CombineBitmap
Introduction: Android 仿钉钉、微信 群聊组合头像
Tags:
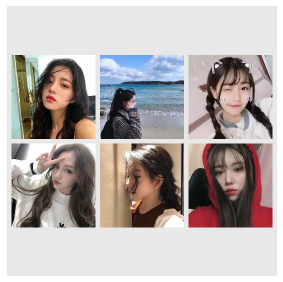
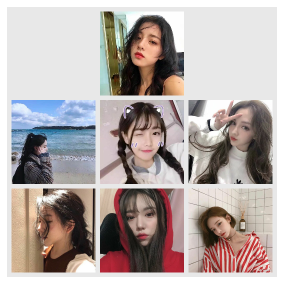
效果预览
 |
 |
 |
|
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
功能
- 生成类似钉钉、微信 群聊组合头像 Bitmap
- 可使用图片资源 id、bitmap 或者使用 url 从网络加载,传入对应数组即可
- 网络加载时支持线程池
- 支持磁盘缓存、内存缓存。(记得申请磁盘缓存需要的文件存储权限)
- 对图片资源进行采样率压缩
- 支持子图像的点击事件
......
基本用法
Step 1. 添加 JitPack 仓库 在项目根目录下的
build.gradle中添加仓库:allprojects { repositories { ... maven { url "https://jitpack.io" } } }Step 2. 添加项目依赖
dependencies { implementation 'com.github.Othershe:CombineBitmap:1.0.5' }Step 3. 配置
CombineBitmap.init(context) .setLayoutManager() // 必选, 设置图片的组合形式,支持 WechatLayoutManager、DingLayoutManager .setSize() // 必选,组合后 Bitmap 的尺寸,单位 dp .setGap() // 单个图片之间的距离,单位 dp,默认 0dp .setGapColor() // 单个图片间距的颜色,默认白色 .setPlaceholder() // 单个图片加载失败的默认显示图片 .setUrls() // 要加载的图片 url 数组 .setBitmaps() // 要加载的图片 bitmap 数组 .setResourceIds() // 要加载的图片资源 id 数组 .setImageView() // 直接设置要显示图片的 ImageView // 设置“子图片”的点击事件,需使用 setImageView(),index 和图片资源数组的索引对应 .setOnSubItemClickListener(new OnSubItemClickListener() { @Override public void onSubItemClick(int index) { } }) // 加载进度的回调函数,如果不使用 setImageView()方法,可在 onComplete()完成最终图片的显示 .setProgressListener(new ProgressListener() { @Override public void onStart() { } @Override public void onComplete(Bitmap bitmap) { } }) .build();由于生成的组合 Bitmap 是矩形的,要实现钉钉的圆形显示效果,这里用到了一个可圆形显示的 ImageView 控件:NiceImageView
