BigImageViewPager
Introduction: 🔥🔥🔥 BigImage ImageView ViewPager 支持超长图、超大图的图片浏览器,优化内存,支持手势放大、下拉关闭、查看原图、加载百分比、保存图片等功能。现已支持 androidx。
Tags:

BigImageViewPager
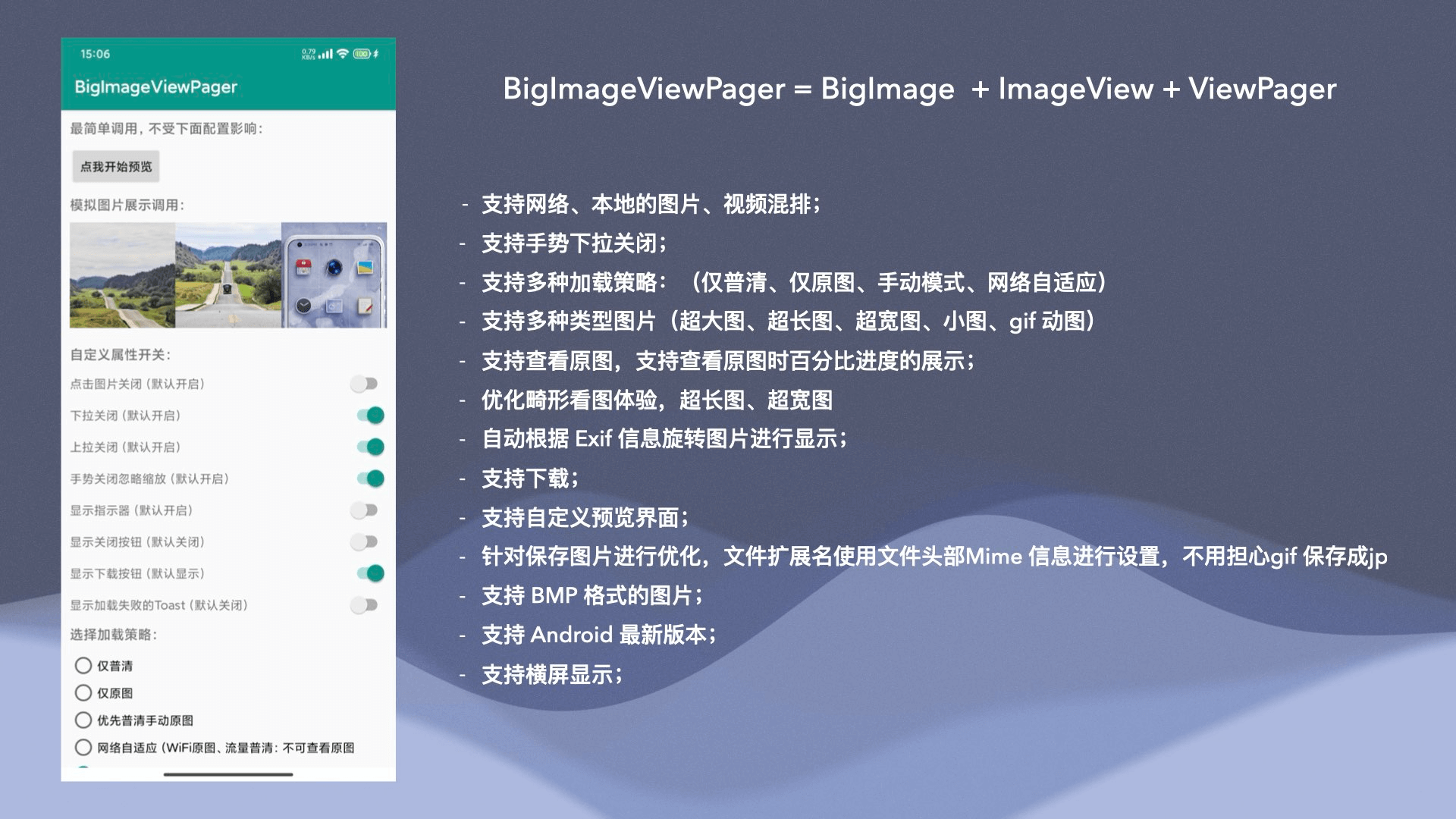
📷 一个支持 超大图 / 超长图 / 动图 / 视频 的轻量级浏览器库
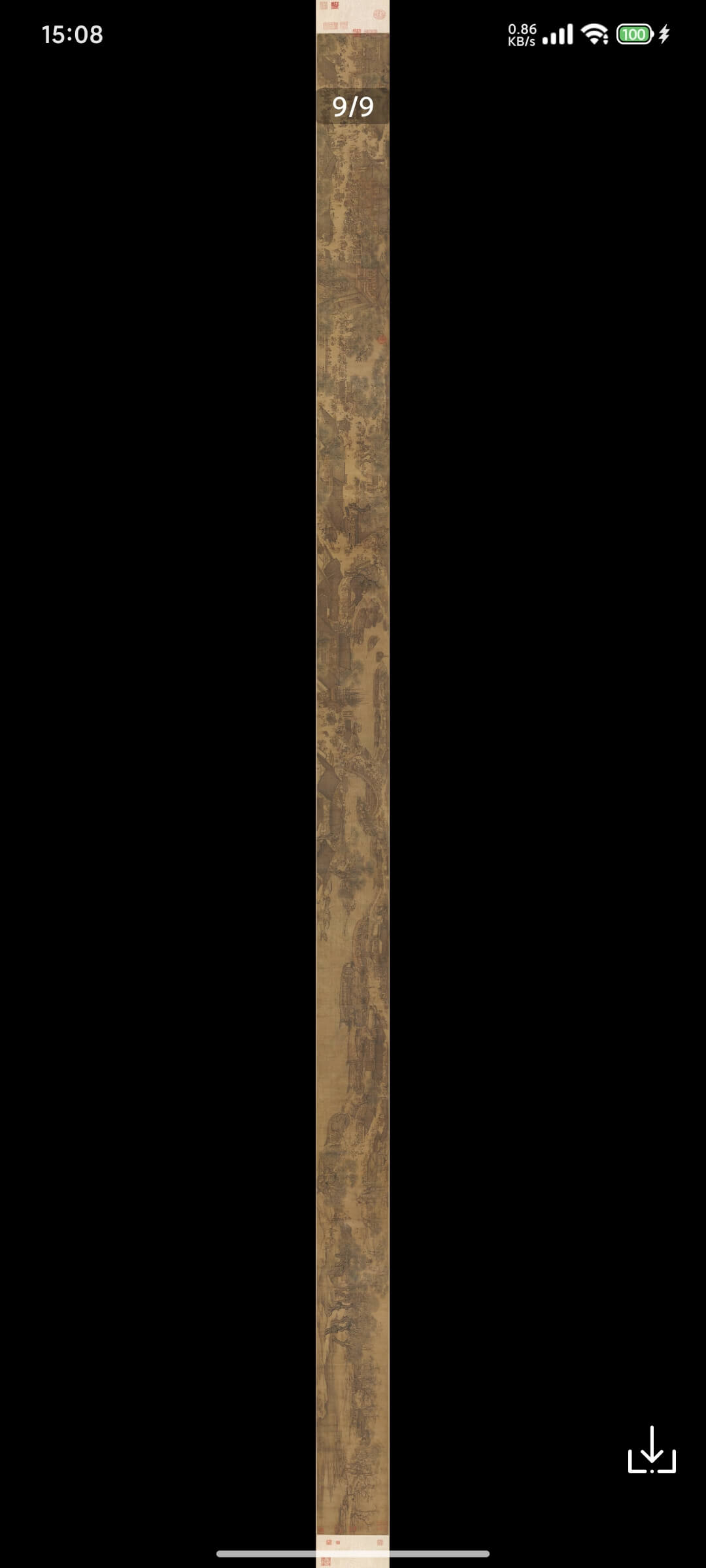
- 支持 超大图 / 超长图 / GIF / 视频
- 支持 手势缩放 / 滑动切换
- 支持 原图查看 / 下载 / 加载进度
- 支持 动态更新 / 删除数据源
- 区块复用加载 → 优化内存占用,有效避免 OOM
📦 安装体验

🆕 更新日志
- androidx-8.4.7:支持 32 位的 16KB page size 特性
- androidx-8.4.6:新增支持 res 资源
