Tree2View
Introduction: Tree data structure to Android View
Tags:
TreeView implementation in Android.Now available on Jitpack:tada:
Features
| TreeView | File Explorer(Advanced Example) |
|---|---|
| ①Multi-level tree view | Basic file manager layout |
| ②Remember expansion state | Automatically expand the last unclosed directory |
| ③Customize TreeAdapter | Different types of documents show different Icon |
| ④Dynamic add and delete nodes | refresh status after delete and add files |
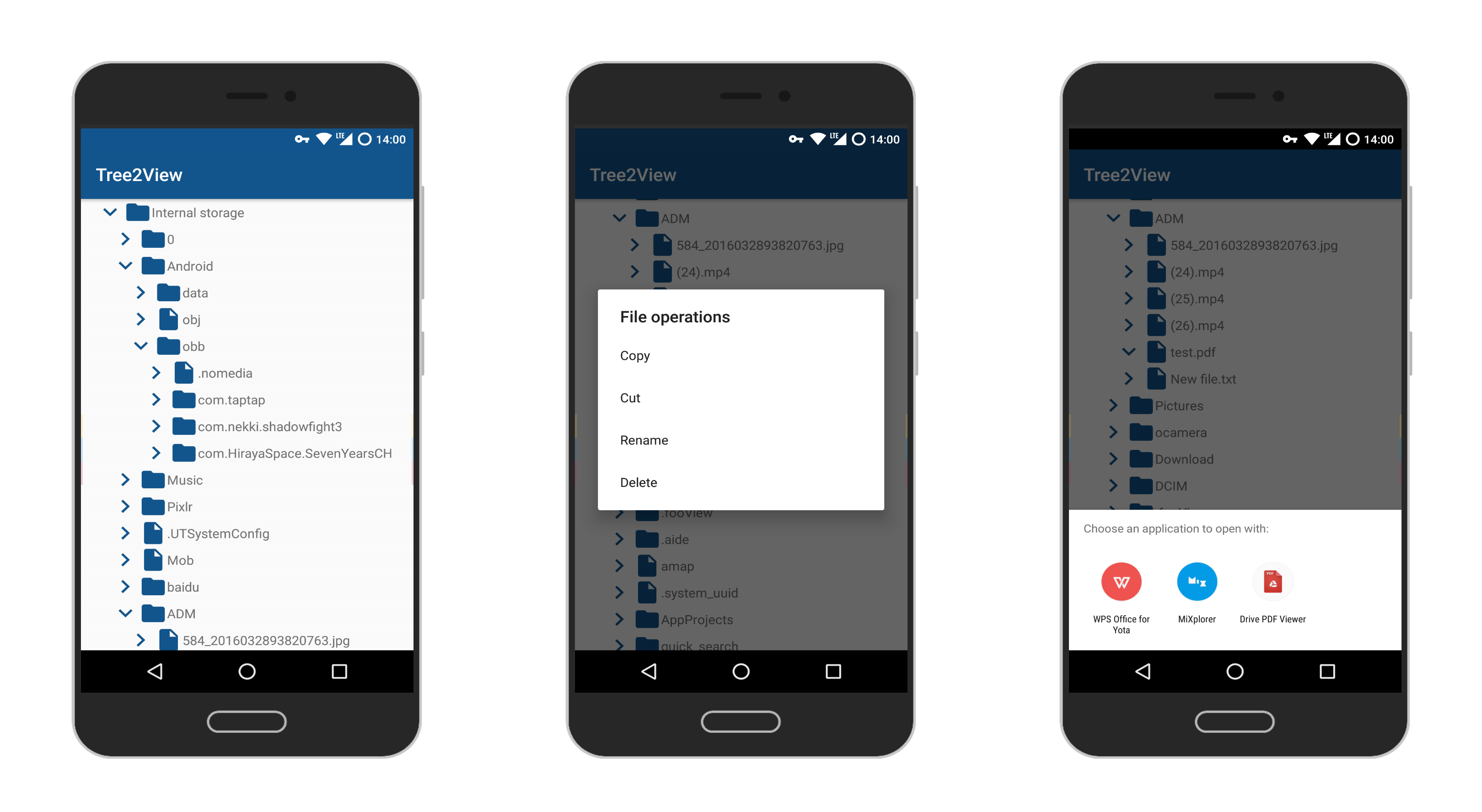
| ⑤Select listener | Long press node for file operations (Copy, Cut, Rename, Delete) |
| ⑥Animation support | Add or delete files with animation |
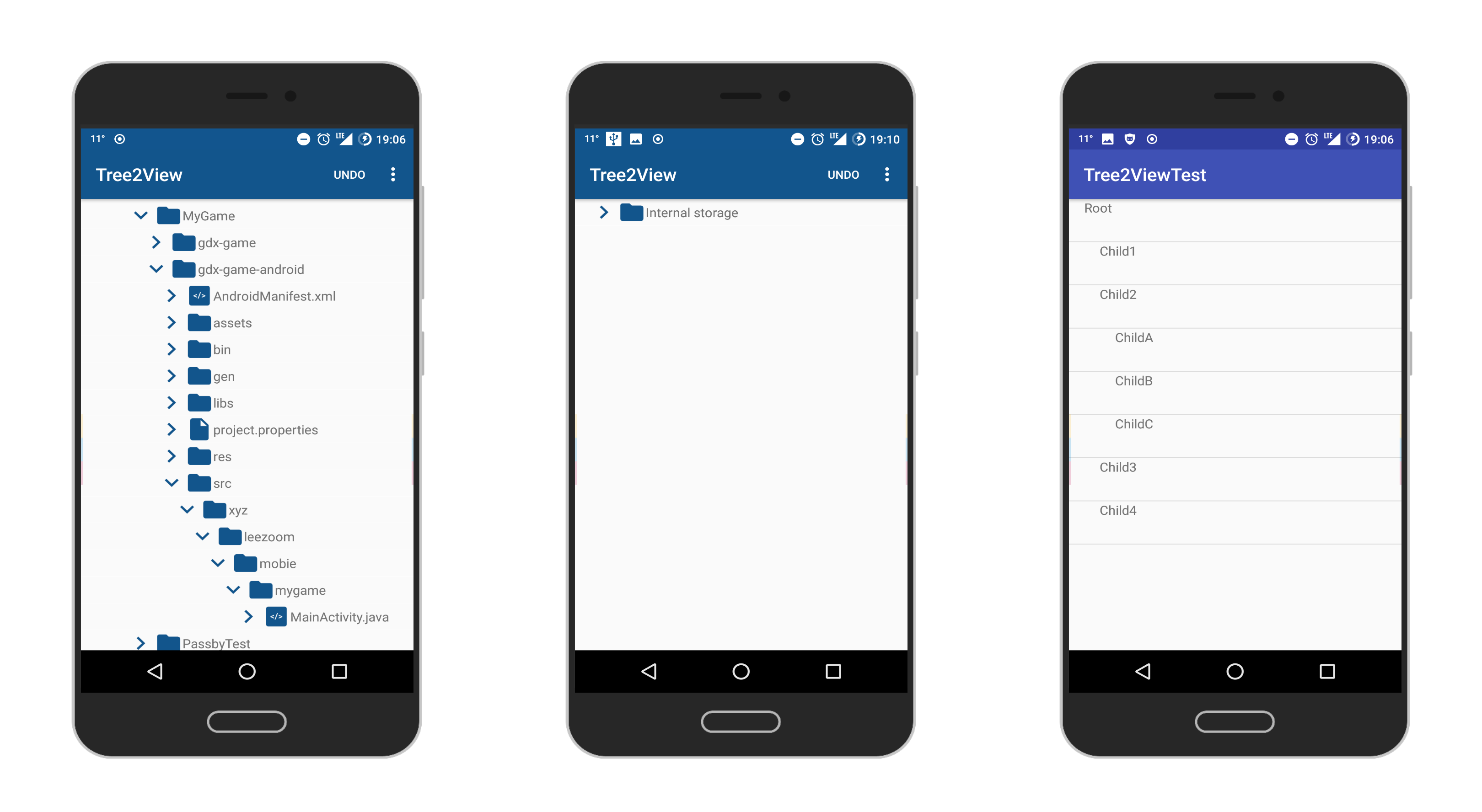
You can also see a more simple example.
Implement
TreeView extends from ListView.
DFS travel the expandable tree node, and convert it to List which adapt with TreeAdapter.
Use SimpleTreeAdapter ot set different indentation on nodes of different depths.
Use LinkedList to store node's children, see DefaultTreeNode.
Preview


Download
- Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
- Add the dependency
dependencies {
implementation 'com.github.LeeReindeer:Tree2View:v0.1.2'
}
Usage
- Add in your xml:
Feel free to use it as ListView.
<moe.leer.tree2view.TreeView
android:id="@+id/tree_view"
android:layout_marginTop="16dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#ffffff"
android:dividerHeight="1px">
