Recyclerview
Introduction: Recyclerview 常见问题的 Demo 解决办法
Tags:
recyclerview-1. RecyclerView 滚动定位
经常在开发中,需要将 Recyclerview 滑动到某个位置,然后定位这一个具体项,将他显示到顶部,用 RecyclerView 的默认移动的方法并不能实现这一点 但是,利用 LinearLayoutManager,可以很方便的实现这一点。 不多说,直接上代码
int positon ="你指定滚动的位置";
layoutManager.scrollToPositionWithOffset(positon,0);
layoutManager.setStackFromEnd(true);

2. Recyclerview 动态调整 View 的宽高
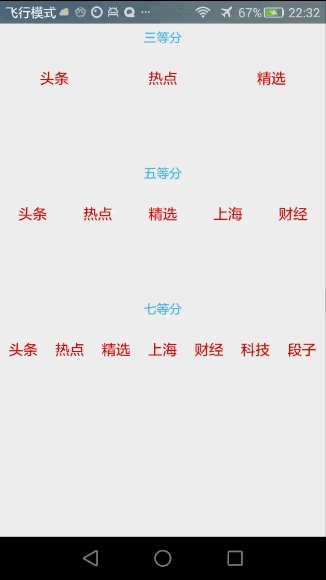
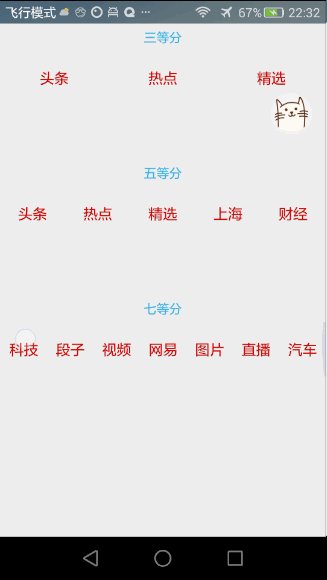
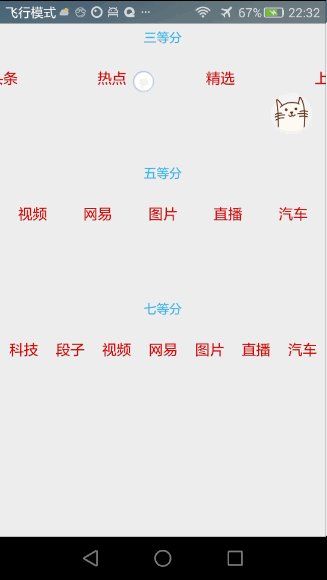
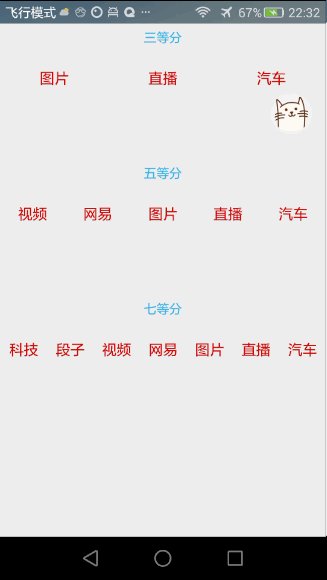
假如你有 10 个 item ,产品偶尔会让你一屏幕适配 6 个 ,剩余的可以滚动
下面介绍两种情况下的处理方案,一种是水平布局,一种是垂直布局

方便的处理办法 1:修改适配器
public class HorizationAdapter extends BaseQuickAdapter<News,BaseViewHolder> {
private LayoutInflater layoutInflater;
private int N ;
public HorizationAdapter(Context mContex, int N) {
super(item, DataServer.getNews());
this.N =N;
layoutInflater =LayoutInflater.from(mContex);
}
@Override
protected void convert(final BaseViewHolder newsViewHolder, final News news) {
newsViewHolder.setText(R.id.tv_title,news.title);
}
@Override
protected View getItemView(final int layoutResId, final ViewGroup parent) {
View view = layoutInflater.inflate(R.layout.item_news_title, parent, false);
view.setMinimumWidth(parent.getWidth() / N);
LinearLayout.LayoutParams parms = new LinearLayout.LayoutParams(parent.getWidth() / N, ViewGroup.LayoutParams.MATCH_PARENT);
view.setLayoutParams(parms);
return view;
}
}
最终效果图: