Doodle
该项目已经停止维护很久了,由于代码设计的问题有很多功能不方便拓展,因此仅供学习参考,建议大家了解其中原理后自行搭建自己的涂鸦库.
如果大伙要做自己的涂鸦库,我这边有几个建议可以帮您省掉不少工作:
- 用 Bitmap 作为画布,有个重要原因是便于橡皮擦功能的实现(目前 doodle 库没有这样做,导致透明图片擦除异常),同时也是为了其他更复杂的功能做铺垫
- 使用 Matrix 对象进行所有的变换操作,不要再愚昧地自己计算换算公式了(目前 doodle 就这样自己换算。。。。)
- 使用 Gson 实现数据序列化存储(目前 doodle 库完成没有包含这块,而且以它的设计想要再添加数据存储,会非常非常地困难。。)
希望未来有时间能继续贡献更加全面的全新涂鸦库!感谢您的支持!
Image doodle for Android. You can undo, zoom, move, add text, textures, etc. Also, a powerful, customizable and extensible doodle framework & multi-function drawing board.
Android 图片涂鸦,具有撤消、缩放、移动、添加文字,贴图等功能。还是一个功能强大,可自定义和可扩展的涂鸦框架、多功能画板。




Feature 特性
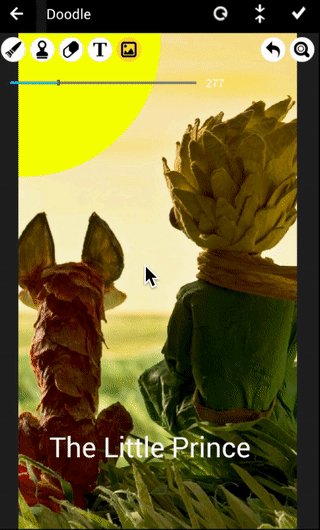
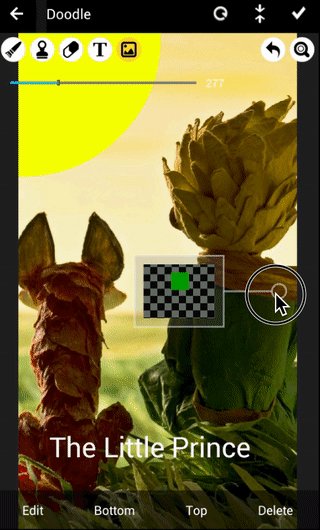
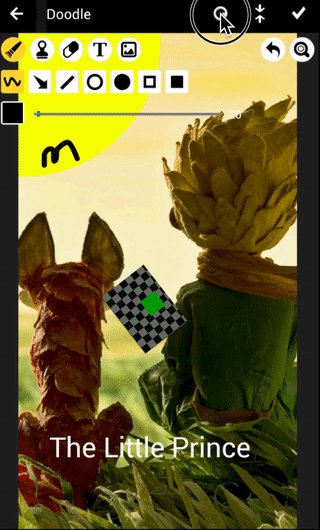
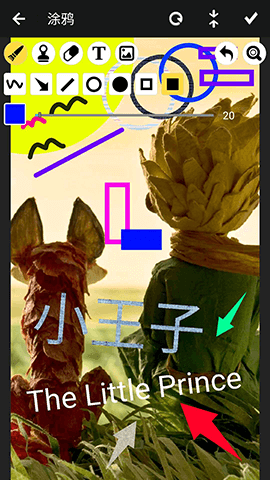
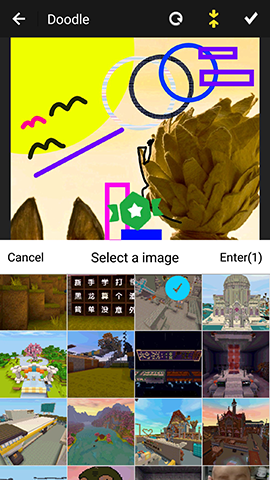
Brush and shape 画笔及形状
The brush can choose hand-painted, mosaic, imitation, eraser, text, texture, and the imitation function is similar to that in PS, copying somewhere in the picture. Shapes can be selected from hand-drawn, arrows, lines, circles, rectangles, and so on. The background color of the brush can be selected as a color, or an image.
画笔可以选择手绘、马赛克、仿制、橡皮擦、文字、贴图,其中仿制功能跟 PS 中的类似,复制图片中的某处地方。形状可以选择手绘、箭头、直线、圆、矩形等。画笔的底色可以选择颜色,或者一张图片。
Undo/Redo 撤销/重做
Each step of the doodle operation can be undone or redone.
每一步的涂鸦操作都可以撤销。
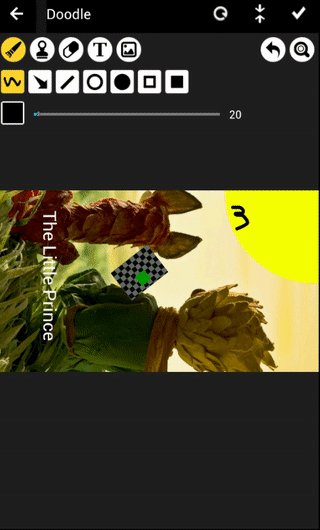
Zoom, move, and rotate 放缩、移动及旋转
In the process of doodle, you can freely zoom, move and rotate the picture with gestures. Also, you can move,rotate and scale the doodle item.
