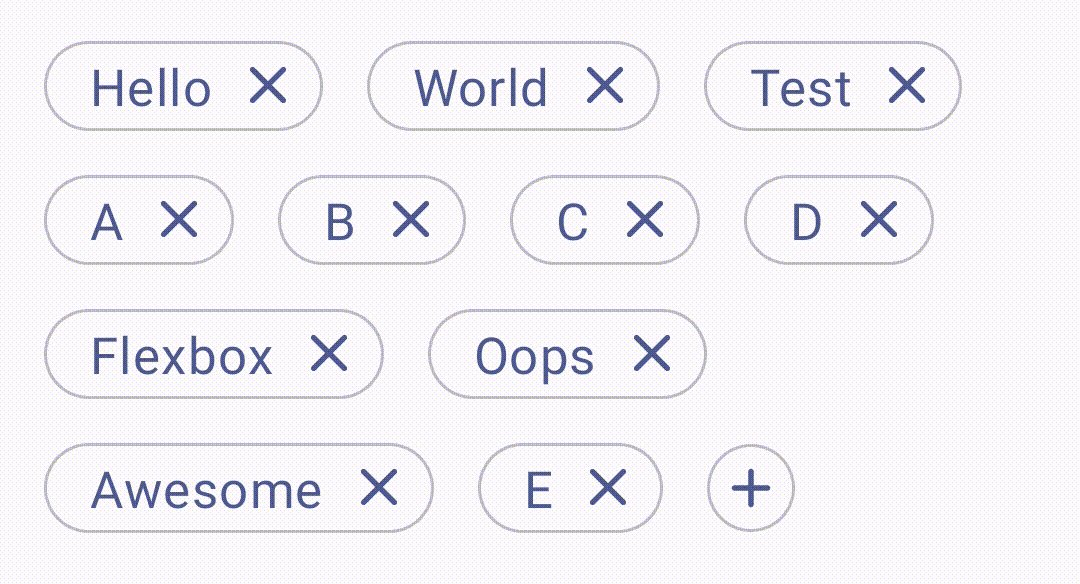
LazyFlowLayout
A Jetpack Compose layout that places its children in a way that CSS Flexible Box Layout Module does.

Table of Contents
Installation
LazyFlowLayout is available in the mavenCentral(), so you just need to add it as a dependency (Module gradle)
implementation("io.github.aghajari:LazyFlowLayout:1.1.0")
Usage
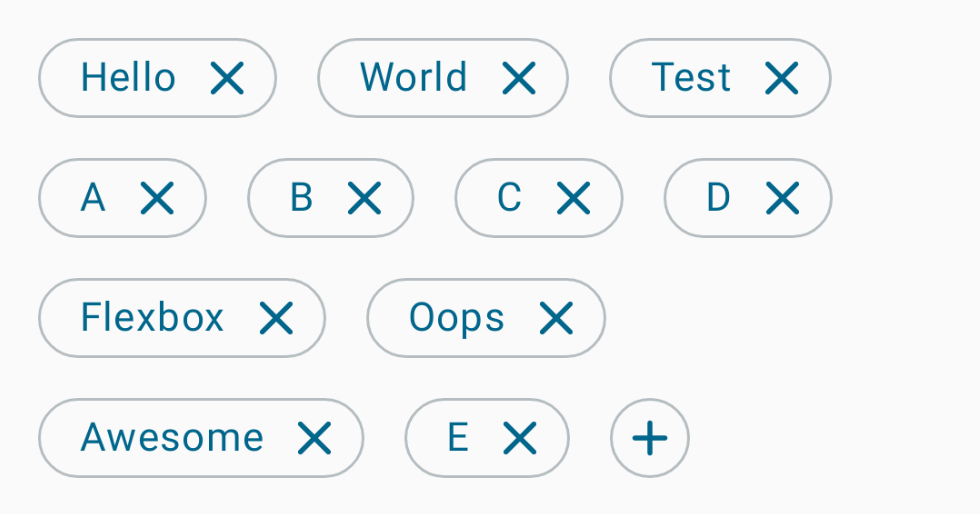
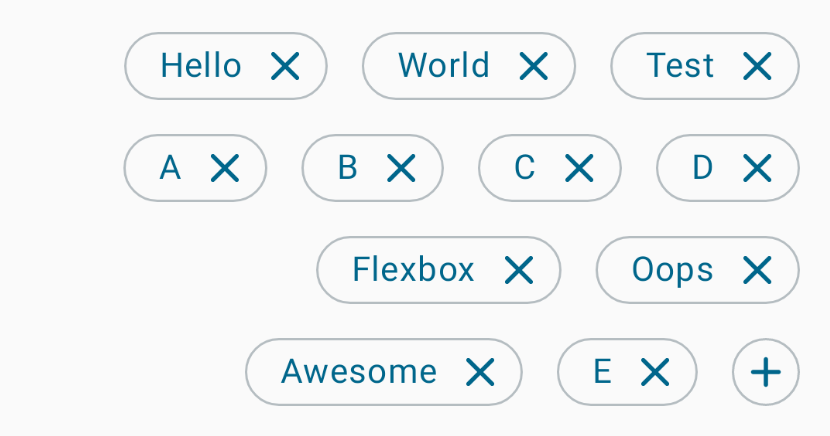
LazyFlowRow

LazyFlowRow(
horizontalArrangement = Arrangement.spacedBy(16.dp),
verticalArrangement = Arrangement.spacedBy(16.dp),
modifier = modifier
.verticalScroll(rememberScrollState())
.padding(16.dp)
) {
// Add items
items(list) {
RemovableItem(it)
}
item {
AddIcon()
}
}
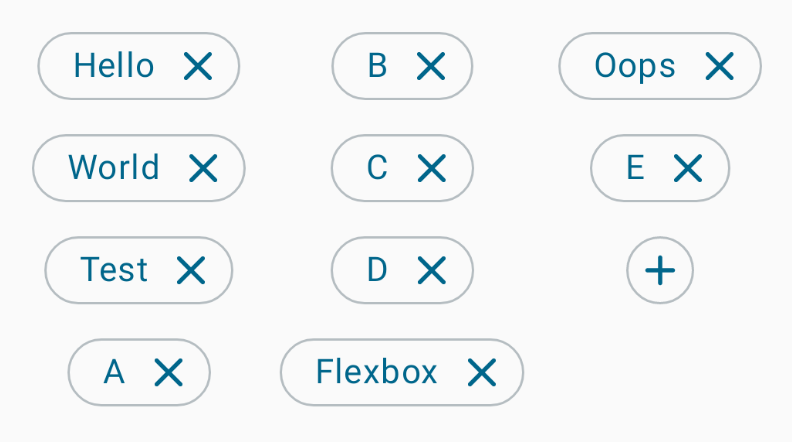
LazyFlowColumn

LazyFlowColumn(
horizontalArrangement = Arrangement.spacedBy(16.dp),
verticalArrangement = Arrangement.spacedBy(16.dp),
modifier = modifier
.verticalScroll(rememberScrollState())
.padding(16.dp)
) {
// Add items
}
Arrangements
You can customize the arrangement of both axis in LazyFlowLayout.
LazyFlowRow: horizontalArrangement defines the arrangement of Placeables on the line and verticalArrangement defines the arrangement of lines.LazyFlowColumn: verticalArrangement defines the arrangement of Placeables on the line and horizontalArrangement defines the arrangement of lines.
Examples:
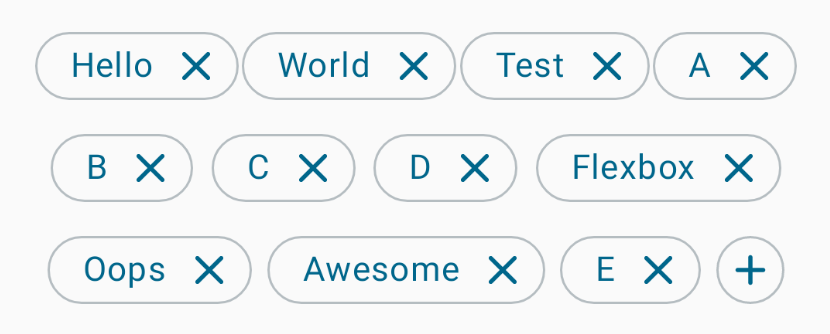
- SpaceEvenly

LazyFlowRow(
horizontalArrangement = Arrangement.SpaceEvenly,
verticalArrangement = Arrangement.spacedBy(16.dp),
) {
// Add items
}
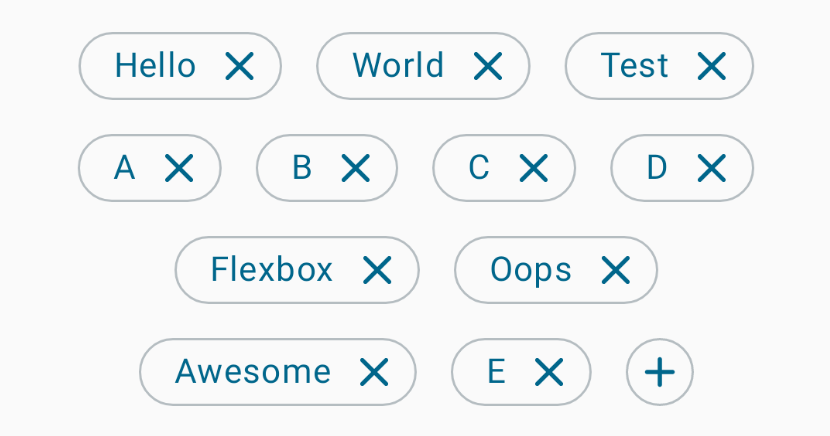
- Center

