Flap
Introduction: Flap(灵动),一个基于 RecyclerView 的页面组件化框架。
Tags:
Flap 是一个基于 RecyclerView 的页面组件化解决方案,提供更好的开发体验和更强大的功能,让你更关注业务,帮你提高开发效率。
在语雀写了体验更好的文档,可以前往语雀查看。
Flap 使用示例:
基本使用步骤:
- 定义一个模型,对应一个组件;
- 创建一个 layout ,用于组件渲染;
- 创建一个 delegate,并注册到 FlapAdapter;
1)定义一个模型类, SimpleTextModel :
data class SimpleTextModel(val content: String)
2)创建一个 layout :
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#0ff0ff"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:minHeight="50dp"
android:paddingLeft="16dp"
android:text="content"
android:textColor="@android:color/white"
android:textSize="16sp" />
</FrameLayout>
3)创建一个 delegate,并注册到 FlapAdapter:
按需重写 onBind 方法:
val simpleTextDelegate = adapterDelegate<SimpleTextModel>(R.layout.flap_item_simple_text) {
onBind { model ->
bindTextView(R.id.tv_content) {
text = model.content
}
}
}
使用 FlapAdapter 注册并设置 data:
recyclerView.addItemDecoration(LinearSpaceItemDecoration(requireActivity().toPixel(6)))
//创建你的 FlapAdapter
var adapter: FlapAdapter = FlapAdapter()
//注册 AdapterDelegate
adapter.registerAdapterDelegate(simpleTextDelegate)
val dataList = ArrayList<Any>()
dataList.add(SimpleTextModel("Android"))
dataList.add(SimpleTextModel("Java"))
dataList.add(SimpleTextModel("Kotlin"))
//设置你的 data
adapter.setDataAndNotify(dataList);
recyclerView.adapter = adapter
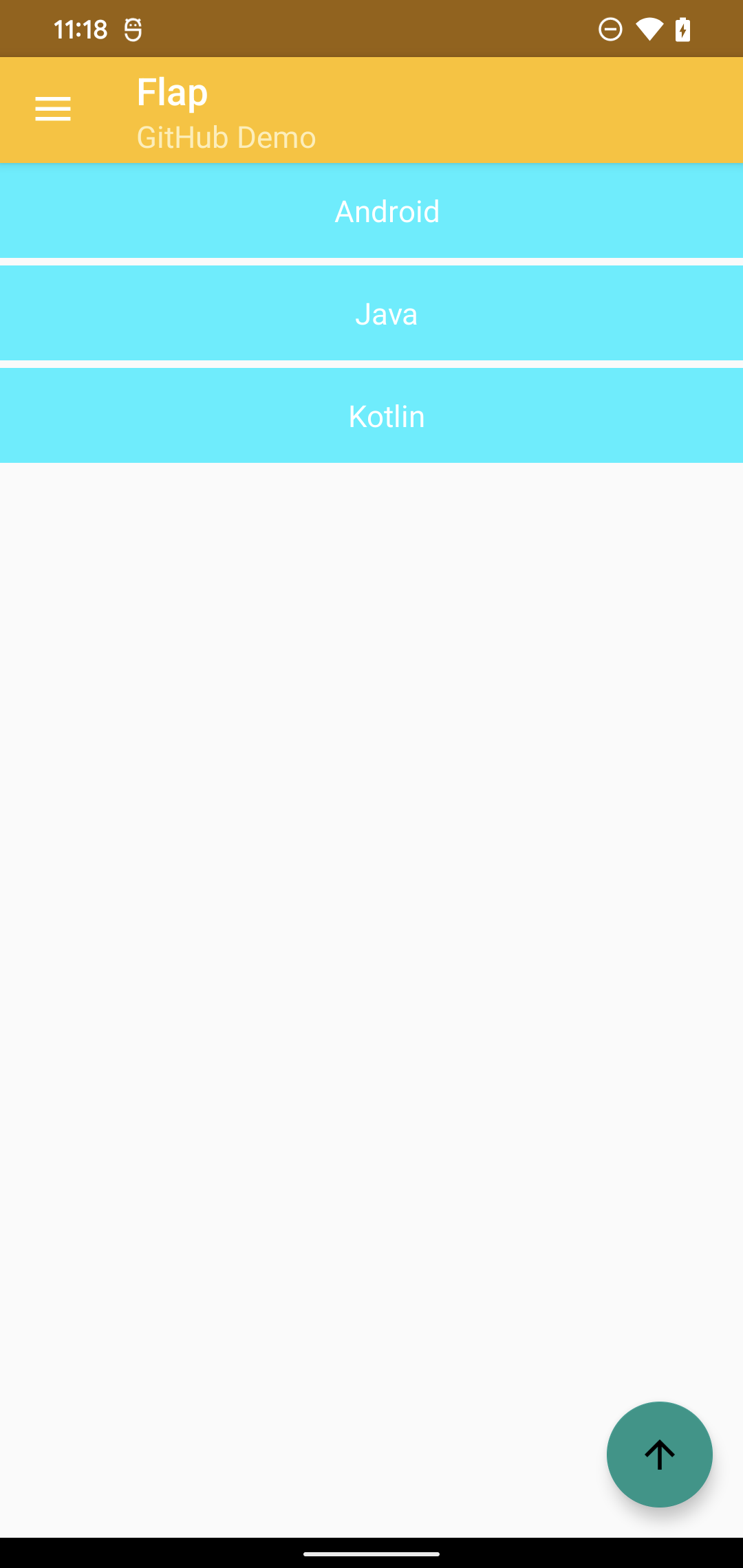
这样就完全 OK 啦! 咱们跑起来看看:

进阶使用
更多功能查看这个文档。
贡献
- 发现
Flap有 Bug?提 issue 告诉我! - 发现
Flap超好用?star 一波,安利给所有的小伙伴! - 发现有需要的功能
Flap不具有? 提 issue 告诉我! - 任何意见和建议都可以提喔~
贡献者列表
感谢以下人员对 Flap 提供的帮助:
Stargazers over time
License
Apache 2.0






