StateUi
Introduction: 自己空闲时写的一个小组件,用起来比较简单,目前自己公司的项目也开始用了,目前为止没发现什么问题
Tags:
显示网络布局-布局-layout-state-ui-状态-StateUi-=========
这里是 StateUi
你可以用他来减少 在每个 Activity 或者 Fragment 里面去手动添加不同状态的布局
添加依赖
在你的 project 的 build.gradle 中加入
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
然后在你的 app 的 build.gradle 中加入
dependencies {
compile 'com.github.1015156849:StateUi:0.0.2'
}
或者 查看最新
使用方法
需要使用到的 Activity 请继承
BaseUIActivity
需要使用到的 Fragment 请继承
BaseUIFragment
推荐你去继承一个 StateUi 类,这个类默认有一个
public static final int ShowDatasView = 0;
你将你所有自定义的状态布局的 layout 放在这里,例如:
public class myStateUi extends StateUi {
/**默认有一个 ShowDatasView 该初始值为 0*/
public static final int LoadView= R.layout.state_ui_load;
public static final int NoNetView= R.layout.state_ui_no_net;
}
在使用的时候,你只需要给需要显示的容器设置一个 id,然后调用
ShowStateUi(位置容器的 id,想显示的 StateUi 布局);
例如:
/**显示 StateUi(注:该方法中默认先执行了 一次 HideStateUi())*/
ShowStateUi(R.id.containerView, myStateUi.LoadView);
注意:位置容器只能为 布局,不可以是 Button 等控件
隐藏状态布局
HideStateUi();
或者
ShowStateUi(位置容器的 id,StateUi 中的 ShowDatasView);
如果我想给自定义布局设置一些的控件设置监听怎么办?
你可以通过
setOnClick(StateUi 布局,点击监听,想要设置监听的控件 id 的 List 集合);
例如:
/**设置点击事件 (注:必须使用 ShowStateUi()显示 该状态布局 后才能对该布局上的控件设置监听)*/
setOnClick(myStateUi.NoNetView, new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.NoNetView:
Toast.makeText(getActivity(), "点击了图片", Toast.LENGTH_SHORT).show();
break;
case R.id.Button:
Log.e(TAG, "点击了按钮");
ShowStateUi(R.id.containerView, myStateUi.LoadView);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
ShowStateUi(R.id.containerView, myStateUi.NoNetView);
}
}, 3000);
break;
}
}
}, new ArrayList<Integer>() {{
add(R.id.NoNetView);
add(R.id.Button);
}});
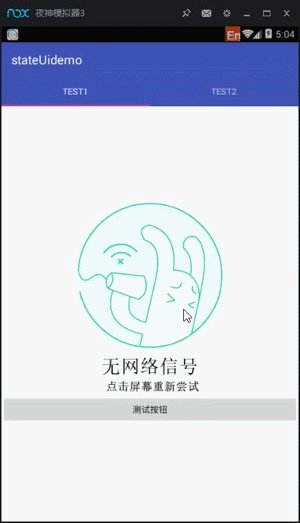
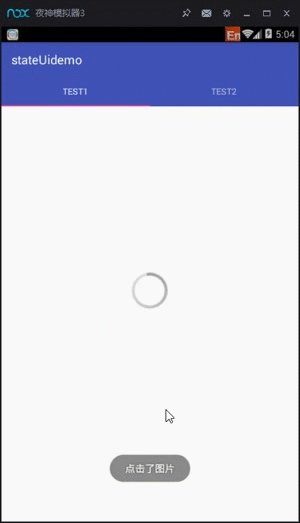
附上图片一枚

后言
具体使用方法就如上,如果你还有不太明白的话,可以下载项目查看 demo 和源码
如果你在使用的时候遇到了什么 bug,可以在这里提 issue。😁
这里是个人博客:http://blog.csdn.net/y1015156849 欢迎留言
