ChinaMapView
Introduction: 自定义 View,可缩放、可平移、可点击的中国地图,有中国地图的全部省份,具备每个省份的点击接口
Tags:
ChinaMapView:这是一个可拖拽,可点击,可手势放大的自定义中国地图组件,使用简单,具备一个自定义 View 应有的基本素质
- 原理 :画地图用 path,缩放拖拽用 Matrix,判断点击位置用 Region,判断滑动和缩放过程中的 Map 边界用 Matrix.mapRect
- 功能 :
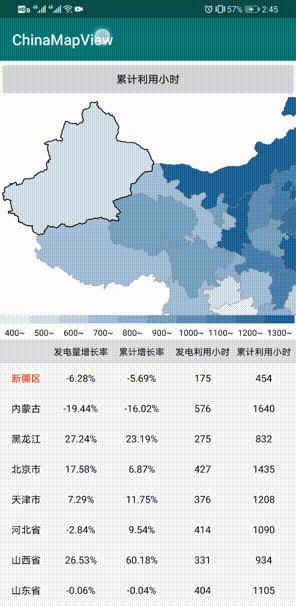
- 1、可随手势拖动,到边界抵消相应方向的滑动,且只有 down 的点在 map 内才可以拖动。
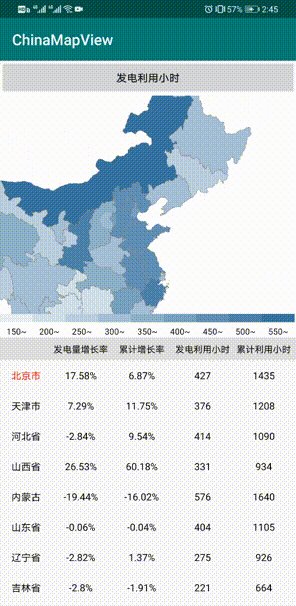
- 2、可随缩放手势放大缩小,放大缩小的手势不做任何限制,只要在 View 内即可。
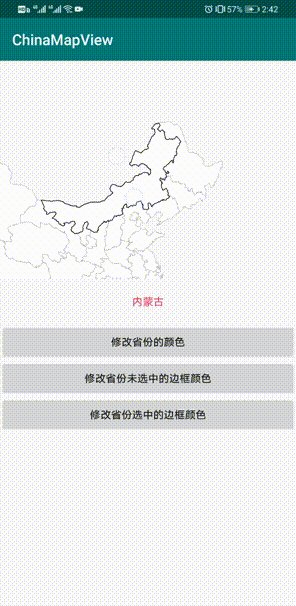
- 3、点击某个省份回调该 Select 事件,传递出省份名字
- 4、提供了刷新入口(Data 改变刷新)
- 基本素质 :
- 1、旋转屏幕状态不丢失,转之前啥样,回来还是啥样(处理好 onSaveInstanceState 和 onRestoreInstanceState)
- 2、暴露事件冲突接口,允许外界操作父控件的事件及该 view 自己的事件(因为这只是个 View,没办法直接处理所有的滑动冲突场景)
- 3、内存抖动要小,防止内存溢出。
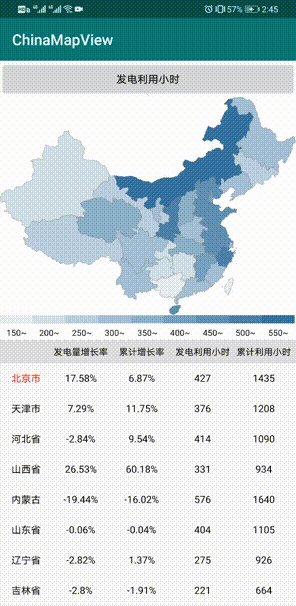
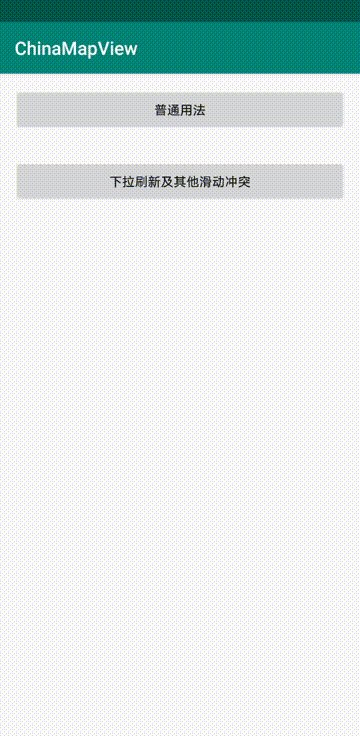
示例(真机还比较流畅,压缩的 GIF 丢帧严重)
Demo 演示了普通用法和涉及到 SwipeRefreshLayout+AppBarLayout 等类似的滑动冲突的用法(细节请看代码)。
- 1、普通使用 :只有 Down 的点在 map 的范围内才可以响应拖拽事件,否则通知父控件拦截;缩放事件不做限制。
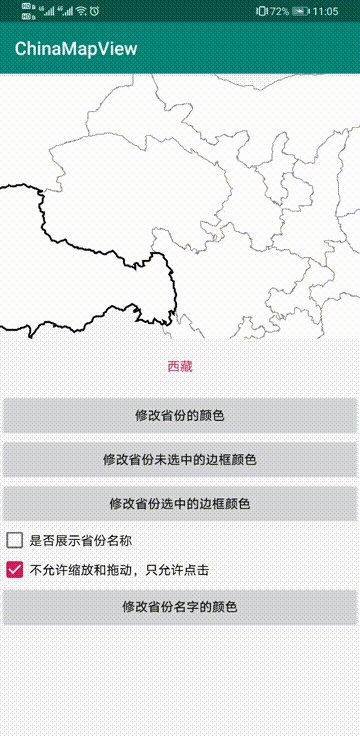
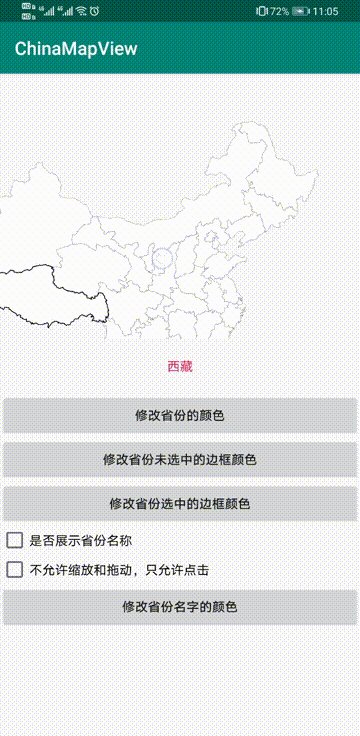
- 2、下拉刷新及其他滑动冲突 :
- 1、拖拽事件:Down 的点在 map 内,通过 onPromiseParentTouchListener 方法中使用 SwipeRefreshLayout.setEnabled(promise)通知外界设置 SwipeRefreshLayout 不可以滑动。
- 2、缩放事件:在 MyScaleGestureDetector 的 onScaleBegin 方法中通过 onPromiseParentTouchListener 方法中使用 SwipeRefreshLayout.setEnabled(promise)通知外界设置 SwipeRefreshLayout 不可以滑动。
- 3、在 SwipeRefreshLayout 的 OnRefreshListener 中设置 ChinaMapView 的 setEnableTouch(false)方法通知刷新期间,ChinaMapView 不响应任何事件。
