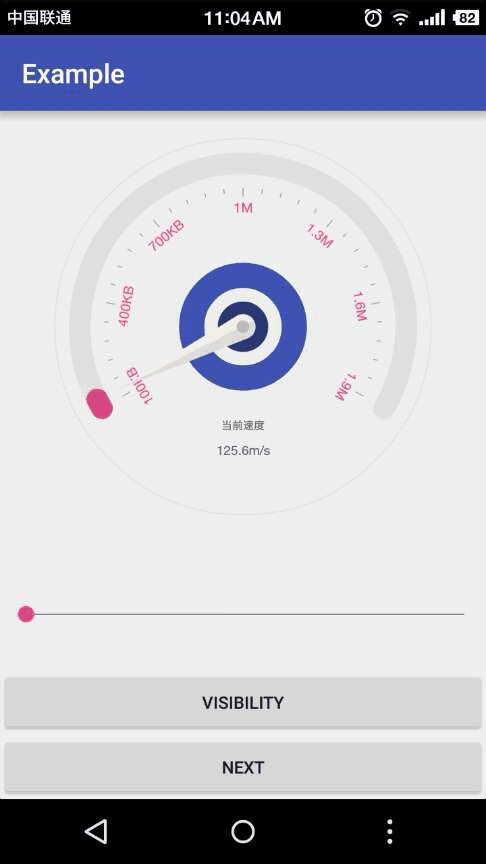
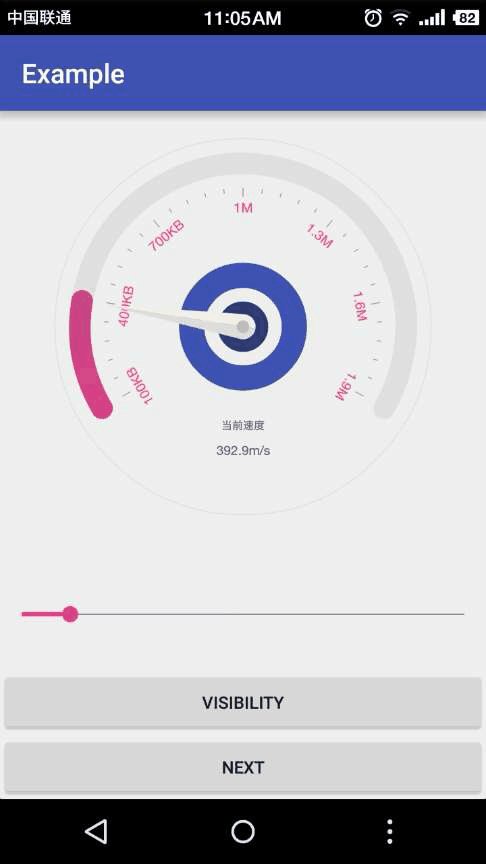
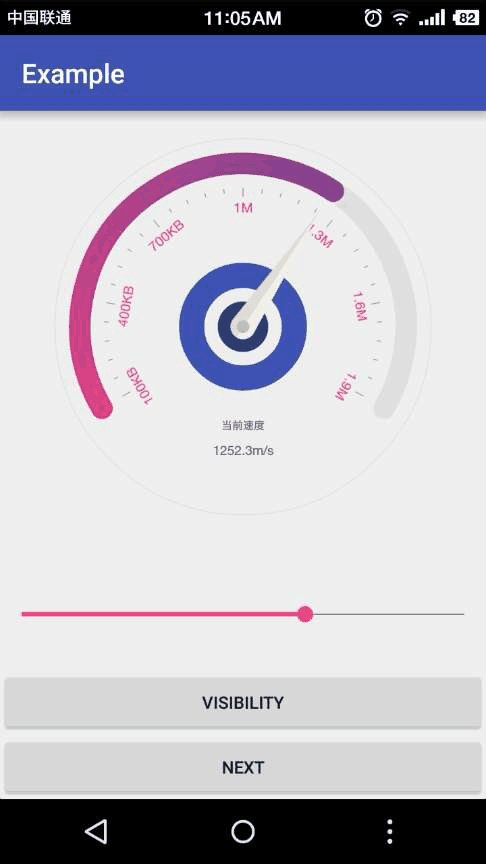
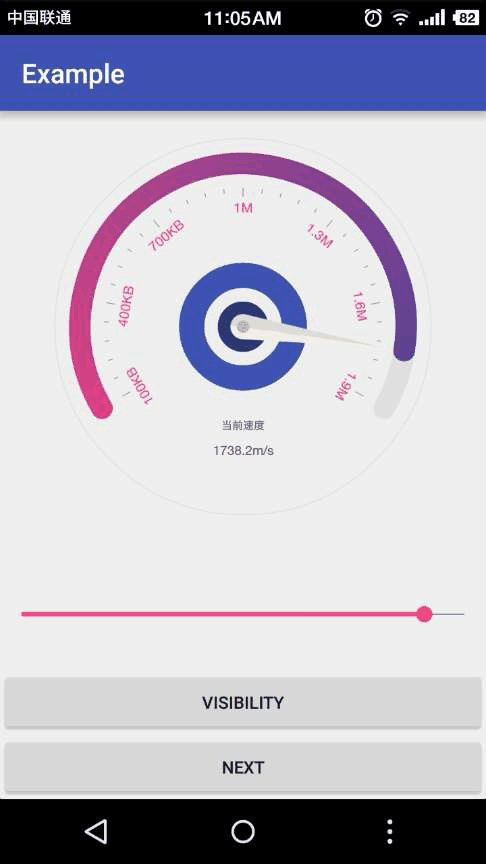
DashboardView
Introduction: Android 自定义 View 仪表盘
Tags:
仪表盘-Android 自定义 View 仪表盘

HOW TO USE
gradle
root build.gradle:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
moudle build.gradle:
compile 'com.github.SuperKung:DashboardView:1.2.1'
xml
<com.anderson.dashboardview.view.DashboardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/panView"
android:text="当前速度"
app:Unit="m/s"/>
more
app:startNumber
app:maxNumber
app:backgroundColor
app:progressColor
app:startProgressColor
app:endProgressColor
app:progressStrokeWidth
app:tikeStrArray
app:tikeStrColor
app:tikeStrSize
app:startNumber
app:maxNumber
app:centerCircleColor
java
setPercent(int percent);//核心方法,percent = 0~100
//以下方法都可有可无,如果在 xml 中设置了则不必重复设置,适用于需要动态改变状态的情况
setText(String text);
setTextSize(int size);
setTextColor(int mTextColor);
setProgressHeight(int dp);
setUnit(String unit);
setInterpolator(TimeInterpolator interpolator);//设置动画插值器,从而达到不同的动画效果
setStartColor(int startColor);
setEndColor(int endColor);//如果设置了起始颜色和结束颜色,进度条会变成渐变色
setStartNum(float startNum);
setMaxNum(float startNum);
