BoilingLoadingView
Introduction: 热火锅煮萝卜蔬菜的 Loading 动画效果。这是一个锅煮萝卜的 Loading 动画,效果仿照自之前 IOS 上看到的一个效果,觉得挺有意思,就移植过来了,在此完成了 Dialog 的样式,方便使用者作为 LoadingView 去使用。
Tags:
LoadingView-加载动画-- 作者:Yellow5A5
简介
这是一个锅煮萝卜的 Loading 动画,效果仿照自之前 IOS 上看到的一个效果,觉得挺有意思,就搬过来了-。-
在此做成了 Dialog 的样式,方便作为 LoadingView 去使用。
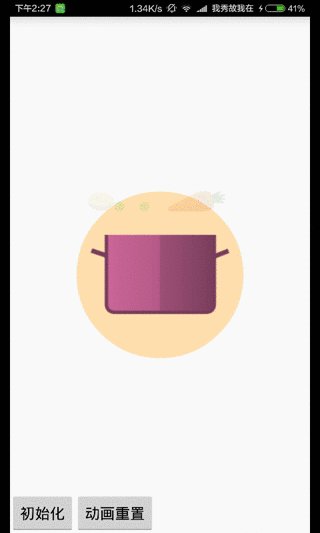
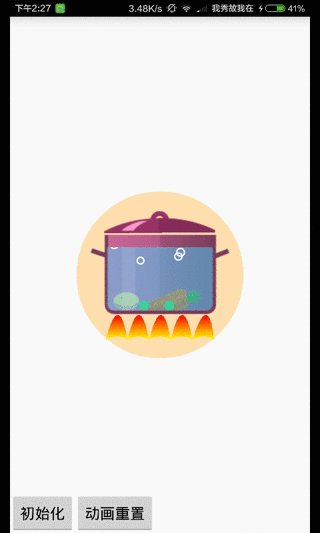
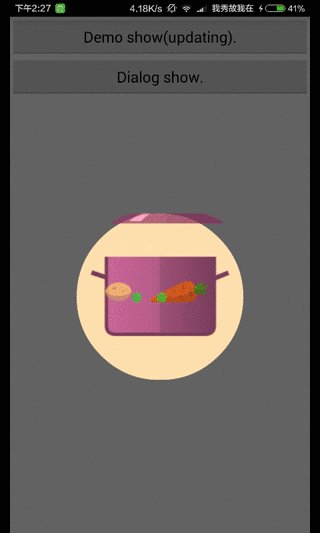
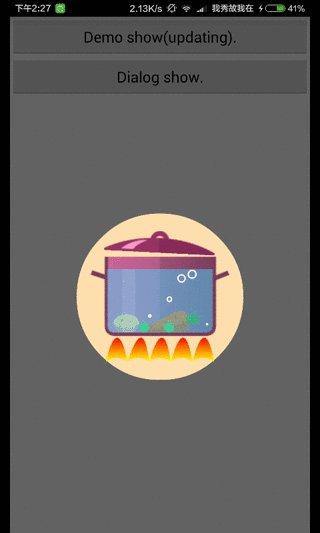
效果图


结构

引入调用
动画分别两个阶段:
- 1、各种蔬菜进入,锅盖盖上
- 2、开始加水煮菜喷锅
BoilingDialog(Loading)参考:
BoilingDialog.Builder builder = new BoilingDialog.Builder(MainActivity.this);
final BoilingDialog dialog = builder.build();
dialog.show();
不使用 Dialog 的情况,直接调用 BoilingPanView 的 beginFirstInAnim 方法(第一个动画):
buttonInit.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
mBoilingPanView.beginFirstInAnim();
}
});
在第一个动画结束时自动执行第二个动画(beginBoilingAnim)
@Override
public void onAnimationEnd(Animation animation) {
if (mBoilingAnimListener != null) {
//这里是为了给外部留有操作的空间
mBoilingAnimListener.onFirstAnimEnd();
} else {
beginBoilingAnim();
}
}
可以看到我在第一个动画结束加入了回调,通过实现回调可以由使用者自己去决定第二个动画播放的时机。
public interface BoilingAnimListener {
//初始动画结束监听
void onFirstAnimEnd();
}
public void setBoilingAnimListener(BoilingAnimListener l) {
this.mBoilingAnimListener = l;
}