- androidx-8.4.5:新增自定义请求头功能
- androidx-8.4.4:修复本地视频加载存在的问题
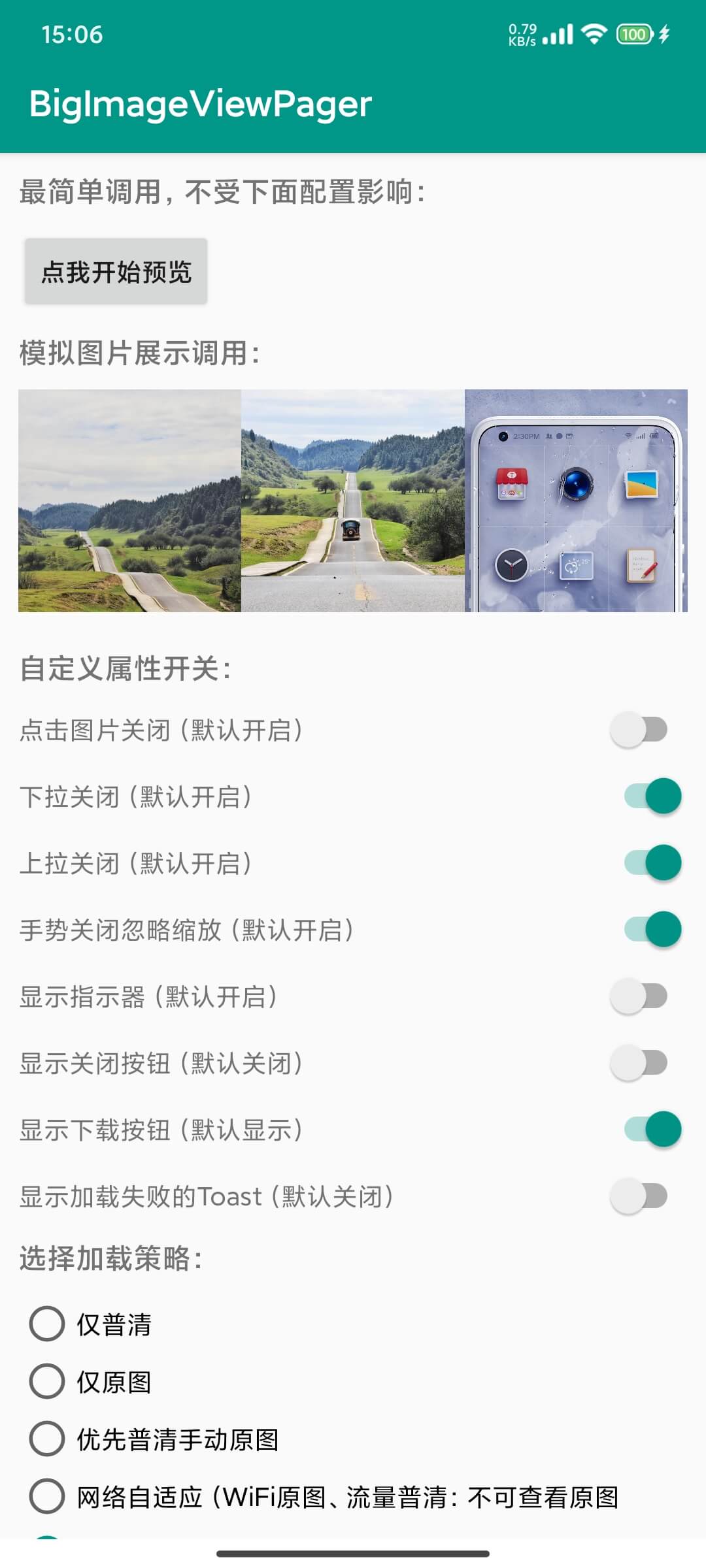
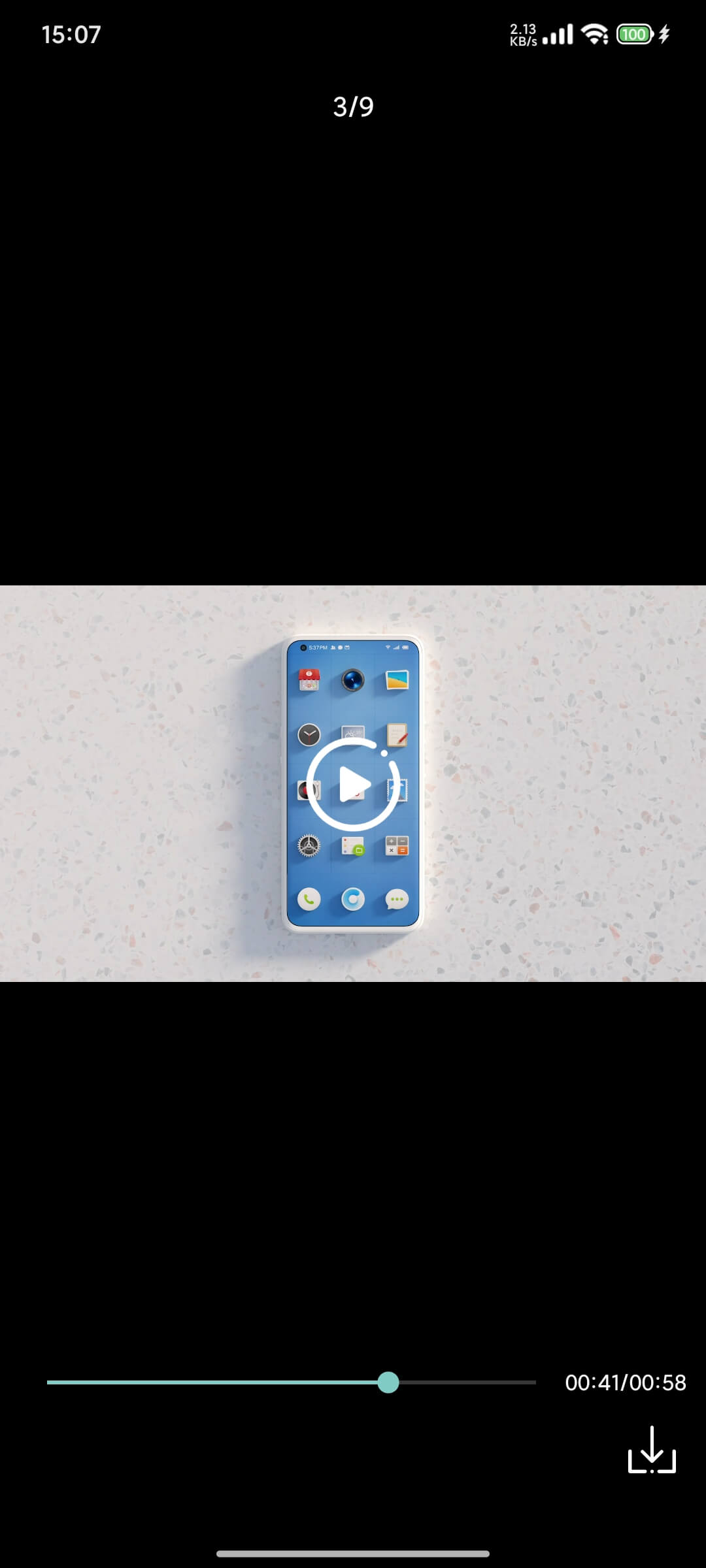
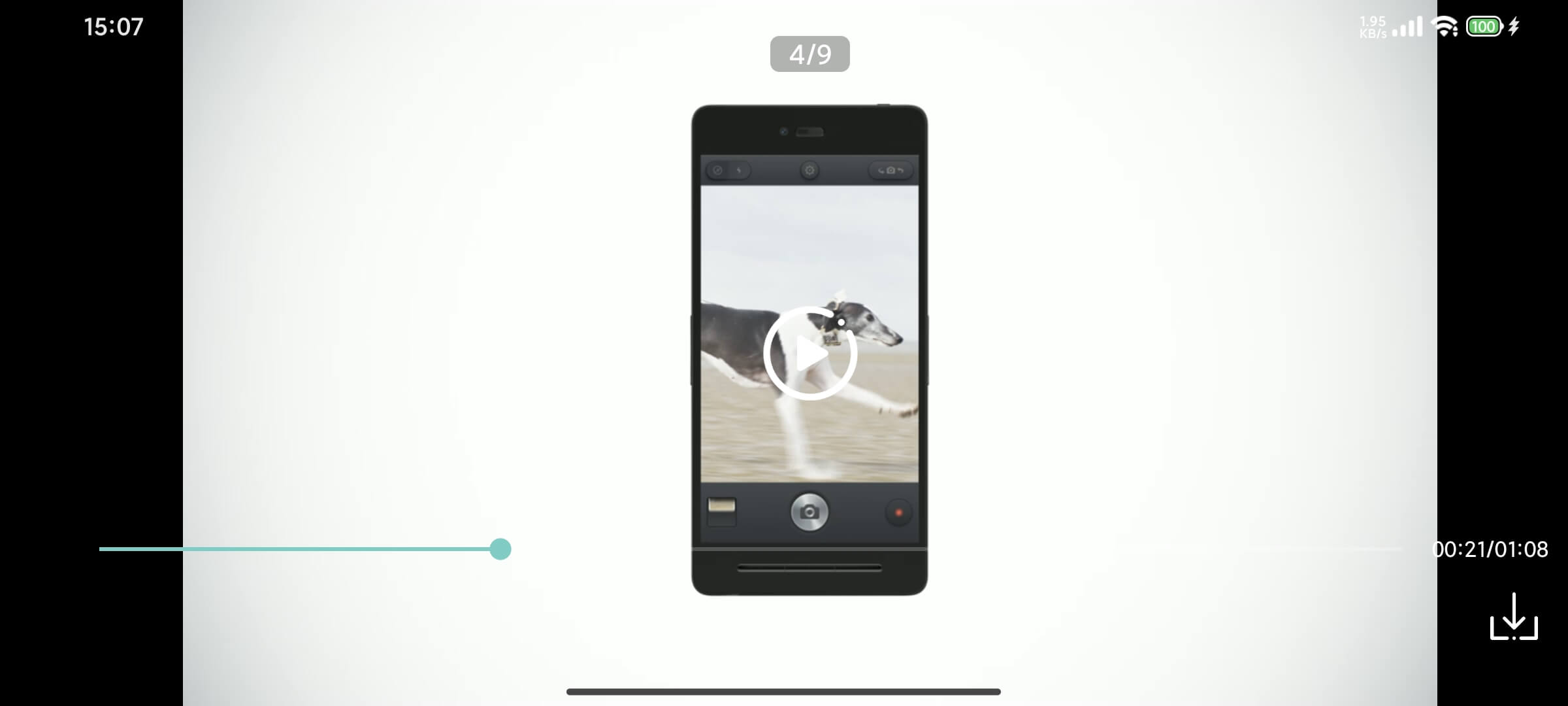
🎨 界面展示






🎬 视频展示
https://github.com/user-attachments/assets/101d706c-d8d0-455b-b38a-6c42282c03e2
https://github.com/user-attachments/assets/b7becb07-e6bd-459b-9795-d048d02fb21b
https://github.com/user-attachments/assets/070caa63-8e9f-4b11-9240-4cb56440d3c2
⭐️ Star 曲线
🚀 快速开始
1️⃣ 添加依赖