LazyFlowRow(
horizontalArrangement =
Arrangement.spacedBy(16.dp, Alignment.CenterHorizontally),
verticalArrangement = Arrangement.spacedBy(16.dp),
) {
// Add items
}
- End

LazyFlowRow(
horizontalArrangement =
Arrangement.spacedBy(16.dp, Alignment.End),
verticalArrangement = Arrangement.spacedBy(16.dp),
) {
// Add items
}
MaxLines
You can set an optional maximum number of lines.
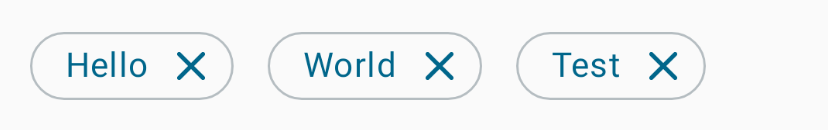
- SingleLine

LazyFlowRow(
maxLines = 1,
...
) {
// Add items
}
Item Inline Alignment
You can set the default alignment of Placeables inside a FlowLayoutLine.
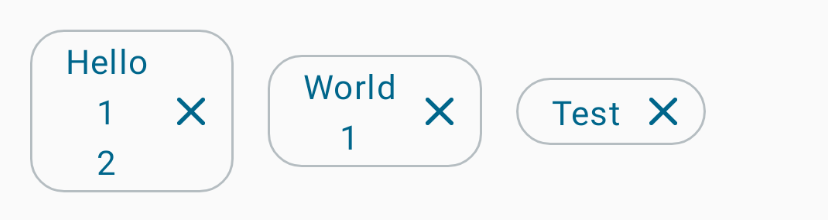
- Center

LazyFlowRow(
maxLines = 1,
itemInlineAlignment = Alignment.CenterVertically,
) {
// Add items
}
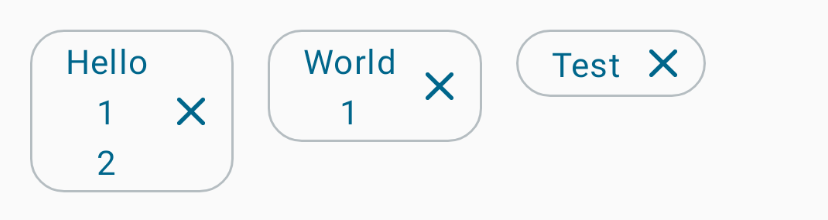
- Top

