TiledMapView
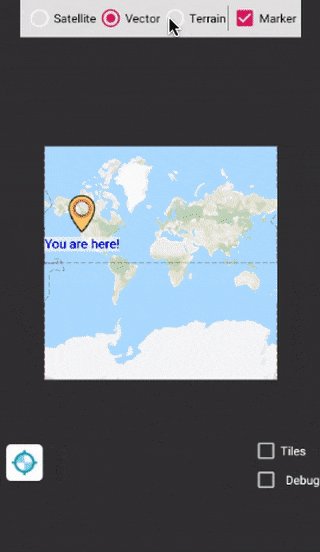
Tiled map loader for Android, based on the pyramid model, supports a variety of projections, including Web Mercator projection, latitude and longitude projection and custom projection; supports locating, adding layers and overlays.
Android 瓦片地图加载,基于金字塔模型,支持多种投影,包括 Web 墨卡托投影,经纬度直投及自定义投影等;支持定位,添加图层和覆盖物。


Usage 用法
Gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.1993hzw:TiledMapView:1.2'
}
TiledMapView uses the library Picasso as the default images loader. So you should add the additional dependence if you want to use the Picasso :
TiledMapView 使用 Picasso 库作为默认图像加载程序。因此,如果你想使用 Picasso,应该额外增加依赖:
dependencies {
implementation 'com.squareup.picasso:picasso:2.71828'
}
Code
Add the TiledMapView to your layout.xml:
在布局里添加 TiledMapView:
<cn.forward.tiledmapview.TiledMapView
android:id="@+id/mapview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
TiledMapView mapView = (TiledMapView)findViewById(R.id.mapview);
Now, you can add a tile layer. For example, you can add the Google tiled map:
现在你可以添加瓦片图层。以加载谷歌地图为例:
TiledMapView mapView = (TiledMapView) findViewById(R.id.mapview);
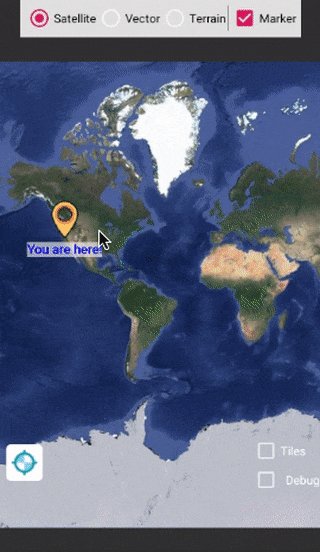
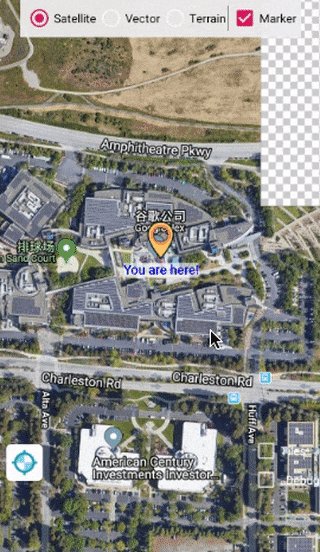
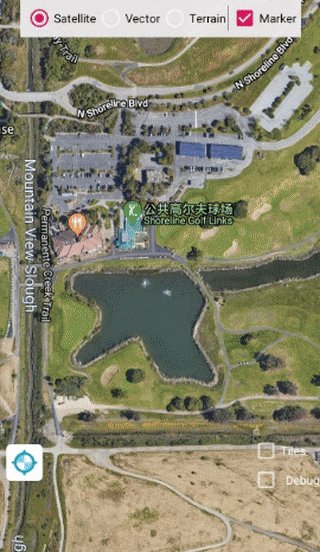
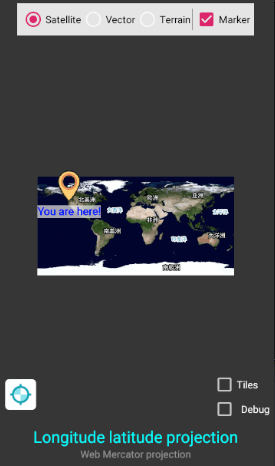
ITileLayer googleTileLayer = new GoogleTileLayer(mMapView, GoogleOnlineTileImageSource.ImgType.SATILLITE_WITH_MARKER);
mapView.getLayerGroup().add(googleTileLayer);
Currently, Tiled MapView directly supports loading Google maps (GoogleTileLayer), Tianditu maps(TiandituTileLayer), and the custom tiled maps.
目前,TiledMapView 直接支持加载谷歌地图(GoogleTileLayer),天地图(TiandituTileLayer),以及自定义瓦片地图。
Also, you can add some overlays:
另外,你也可以添加覆盖物:
TextPixelOverlay textPixelOverlay = new TextPixelOverlay("Hello world!");
textPixelOverlay.setBackgroundColor(0x99ffffff);
textPixelOverlay.getTextPaint().setColor(Color.BLUE);
textPixelOverlay.getTextPaint().setTextSize(Util.dp2px(getApplicationContext(), 14));
textPixelOverlay.setLocationOnMap(0,-300);
mapView.getLayerGroup().add(textPixelOverlay);
You can use BitmapPixelOverlay/BitmapMapOverlay, if you want add a bitmap overlay.
可以通过使用BitmapPixelOverlay/BitmapMapOverlay添加图片覆盖物
Extending 拓展
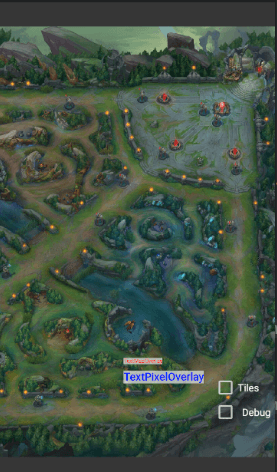
There is a sample of LOL game map which shows how to load the custom tiled map.
这里有一个加载LOL 游戏地图的示例,显示了如何加载自定义瓦片地图

TiledMapView is a powerful, customizable and extensible loading library. There will be more documentation in the future, but you can now find more features by reading the code. Just enjoy it!
TiledMapView 是一个功能强大、可定制和可扩展的加载库。将来会提供更多的文档,当然,现在您可以通过阅读代码来找到更多的特性,尽情探索吧!
Tile cutter 瓦片切割工具
The local tiles in this project are generated by tile-cutter. For more information, please go to tile-cutter.
本项目中的本地瓦片均由tile-cutter生成,想要了解更多请前往tile-cutter。
The developer 开发者
154330138@qq.com hzw19933@gmail.com
License
Copyright (C) 2019 Ziwei Huang
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.