- 4、同理,监听 AppBarLayout 的滚动高度来控制只有完全展开才允许 SwipeRefreshLayout 下拉刷新和 ChinaMapView 的事件响应,否则都禁止
| 常规使用 | 下拉刷新及其他滑动冲突 |
|---|---|
 |
 |
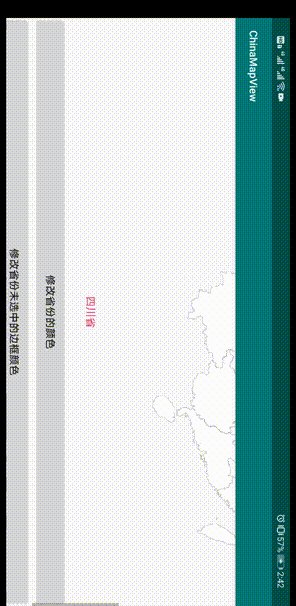
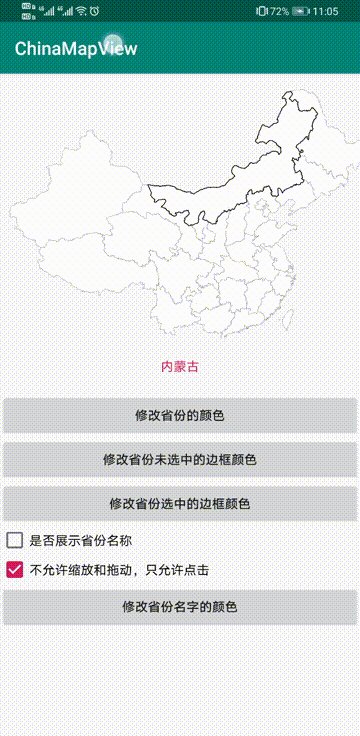
| 展示省份名字(1.0.2 新增支持) | 只允许点击,不允许缩放和拖动(1.0.4 新增支持) |
|---|---|
 |
 |
开始使用
- 基本 API
- 使用
- 反馈与建议
基本 API
所有的省份、自治区、直辖市
安徽,北京,重庆,福建,广东,甘肃,广西,贵州,海南,河北,河南,香港,黑龙江,湖南,湖北,吉林,江苏,江西,辽宁,澳门,内蒙古,宁夏,青海,陕西,四川,山东,上海市,山西,天津,台湾,新疆,西藏,云南,浙江
Data 实例类 ChinaMapModel,通过 ChinaMapView.getChinaMapModel()获得,以下为使用期间会接触到的属性,别的属性都是为绘制准备的,不用关心,也不用去设置。
| 属性(均包含 set、get 方法) | 类型 | 作用 |
|---|---|---|
| provinceslist | List |
包含所有的省份 model |
| isShowName | boolean | 设置是否展示省份名字 |
Data 实例类 ProvinceModel,通过 chinaMapModel.getProvinceslist()获得,以下为使用期间会接触到的属性,别的属性都是为绘制准备的,不用关心,也不用去设置。
| 属性(均包含 set、get 方法) | 类型 | 作用 |
|---|---|---|
| color | int | 省份填充的颜色 |
| normalBorderColor | int | 省份未选中状态下的边框颜色 |
| selectBorderColor | int | 省份未选中状态下的边框颜色 |
| nameColor | int | 省份名字颜色,每个省份名字的颜色可以不一致 |
ChinaMapView
| 方法 | 参数 | 作用 |
|---|---|---|
| setEnableTouch | boolean | 设置是否可以消费事件(默认为 true) |
| setEnableScroll | boolean | 设置是否可以缩放和拖动(默认为 true) |
| setScaleMin | int | 设置缩放的最小倍数,最终结果>=0 |
| setScaleMax | int | 设置缩放的最大倍数,最终结果>=1 |
| getChinaMapModel | ChinaMapModel | 返回 ChinaMapModel 对象,用于之后的修改刷新 view 的展示 |
| setOnProvinceClickLisener | ChinaMapView.onProvinceClickLisener | 省份点击选中接口 |
| setOnPromiseParentTouchListener | ChinaMapView.onPromiseParentTouchListener | 通知外界是否允许 chinamapview 之上的 view 拦截事件 |