在 project/build.gradle 中加入:
allprojects {
repositories {
mavenCentral()
}
}
dependencies {
// 必选:框架
implementation 'com.gouqinglin:BigImageViewPager:版本号'
// 必选:Glide
def glideVersion = "4.16.0"
implementation "com.github.bumptech.glide:glide:$glideVersion"
annotationProcessor "com.github.bumptech.glide:compiler:$glideVersion"
implementation "com.github.bumptech.glide:okhttp3-integration:$glideVersion"
// 必选:ExoPlayer (Media3)
def media3Version = "1.4.1"
implementation "androidx.media3:media3-exoplayer:$media3Version"
implementation "androidx.media3:media3-exoplayer-dash:$media3Version"
implementation "androidx.media3:media3-ui:$media3Version"
}
2️⃣ 配置 GlideModule
@GlideModule
public class MyAppGlideModule extends AppGlideModule {
@Override
public void registerComponents(@NonNull Context context, @NonNull Glide glide, @NonNull Registry registry) {
super.registerComponents(context, glide, registry);
registry.replace(
GlideUrl.class,
InputStream.class,
new OkHttpUrlLoader.Factory(ProgressManager.getOkHttpClient())
);
}
}
⚠️ 必须配置,否则原图加载进度可能卡在 1%!
3️⃣ 调用示例
ImagePreview
.getInstance()
.setContext(MainActivity.this)
.setMediaInfoList(imageInfoList)
.start();
详细配置文档:详细文档。
🙏 致谢
- subsampling-scale-image-view —— 提供大图加载核心
- GlideImageView —— 进度监听实现参考
💬 社区交流

☕ 支持我


📄 License
Copyright (C) 2018 SherlockGougou
Licensed under the Apache License, Version 2.0
http://www.apache.org/licenses/LICENSE-2.0