在涂鸦的过程中,可以自由地通过手势缩放、移动、旋转图片。可对涂鸦移动、旋转、缩放等。
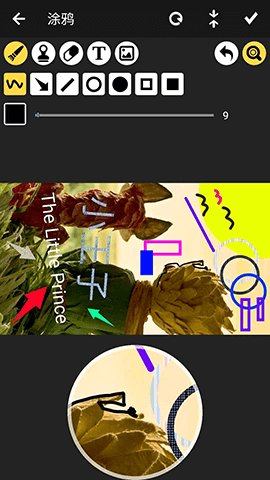
Zoomer 放大器
In order to doodle more finely, an zoomer can be set up during the doodle process.
为了更细微地涂鸦,涂鸦过程中可以设置出现放大器。
Usage 用法
Gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.1993hzw:Doodle:5.5.3'
}
There are two ways to use the Doodle library:
这里有两种方式使用 Doodle 涂鸦库
A. Launch DoodleActivity directly (the layout is like demo images above). If you need to customize more interactions, please use another method (Way B).
使用写好的涂鸦界面,直接启动.启动的页面可参看上面的演示图片。如果需要自定义更多的交互方式,则请使用另一种方式(即 B 方式)。
DoodleParams params = new DoodleParams(); // 涂鸦参数
params.mImagePath = imagePath; // the file path of image
DoodleActivity.startActivityForResult(MainActivity.this, params, REQ_CODE_DOODLE);
See DoodleParams for more details.
查看DoodleParams获取更多涂鸦参数信息。
B. Recommend, use DoodleView and customize your layout.
推荐的方法:使用 DoodleView,便于拓展,灵活性高,自定义自己的交互界面.
/*
Whether or not to optimize drawing, it is suggested to open, which can optimize the drawing speed and performance.
Note: When item is selected for editing after opening, it will be drawn at the top level, and not at the corresponding level until editing is completed.
是否优化绘制,建议开启,可优化绘制速度和性能.
注意:开启后 item 被选中编辑时时会绘制在最上面一层,直到结束编辑后才绘制在相应层级
*/
boolean optimizeDrawing = true;
DoodleView mDoodleView = new DoodleView(this, bitmap, optimizeDrawing, new IDoodleListener() {
/*
called when save the doodled iamge.
保存涂鸦图像时调用
*/
@Override
public void onSaved(IDoodle doodle, Bitmap bitmap, Runnable callback) {
//do something
}
/*
called when it is ready to doodle because the view has been measured. Now, you can set size, color, pen, shape, etc.
此时 view 已经测量完成,涂鸦前的准备工作已经完成,在这里可以设置大小、颜色、画笔、形状等。
*/
@Override
public void onReady(IDoodle doodle) {
//do something
}
});
mTouchGestureListener = new DoodleOnTouchGestureListener(mDoodleView, new DoodleOnTouchGestureListener.ISelectionListener() {
/*
called when the item(such as text, texture) is selected/unselected.
item(如文字,贴图)被选中或取消选中时回调
*/
@Override
public void onSelectedItem(IDoodle doodle, IDoodleSelectableItem selectableItem, boolean selected) {
//do something
}
/*
called when you click the view to create a item(such as text, texture).
点击 View 中的某个点创建可选择的 item(如文字,贴图)时回调
*/
@Override
public void onCreateSelectableItem(IDoodle doodle, float x, float y) {
//do something
/*
if (mDoodleView.getPen() == DoodlePen.TEXT) {
IDoodleSelectableItem item = new DoodleText(mDoodleView, "hello", 20 * mDoodleView.getUnitSize(), new DoodleColor(Color.RED), x, y);
mDoodleView.addItem(item);
} else if (mDoodleView.getPen() == DoodlePen.BITMAP) {
IDoodleSelectableItem item = new DoodleBitmap(mDoodleView, bitmap, 80 * mDoodle.getUnitSize(), x, y);
mDoodleView.addItem(item);
}
*/
}
});
// create touch detector, which dectects the gesture of scoll, scale, single tap, etc.
// 创建手势识别器,识别滚动,缩放,点击等手势
IDoodleTouchDetector detector = new DoodleTouchDetector(getApplicationContext(), mTouchGestureListener);
mDoodleView.setDefaultTouchDetector(detector);
// Setting parameters.设置参数
mDoodleView.setPen(DoodlePen.TEXT);
mDoodleView.setShape(DoodleShape.HAND_WRITE);
mDoodleView.setColor(new DoodleColor(Color.RED));
When turning off optimized drawing, you only need to call addItem(IDoodleItem) when you create it. When you start optimizing drawing, the created or selected item needs to call markItemToOptimizeDrawing(IDoodleItem), and you should call notifyItemFinishedDrawing(IDoodleItem) when you finish drawing. So this is generally used in code:
当关闭优化绘制时,只需要在创建时调用addItem(IDoodleItem);而当开启优化绘制时,创建或选中的 item 需要调用markItemToOptimizeDrawing(IDoodleItem),结束绘制时应调用notifyItemFinishedDrawing(IDoodleItem)。因此在代码中一般这样使用:
// when you are creating a item or selecting a item to edit
if (mDoodle.isOptimizeDrawing()) {
mDoodle.markItemToOptimizeDrawing(item);
} else {
mDoodle.addItem(item);
}
...
