RecyclerCoverFlow
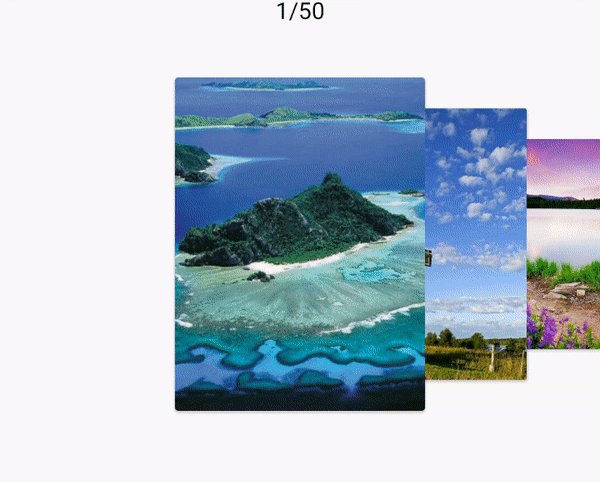
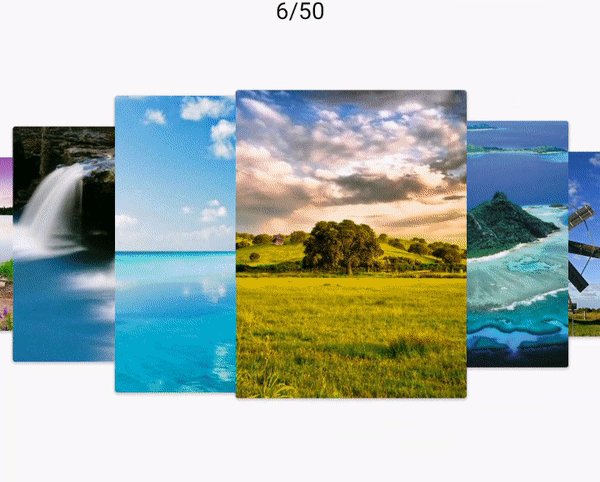
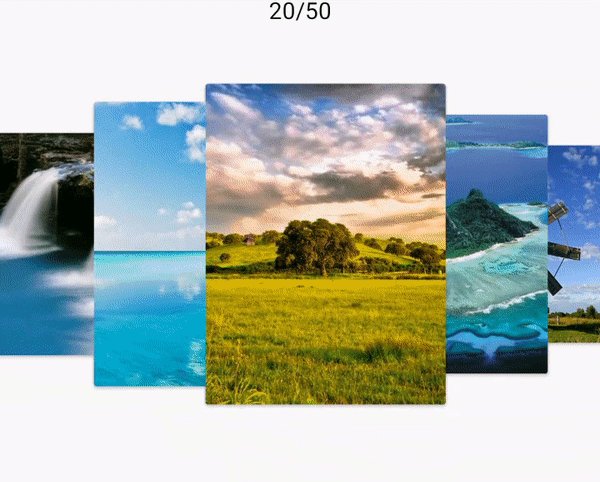
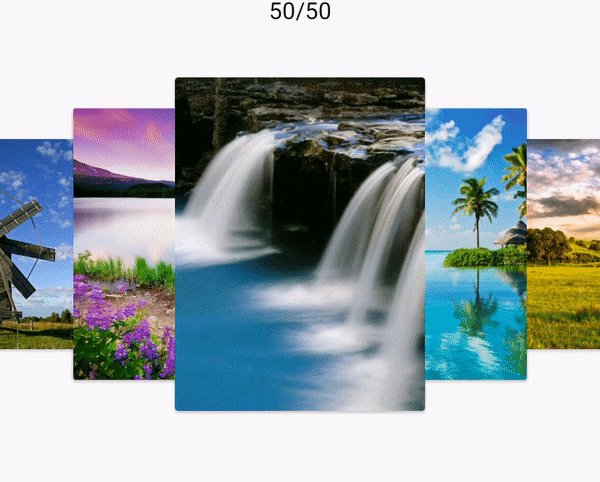
Introduction: 使用 RecyclerView,自定义 LayoutManager 实现旋转木马相册效果
Tags:
使用 RecyclerView,自定义 LayoutManager 实现旋转木马相册效果

Gradle 依赖
请查看最新版本:Release
如:compile 'com.chenlittleping:recyclercoverflow:1.0.6'
使用方式
1,xml 中加入
<recycler.coverflow.RecyclerCoverFlow
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent">
</recycler.coverflow.RecyclerCoverFlow>
2,Activity 中初始化,其中 Adapter 与 RecyclerView 的 Adapter 完全一致
mList = (RecyclerCoverFlow) findViewById(R.id.list);
// mList.setFlatFlow(true); //平面滚动
mList.setAdapter(new Adapter(this));
mList.setOnItemSelectedListener(new CoverFlowLayoutManger.OnSelected() {
@Override
public void onItemSelected(int position) {
((TextView)findViewById(R.id.index)).setText((position+1)+"/"+mList.getLayoutManager().getItemCount());
}
});
