DrawBox
Introduction: DrawBox is a multi-purpose tool to draw anything on canvas, written completely on jetpack compose.
Tags:

DrawBox is a multi-purpose tool to draw anything on canvas, written completely on jetpack compose.
Features
- Customisable stoke size and color
- Inbuilt Undo and Redo options
- Reset option
- Easy Implementations
- Export feature to store history localy
- Written on Jetpack-Compose
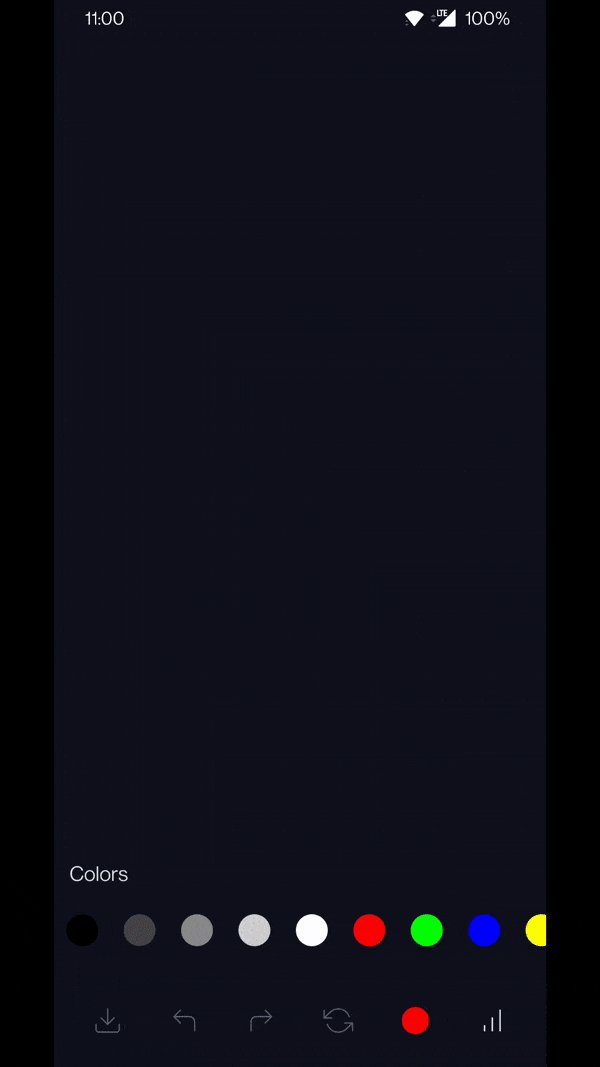
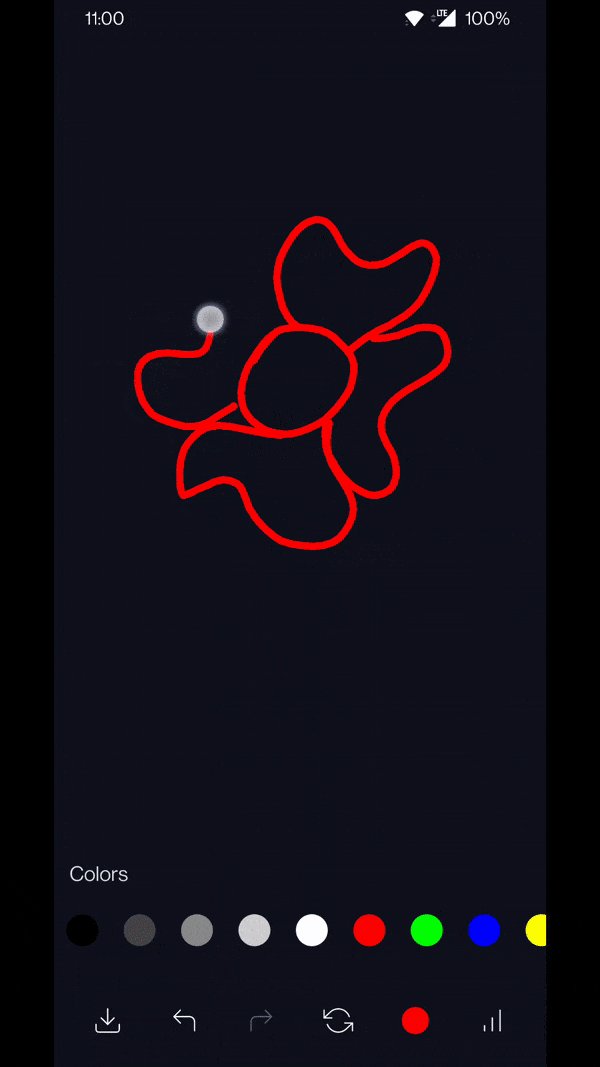
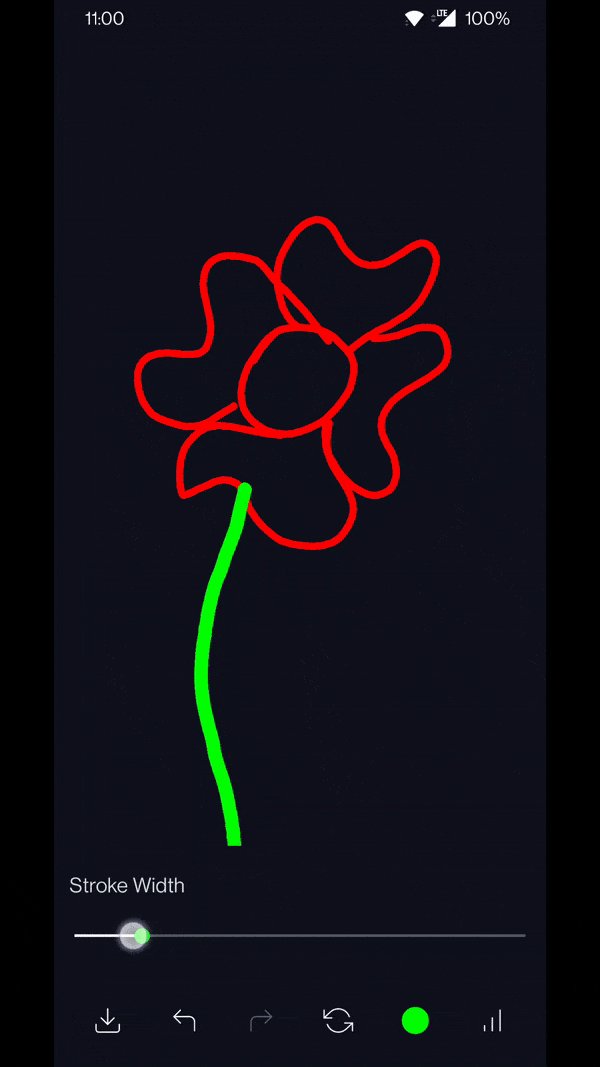
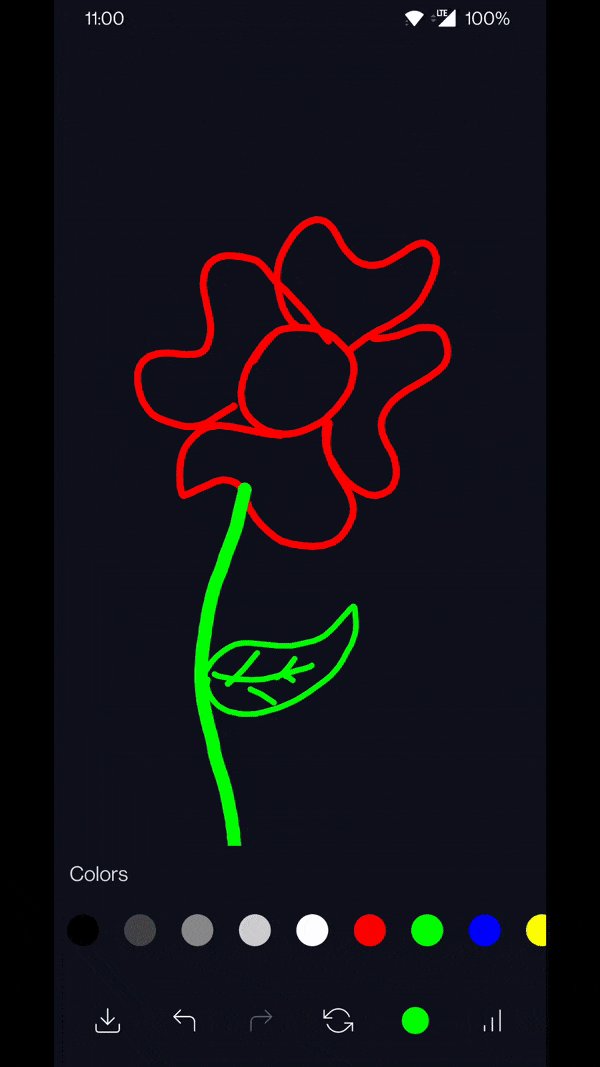
Demo

Usage
val controller = rememberDrawController()
DrawBox(drawController = controller, modifier = Modifier.fillMaxSize().weight(1f, true))
With multiple methods in DrawController
* setStrokeColor(color: Color)
* setStrokeWidth(width: Float)
* unDo()
* reDo()
* reset()
* getDrawBoxBitmap() // gives the result bitmap from canvas
* importPath(path)
* exportPath()
Download
include in app level build.gradle
repositories {
mavenCentral()
}
implementation 'io.ak1:drawbox:1.0.3'
or Maven:
<dependency>
<groupId>io.ak1</groupId>
<artifactId>drawbox</artifactId>
<version>1.0.3</version>
<type>pom</type>
</dependency>
or ivy:
<dependency org='io.ak1' name='drawbox' rev='1.0.3'>
<artifact name='drawbox' ext='pom' ></artifact>
</dependency>
Thanks to
RangVikalp for the beautiful color picker used in DrawBox
License
Licensed under the Apache License, Version 2.0, click here for the full license.
Author & support
This project was created by Akshay Sharma.
If you appreciate my work, consider buying me a cup of :coffee: to keep me recharged :metal: by PayPal
I love using my work and I'm available for contract work. Freelancing helps to maintain and keep my open source projects up to date!