</moe.leer.tree2view.TreeView>
- Add children in Kotlin code(Java is similar whit it)
var root :DefaultTreeNode? = DefaultTreeNode("Root") tree_view.root = root val child1 = DefaultTreeNode("Child1") val child2 = DefaultTreeNode("Child2") // After create a node your should immediately add it. root.addChild(child1) root.addChild(child2) val child3 = DefaultTreeNode("Child3") child1.addChild(child3) //whether the root's children is expanded by default tree_view.isRootVisible = true //animation tree_view.isDefaultAnimation = true - Add click listener and select listener
Tree2View has a default click listener, but it's ok to add your own.You can refer to here.
If you want to use customized item view, you should implement
TreeAapater, like this:public class FileTreeAdapter extends TreeAdapter<FileItem> { //resourceId is your customized view resourceId, please use RelativeLayout, and let view neighbour. public FileTreeAdapter(Context context, DefaultTreeNode root, int resourceId) { super(context, root, resourceId); } @Override public View getView(int position, View convertView, ViewGroup parent) { //your code here //... //call padding for a better UI setPadding(holder.arrowIcon, depth, -1); //toggle your view's status here toggle(node, holder); } @Override public void toggle(Object... objects) { }
Then simply add:
val adapter = FileTreeAdapter(this@MainActivity, root, R.layout.layout_file_tree_item)
treeView.treeAdapter = adapter
License
Apache 2.0
