voice-overlay-android

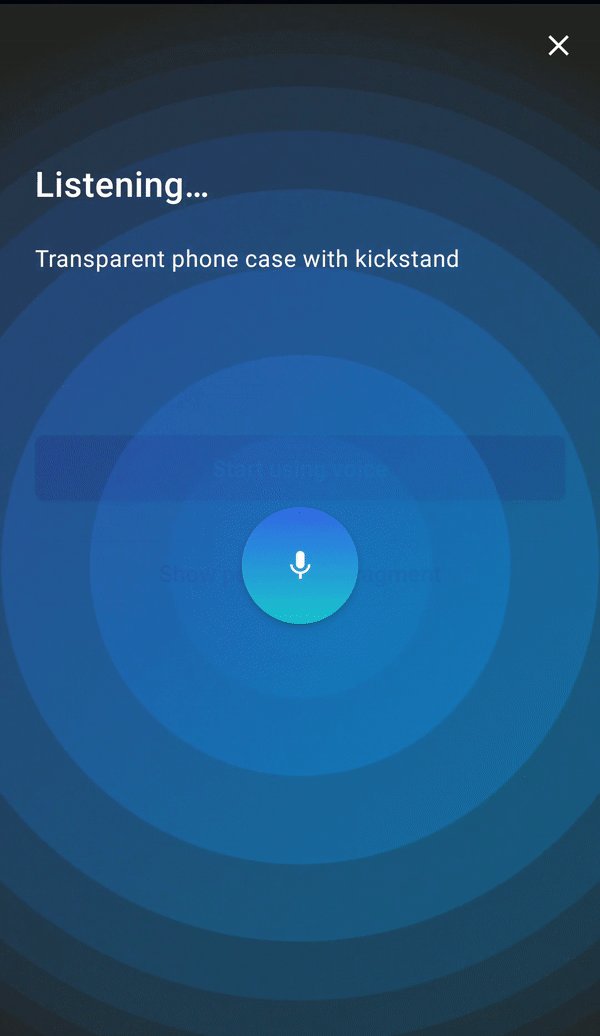
Voice overlay helps you turn your user's voice into text, providing a polished UX while handling for you the necessary permission.




Demo
You can clone this repo, then run the Demo project by doing ./gradlew app:installDebug and launching the application:

Installation
The Voice overlay is available as a gradle dependency via JCenter. To install
it, add the following line to your app's build.gradle:
dependencies {
// [...]
implementation 'com.algolia.instantsearch:voice:1.0.0-beta02'
// [...]
}
Usage
Basic usage
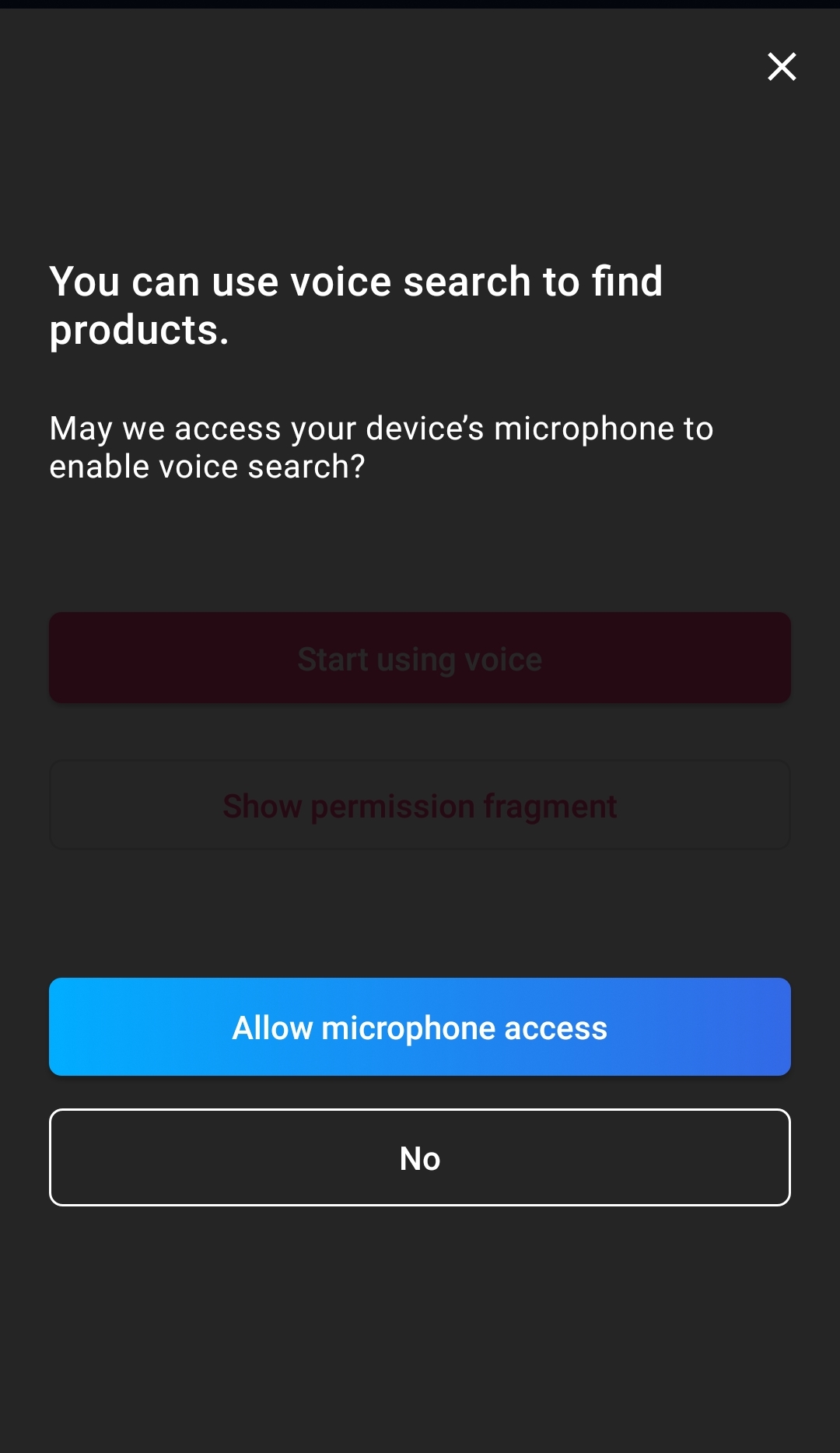
- In your Activity, check if you have the permission and show the appropriate
Dialog:
See it implemented in the demo app.if (!isRecordAudioPermissionGranted()) { VoicePermissionDialogFragment().show(supportFragmentManager, "DIALOG_PERMISSION") } else { VoiceInputDialogFragment().show(supportFragmentManager, "DIALOG_INPUT") }
This will display the permission dialog if the RECORD_AUDIO permission was not yet granted, then the voice input dialog once the permission is granted.
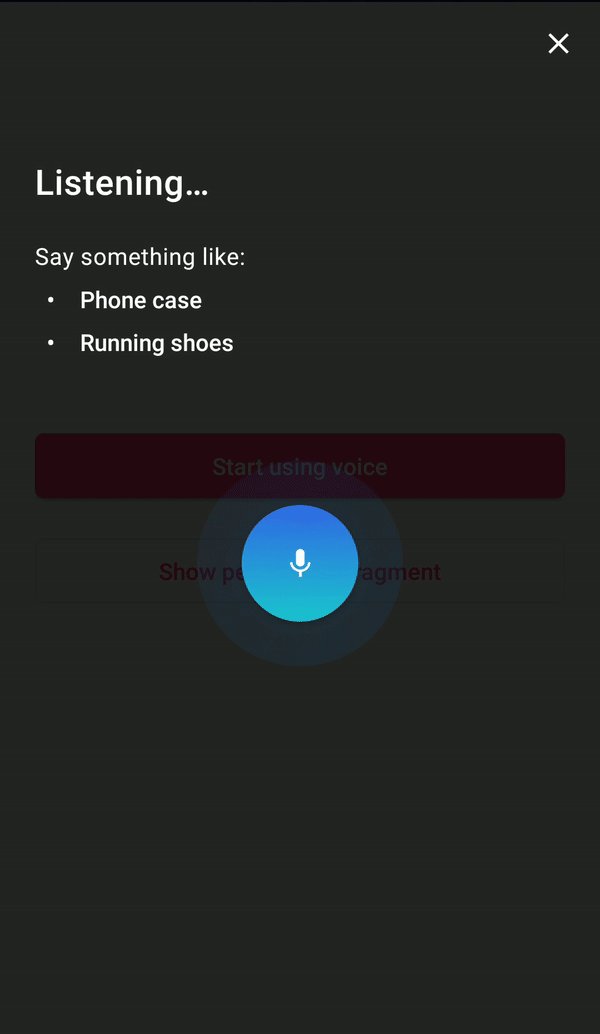
Once the user speaks, you will get their input back by implementing VoiceSpeechRecognizer.ResultsListener:
override fun onResults(possibleTexts: Array<out String>) {
// Do something with the results, for example:
resultView.text = possibleTexts.firstOrNull()?.capitalize()
}
See it implemented in the demo app.
