminography:primedatepicker:3.6.0'
implementation 'com.aminography:primecalendar:1.7.0'
}
Usage
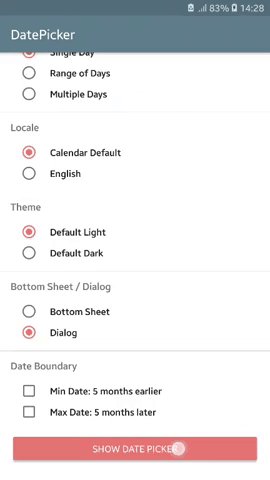
To enjoy PrimeDatePicker, create an instance using a builder pattern in simple 4 steps.
- Decide on BottomSheet or Dialog representation along with an initial calendar: ```kotlin // To show a date picker with Civil dates, also today as the starting date val today = CivilCalendar()
val datePicker = PrimeDatePicker.bottomSheetWith(today) // or dialogWith(today)
2. Decide on picking strategy along with passing a proper callback:
```kotlin
val callback = SingleDayPickCallback { day ->
// TODO
}
val today = CivilCalendar()
val datePicker = PrimeDatePicker.bottomSheetWith(today)
.pickSingleDay(callback) // or pickRangeDays(callback) or pickMultipleDays(callback)
- Apply some optional configurations:
...
val datePicker = PrimeDatePicker.bottomSheetWith(today)
.pickSingleDay(callback)
.initiallyPickedSingleDay(pickedDay)
...
- Build the date picker and show it: ```kotlin val callback = SingleDayPickCallback { day -> // TODO }
val today = CivilCalendar()
val datePicker = PrimeDatePicker.bottomSheetWith(today) .pickSingleDay(callback) .initiallyPickedSingleDay(pickedDay) .build()
datePicker.show(supportFragmentManager, "SOME_TAG")
<br/>
### Java Example
> Java
```java
SingleDayPickCallback callback = new SingleDayPickCallback() {
@Override
public void onSingleDayPicked(PrimeCalendar singleDay) {
// TODO
}
};
// To show a date picker with Japanese dates, also today as the starting date
PrimeCalendar today = new JapaneseCalendar();
PrimeDatePicker datePicker = PrimeDatePicker.Companion.dialogWith(today)
.pickSingleDay(callback)
.build();
datePicker.show(getSupportFragmentManager(), "SOME_TAG");
Builder Configurations
There are several builder functions applying relevant configurations on the date picker.
| Function | Picking Strategy |
| • minPossibleDate(minDate: PrimeCalendar) | ALL |
| Specifies the minimum feasible date to be shown in date picker, which is selectable. | |
| • maxPossibleDate(maxDate: PrimeCalendar) | ALL |
| Specifies the maximum feasible date to be shown in date picker, which is selectable. | |
| • firstDayOfWeek(firstDayOfWeek: Int) | ALL |
| Specifies the day that should be considered as the start of the week. Possible values are: Calendar.SUNDAY, Calendar.MONDAY, etc. | |
| • disabledDays(disabledDays: List<PrimeCalendar>) | ALL |
| Specifies the list of disabled days, which aren't selectable. | |
| • applyTheme(themeFactory: ThemeFactory) | ALL |
| Specifies the theme. | |
| • initiallyPickedSingleDay(pickedDay: PrimeCalendar) | SingleDay |
| Specifies initially picked day when the date picker has just shown. | |
| • initiallyPickedRangeDays(startDay: PrimeCalendar, endDay: PrimeCalendar) | RangeDays |
| Specifies initially picked range of days when the date picker has just shown. | |
| • autoSelectPickEndDay(autoSelect: Boolean) | RangeDays |
| Specifies automatic selection of picking end day when the start day gets picked. | |
| • initiallyPickedMultipleDays(pickedDays: List<PrimeCalendar>) | MultipleDays |
| Specifies initially picked multiple days when the date picker has just shown. | |
Input Calendar Configurations
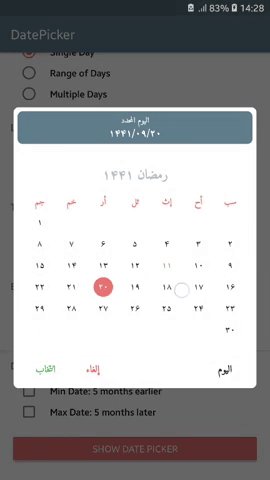
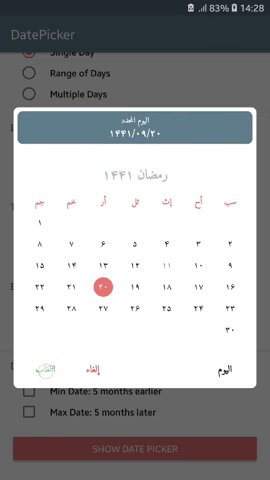
In addition to the builder functions, PrimeDatePicker receives some configurations from the input calendar. For example:
// shows a Persian calendar, but in English language, which leads to LTR direction
val calendar = PersianCalendar(Locale.ENGLISH).also {
it.year = 1398 // determines starting year
it.month = 7 // determines starting month
it.firstDayOfWeek = Calendar.MONDAY // sets first day of week to Monday
}
val datePicker = PrimeDatePicker.bottomSheetWith(calendar)
...
.build()
Customizing Theme
PrimeDatePicker is fully customizable and you can tailor it to what you desire.
Almost everything you see is customizable. For example:
- text sizes & colors
- background & element colors
- padding & distances
- font typeface
- string formatter
- calendar animations & transition parameters
- etc
In this way, a set of customizable theme factory classes are provided to specify theme parameters. By default, there are two concrete subclasses for the them factory:
You can override their parameters, or inherit a class from, or make your own theme factory.
Here is an example of how to override theme parameters to customize it:
val themeFactory = object : LightThemeFactory() {
override val typefacePath: String?
get() = "fonts/Righteous-Regular.ttf"
override val dialogBackgroundColor: Int
get() = getColor(R.color.yellow100)
override val calendarViewBackgroundColor: Int
get() = getColor(R.color.yellow100)
override val pickedDayBackgroundShapeType: BackgroundShapeType
get() = BackgroundShapeType.ROUND_SQUARE
override val calendarViewPickedDayBackgroundColor: Int
get() = getColor(R.color.green800)
override val calendarViewPickedDayInRangeBackgroundColor: Int
get() = getColor(R.color.green400)
override val calendarViewPickedDayInRangeLabelTextColor: Int
get() = getColor(R.color.gray900)
override val calendarViewTodayLabelTextColor: Int
get() = getColor(R.color.purple200)
override val calendarViewWeekLabelFormatter: LabelFormatter
get() = { primeCalendar ->
when (primeCalendar[Calendar.DAY_OF_WEEK]) {
Calendar.SATURDAY,
Calendar.SUNDAY -> String.format("%s😍", primeCalendar.weekDayNameShort)
else -> String.format("%s", primeCalendar.weekDayNameShort)
}
}
override val calendarViewWeekLabelTextColors: SparseIntArray
get() = SparseIntArray(7).apply {
val red = getColor(R.color.red300)
val indigo = getColor(R.color.indigo500)
put(Calendar.SATURDAY, red)
put(Calendar.SUNDAY, red)
put(Calendar.MONDAY, indigo)
put(Calendar.TUESDAY, indigo)
put(Calendar.WEDNESDAY, indigo)
put(Calendar.THURSDAY, indigo)
put(Calendar.FRIDAY, indigo)
}
override val calendarViewShowAdjacentMonthDays: Boolean
get() = true
override val selectionBarBackgroundColor: Int
get() = getColor(R.color.brown600)
override val selectionBarRangeDaysItemBackgroundColor: Int
get() = getColor(R.color.orange700)
}
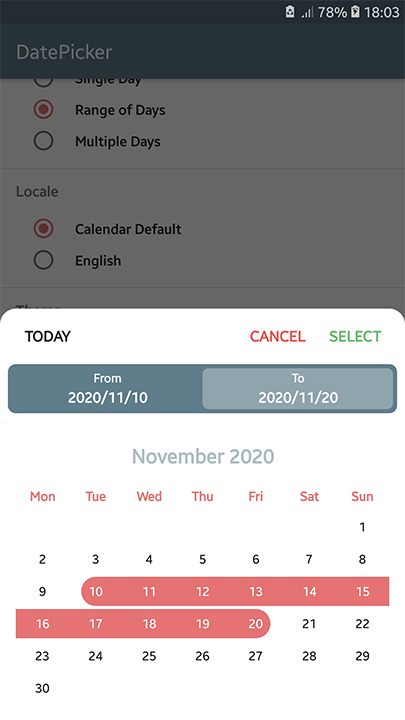
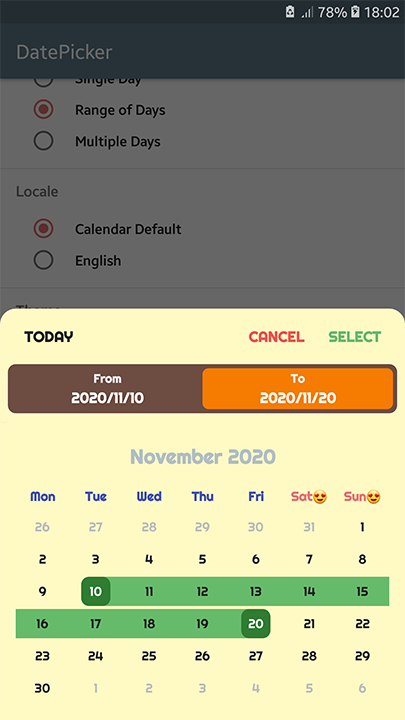
Using above theme, we can transform the light theme (left picture) to the right one.
| Normal Light Theme | Customized Light Theme |
 |
 |
Java Theme Customization Example ```java BaseThemeFactory themeFactory = new LightThemeFactory() {
@NotNull
@Override
public PrimeCalendarView.FlingOrientation getCalendarViewFlingOrientation() {
return PrimeCalendarView.FlingOrientation.HORIZONTAL;
}
@Override
public int getSelectionBarBackgroundColor() {
return super.getColor(R.color.green300);
}
// Other customizations...
};
<br/>
### Customizing Texts
If you want to change some texts in `PrimeDatePicker`, such as a button text, the current solution is to
define some strings in your project's `strings.xml` with equal name defined in the library's `strings.xml`, to override them.
<br/>
Stand-Alone Views
-----------------
To see how to use **`PrimeMonthView`** & **`PrimeCalendarView`**, [refer to wiki page](https://github.com/aminography/PrimeDatePicker/wiki#stand-alone-views) .
<br/>
Change Log
----------
The change log is available [here](https://github.com/aminography/PrimeDatePicker/wiki/Change-Log).
<br/>
License
--------
Copyright 2019 Mohammad Amin Hassani.
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. ```

