MaterialDesignDialog
Introduction: MaterialDesign 的 Dialog,向下兼容到 API8
Tags:
MaterialDesign-dialog-把 Material Design 风格的 Dialog 兼容到 API8


AndroidStudio 使用
dependencies {
compile 'com.lb:materialdesigndialog:1.0.0'
}
添加加载中的 Dialog
MaterialDialogLoading dialog = new MaterialDialogLoading(this);
dialog.setText("正在加载");
dialog.show();
默认提供 MaterialDialogNormal 和 MaterialDialogInput 两个类型的 Dialog,后期会陆续增加更多类型
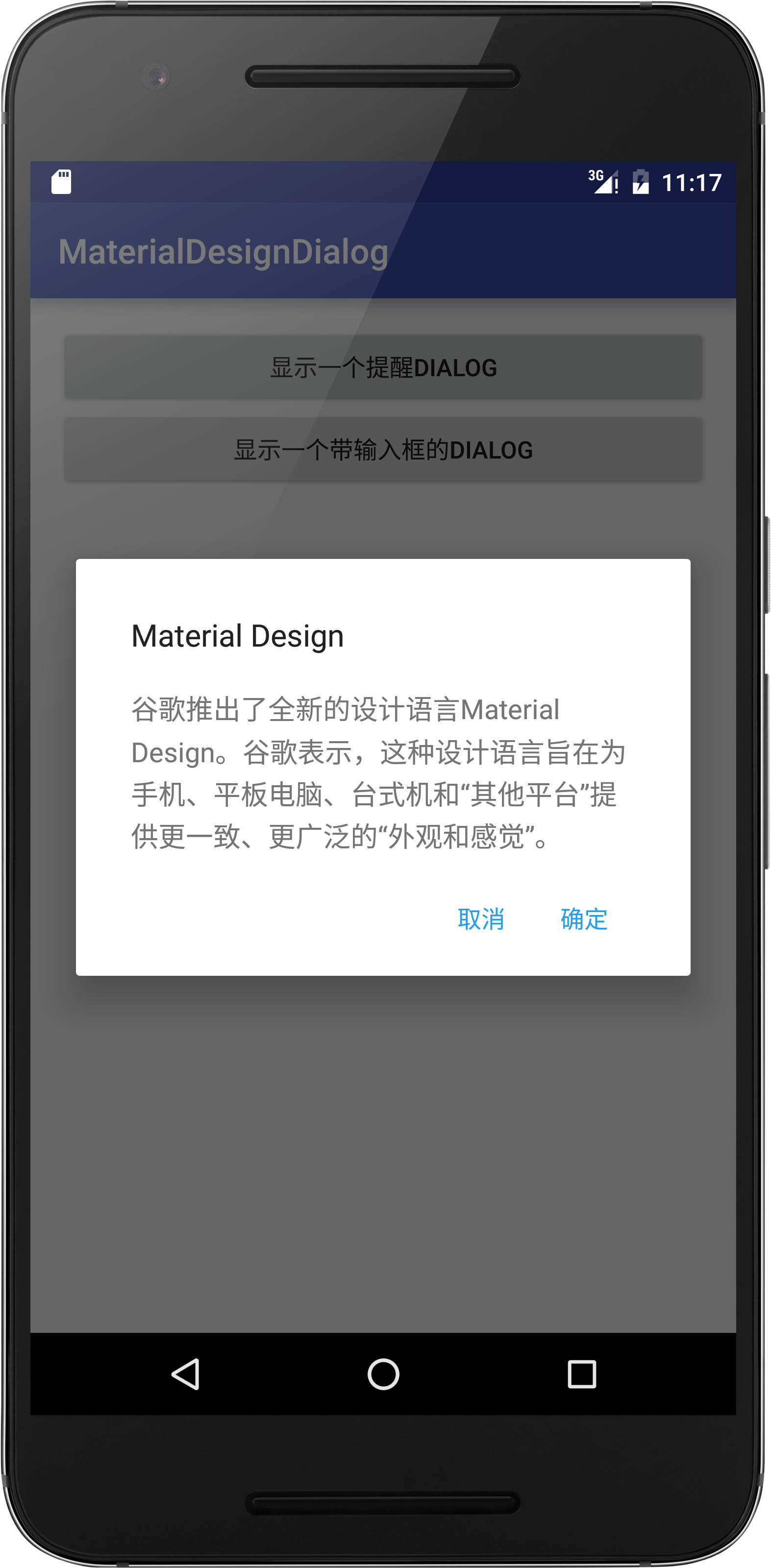
MaterialDialogNormal:显示一个提醒的 Dialog
通过 setTitle 和 setIcon 可以设置 Dialog 的图标显示和标题文本
dialog.setIcon(R.mipmap.ic_launcher);//设置图标,不设置就不显示图标 dialog.setTitle("Material Design");//设置 Dialog 的标题通过 dialog.setMessage()方法,可以设置 Dialog 提醒的文本内容
dialog.setMessage(msg);
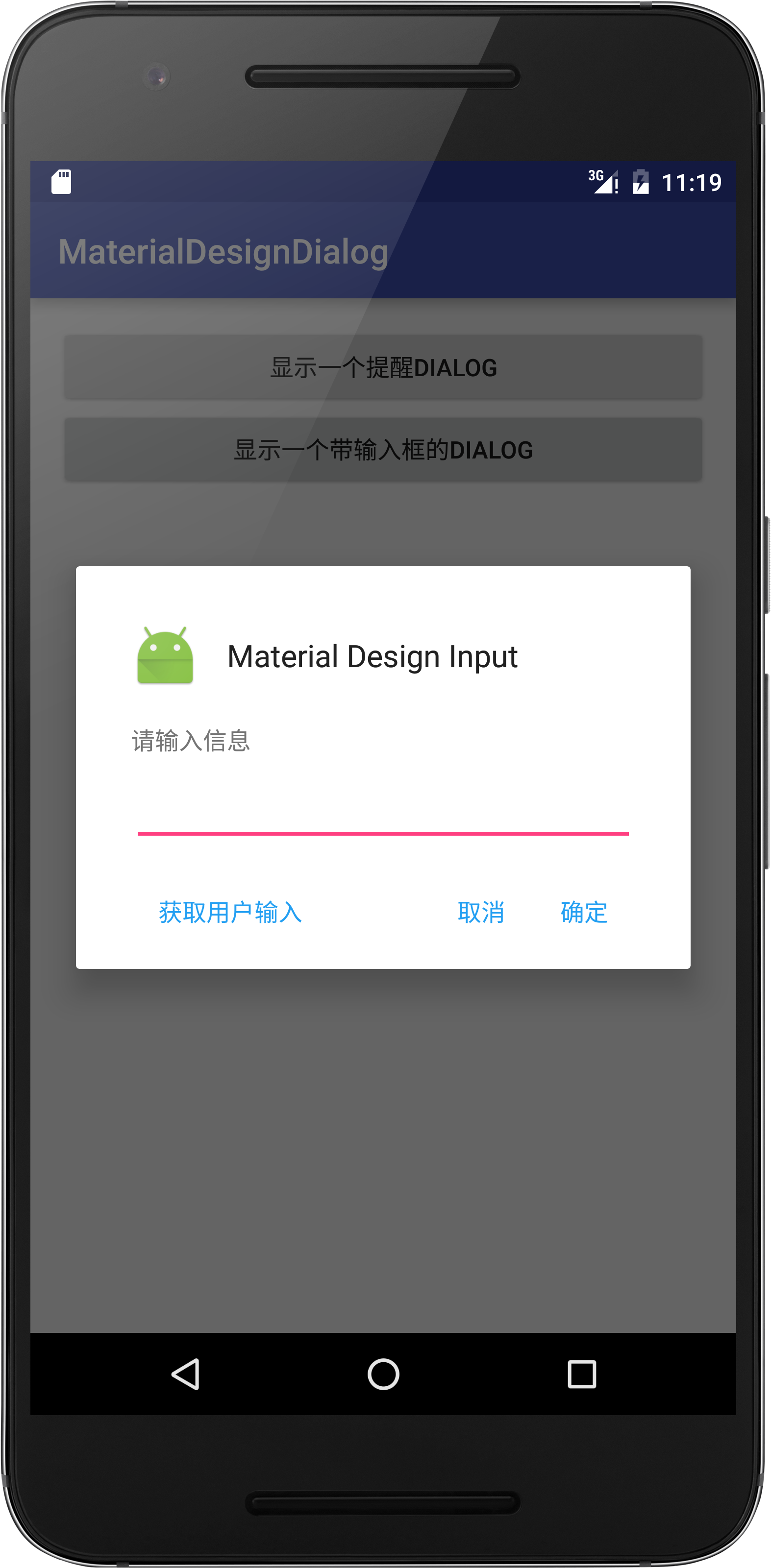
MaterialDialogInput:显示一个带输入框的 Dialog
getUserInput();//获取用户输入内容 setEditTextHintText();//设置 EditText 的提示内容 setEditTextInputType();//设置 EditText 的输入内容的类型,可以输入密码,电话。。。 getEditText();//获取输入框对象,可以用于用户输入之后做动画提醒和用户交互等
可以继承 DialogBase 基类和 DialogWithTitle 来扩展更多的布局形式
DialogBase 是 Material Design 风格的 Dialog 的最基类,其主体分为三个部分
- title 部分:主要是负责 Dialog 的标题部分的布局
- content 部分:主要负责 Dialog 正文显示部分的布局
- bottom 部分:负责底部按钮部分的布局 继承之后实现 initTitle()、initContent()、initBottom()三个方法,给三个部分填充不同的布局
DialogWithTitle 是一个继承自 DialogBase 的子类,该类已经实现了父类的 initTitle()、initBottom()两个方法,已经默认添加了 Dialog 的标题部分和底部按钮部分
- 子类继承 DialogWithTitle,只需实现 initContent()方法,加载一个正文部分的布局就能显示 Dialog
- 默认提供的 MaterialDialogNormal 和 MaterialDialogInput 两种 Dialog 继承自 DialogWithTitle