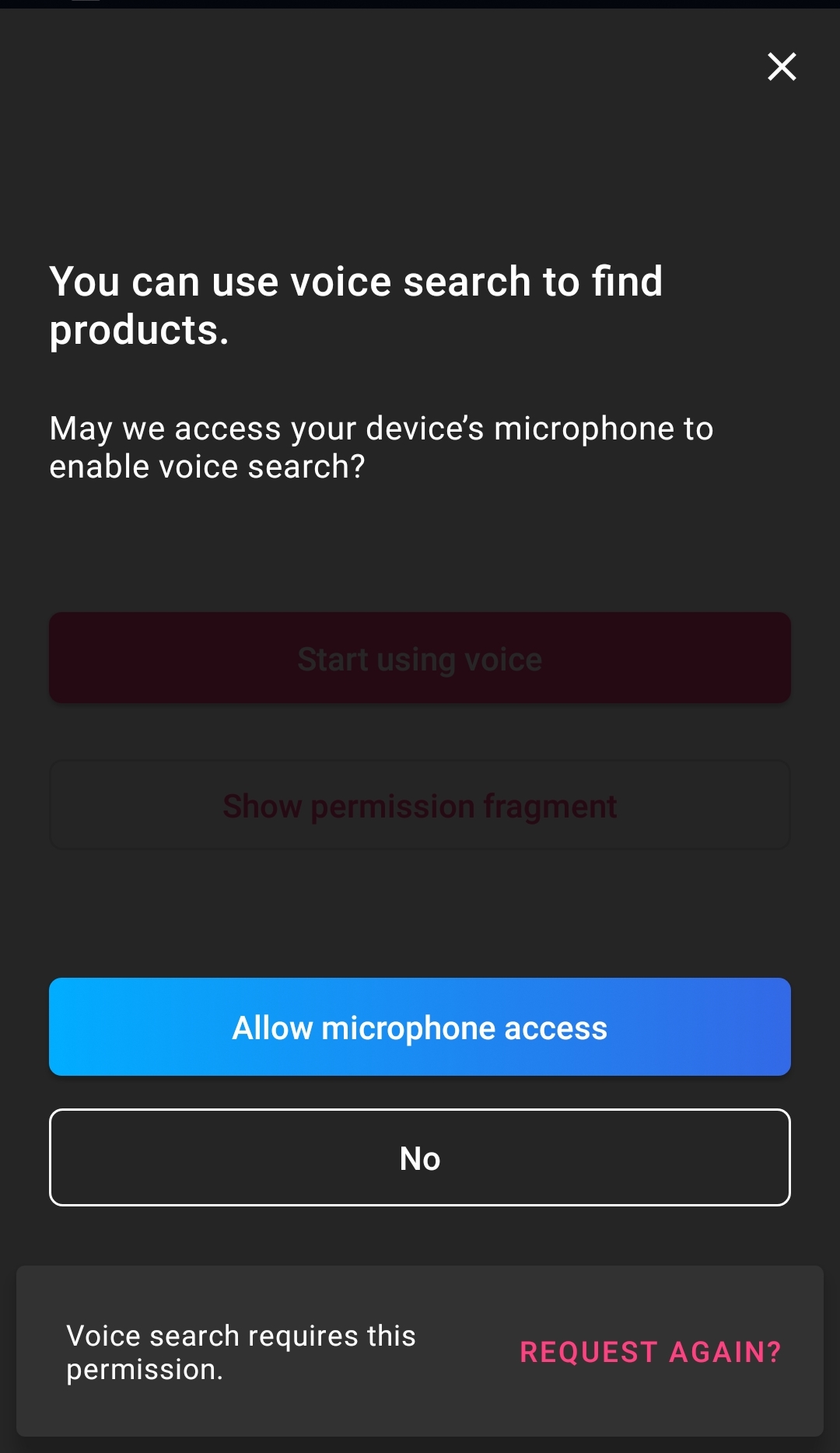
When the permission is not granted
If the user didn't accept the permission, you should explain the permission's rationale. If they deny the permission, you need to guide them into manually enabling it if they want to use the voice-input feature.