| notifyDataChanged | void | 修改 ChinaMapModel 对象后,刷新 View |
使用
引入
Step 1. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.NoEndToLF:ChinaMapView:1.1.0'
}
布局 XML 中添加
布局 XML 中添加与系统 View 使用方式一样,宽高如果只确定其一,另一个根据 parent 的宽高和 map 的比例取最小值确定。最终 map 的宽度和高度由 padding 决定
<com.wxy.chinamapview.view.ChinaMapView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/map"></com.wxy.chinamapview.view.ChinaMapView>
代码中修改 Data 和 View 属性
代码中通过 ChinaMapView 的 getChinaMapModel()方法拿到 ChinaMapModel,通过修改 ChinaMapModel 的属性来刷新 ChinaMapView 的显示效果,其他的缩放倍数和接口通过 ChinaMapView 直接设置,Demo 中的 SwipRefreshAppbarActivity 和 NormalActivity 中有详细使用代码
拿到 ChinaMapModel
chinaMapModel = map.getChinaMapModel();
设置缩放的最大最小值
map.setScaleMin(1);
map.setScaleMax(3);
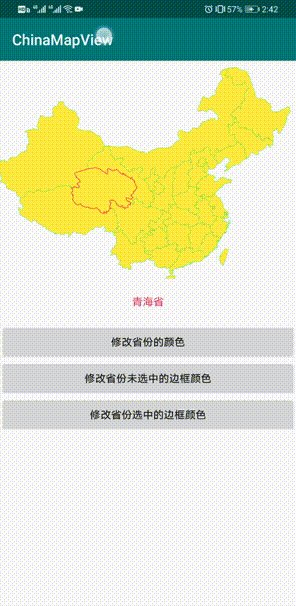
修改省份颜色,这里所有省份都处理成一样了,实际场景可给省份设置不同的颜色,修改完后 map.notifyDataChanged()刷新 View
for (ProvinceModel provinceModel:chinaMapModel.getProvinceslist()){
provinceModel.setColor(color);
}
map.notifyDataChanged();
修改省份未选中状态下边框颜色,这里所有省份都处理成一样了,实际场景可给省份设置不同的颜色,修改完后 map.notifyDataChanged()刷新 View
for (ProvinceModel provinceModel:chinaMapModel.getProvinceslist()){
provinceModel.setNormalBordercolor(color);
}
map.notifyDataChanged();
修改省份选中状态下边框颜色,这里所有省份都处理成一样了,实际场景可给省份设置不同的颜色,修改完后 map.notifyDataChanged()刷新 View
for (ProvinceModel provinceModel:chinaMapModel.getProvinceslist()){
provinceModel.setSelectBordercolor(color);