// finish creating or editting
if (mDoodle.isOptimizeDrawing()) {
mDoodle.notifyItemFinishedDrawing(item);
}
Then, add the DoodleView to your layout. Now you can start doodling freely.
把 DoodleView 添加到布局中,然后开始涂鸦。
Demo 实例
Here are other simple examples to teach you how to use the doodle framework.
More...
Now I think you should know that DoodleActivity has used DoodleView. You also can customize your layout like DoodleActivity. See DoodleActivity for more details.
现在你应该知道 DoodleActivity 就是使用了 DoodleView 实现涂鸦,你可以参照DoodleActivity是怎么实现涂鸦界面的交互来实现自己的自定义页面。
DoodleView has implemented IDoodle.
DoodleView 实现了 IDoodle 接口。
public interface IDoodle {
...
public float getUnitSize();
public void setDoodleRotation(int degree);
public void setDoodleScale(float scale, float pivotX, float pivotY);
public void setPen(IDoodlePen pen);
public void setShape(IDoodleShape shape);
public void setDoodleTranslation(float transX, float transY);
public void setSize(float paintSize);
public void setColor(IDoodleColor color);
public void addItem(IDoodleItem doodleItem);
public void removeItem(IDoodleItem doodleItem);
public void save();
public void topItem(IDoodleItem item);
public void bottomItem(IDoodleItem item);
public boolean undo(int step);
...
}
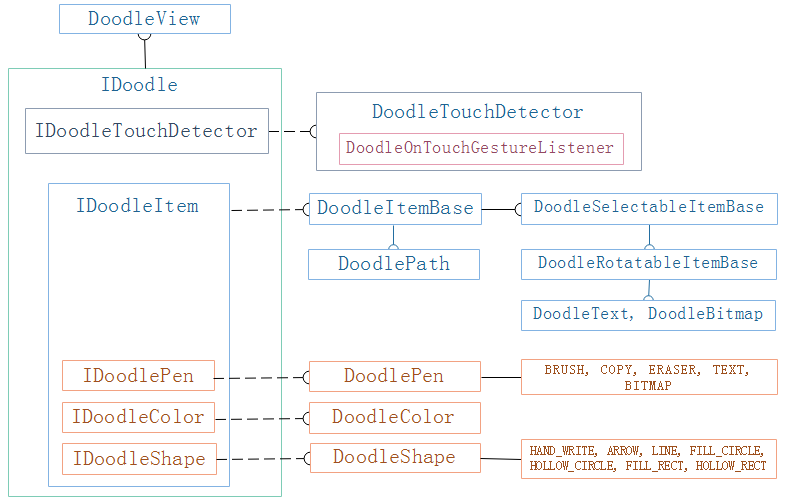
Framework diagram 框架图

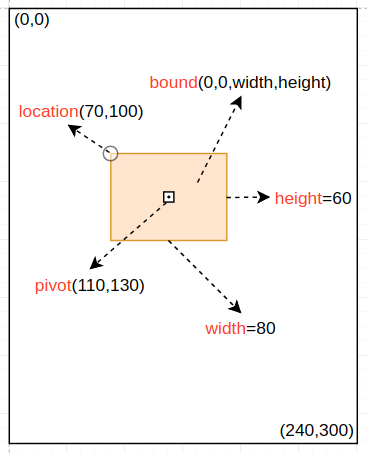
Doodle Coordinate 涂鸦坐标

Extend 拓展
You can create a customized item like DoodlePath, DoodleText, DoodleBitmap which extend DoodleItemBase or implement IDoodleItem.
实现IDoodleItem接口或基础DoodleItemBase,用于创建自定义涂鸦条目 item,比如DoodlePath, DoodleText, DoodleBitmap
You can create a customized pen like DoodlePen which implements IDoodlePen.
实现IDoodlePen接口用于创建自定义画笔 pen,比如 DoodlePen
You can create a customized shape like DoodleShape which implements IDoodleShape.
实现IDoodleShape接口用于创建自定义形状 shape,比如 DoodleShape
You can create a customized color like DoodleColor which implements IDoodleColor.
实现IDoodleColor接口用于创建自定义颜色 color,比如 DoodleColor
You can create a customized touch gesture detector like DoodleTouchDetector(GestureListener) which implements IDoodleTouchDetector.
实现IDoodleTouchDetector接口用于创建自定义手势识别器,比如 DoodleTouchDetector
The developer 开发者
hzw19933@gmail.com
154330138@qq.com
欢迎大家访问我的博客,以便获取更多关于 Doodle 的文章哦.
License
MIT License
Copyright (c) 2018 huangziwei
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.