Voice overlay makes it easy to handle all these cases:
override fun onRequestPermissionsResult(requestCode: Int, permissions: Array<out String>, grantResults: IntArray) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults)
if (Voice.isRecordPermissionWithResults(requestCode, grantResults)) {
when {
Voice.isPermissionGranted(grantResults) -> showVoiceDialog()
shouldExplainPermission() -> showPermissionRationale(getPermissionView())
else -> Voice.showPermissionManualInstructions(getPermissionView())
}
}
// [...] eventual handling of other permissions requested by your app
}
See it implemented in the demo app.
This will display the permission rationale when the user doesn't allow it, and the manual instructions in case they denied it.
Customization
You can customize your voice overlay in the following ways:
Behavior
Several options let you adapt the voice overlay\'s behavior to your needs.
Suggestions
You can provide suggestions of what the user could say, to give them some examples.
voiceInputDialogFragment.setSuggestions(
"64GB Smartphone",
"Red running shoes",
"Cheap TV screen"
)
AutoStart
You can prevent the overlay from automatically listening to user input.
/// Requires the user to click the mic to start listening.
voiceInputDialogFragment.autoStart = false
// [...]
// you can also start listening programmatically with
voiceInputDialogFragment.start()
Copy text
You can change any text displayed in the overlay by overriding its resource in your strings.xml:
<!-- VoiceInputDialogFragment -->
<string name="input_title_listening">Listening…</string>
<string name="input_subtitle_listening">Say something like:</string>
<string name="input_title_error">Sorry, we didn\'t quite get that.</string>
<string name="input_subtitle_error">Try repeating your request.</string>
<string name="input_hint_error">Try again</string>
<!-- VoicePermissionDialogFragment -->
<string name="permission_title">You can use voice search to find products.</string>
<string name="permission_subtitle">May we access your device’s microphone to enable voice search?</string>
<string name="permission_button_allow">Allow microphone access</string>
<string name="permission_button_reject">No</string>
<!-- Rationale/Try Again -->
<string name="permission_rationale">Voice search requires this permission.</string>
<string name="permission_button_again">Request again?</string>
<!-- Manual Instructions -->
<string name="permission_enable_rationale">Permission denied, allow it to use voice search.</string>
<string name="permission_button_enable">Allow recording</string>
<string name="permission_enable_instructions">On the next screen, tap Permissions then Microphone.</string>
Layouts
You can replace the voice overlay's layouts by your own, as long as they respect the following structure:
Permission
Create a layout called voice_input.xml with
- A
ViewGroupcontainer with id@+id/voicePermission - A
Viewwith id@+id/closefor closing the overlay when clicked - A
TextViewwith id@+id/title - A
TextViewwith id@+id/subtitle
Input
Create a layout called voice_permission.xml with
- A
ViewGroupcontainer with id@+id/voiceInput - A
VoiceMicrophonewith id@+id/microphoneto handle the voice input - A
TextViewwith id@+id/suggestionsto display eventual suggestions - A
Viewwith id@+id/closefor closing the overlay when clicked - A
TextViewwith id@+id/title - A
TextViewwith id@+id/subtitle - An eventual
TextViewwith id@+id/hintto display a hint on error - An eventual
RippleViewwith id@+id/rippleif you want to keep the animation
Getting Help
- Need help? Ask a question to the Algolia Community or on Stack Overflow.
- Found a bug? You can open a GitHub issue.
- Questions about Algolia? You can search our FAQ in our website.
Getting involved
- If you want to contribute please feel free to submit pull requests.
- If you have a feature request please open an issue.
- If you use the Voice Overlay in your app, we would love to hear about it! Drop us a line on discourse or twitter.
License
The VoiceOverlay is available under the MIT license. See the LICENSE file for more info.