}
map.notifyDataChanged();
修改省份名字的颜色,这里所有省份都处理成一样了,实际场景可给省份设置不同的颜色,修改完后 map.notifyDataChanged()刷新 View
for (ProvinceModel provinceModel:chinaMapModel.getProvincesList()){
provinceModel.setNameColor(color);
}
map.notifyDataChanged();
设置省份点击事件,这里传递的是省份或者直辖市或者自治区的名字(上方有全部的 name)
map.setOnProvinceClickLisener(new ChinaMapView.onProvinceClickLisener() {
@Override
public void onSelectProvince(String provinceName) {
tvName.setText(provinceName);
}
});
添加事件处理回调,即通知外界是否要拦截事件;
chinamapView.setOnPromiseParentTouchListener(new ChinaMapView.onPromiseParentTouchListener() {
@Override
public void onPromiseTouch(boolean promise) {
swipe.setEnabled(promise);
}
});
修改完 chinamapmodel 的数据后,刷新数据用 chinamapView.notifyDataChanged(),且刷新期间禁止 chinamapView 响应事件 chinamapView.setEnableTouch(true);;
swipe.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
chinamapView.setEnableTouch(false);
//模拟耗时
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
String namestring = ColorChangeUtil.nameStrings[++currentColor % ColorChangeUtil.nameStrings.length];
btnChange.setText(namestring);
colorView.setList(colorView_hashmap.get(namestring));
//重置 map 各省份颜色
ColorChangeUtil.changeMapColors(chinaMapModel, namestring);
chinamapView.notifyDataChanged();
swipe.setRefreshing(false);
chinamapView.setEnableTouch(true);
}
},2000);
}
});
反馈与建议
License
Copyright (c) [2018] [static]
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