LazyFlowRow(
maxLines = 1,
itemInlineAlignment = Alignment.Top,
) {
// Add items
}
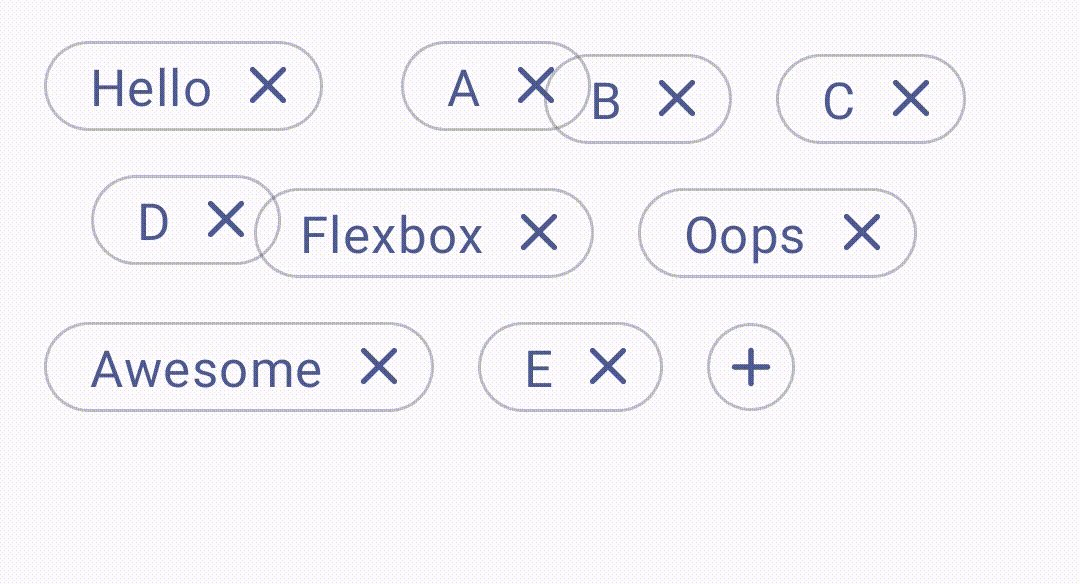
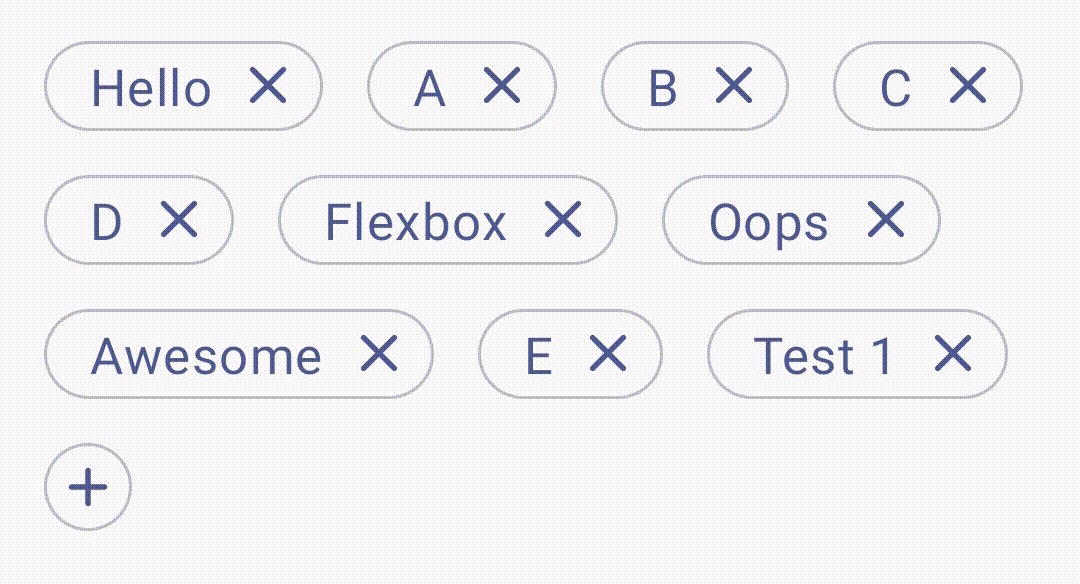
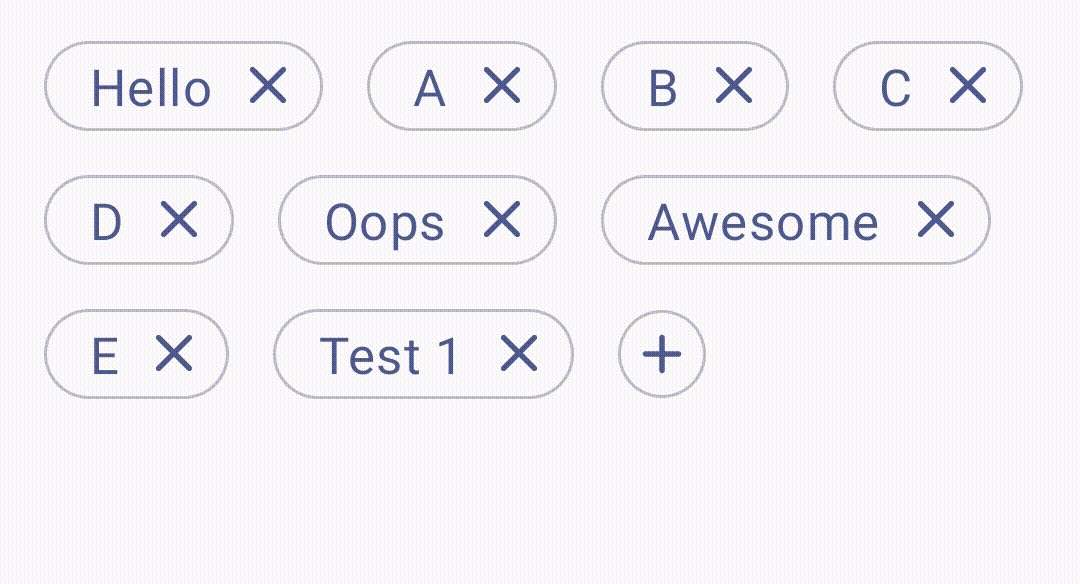
Animation
Customize the animation of item movements. A spring spec will be used for the animation by default.
You can pass null to disable the animation.
val myAnimation = object : LazyFlowLayoutAnimation {
override val visibilityThreshold = 0.01f
override val animationSpec = tween<Float>(
durationMillis = 600,
easing = FastOutSlowInEasing
)
}
LazyFlowRow(
animation = myAnimation,
) {
// Add items
}
Key Identifier
You can set a factory of stable and unique keys representing the item. Using the same key for multiple items in the list is not allowed.
If you have fixed amount you can use enums as keys, or if you have a list of items maybe an index in the list or some other unique key can work.
If null is passed the position in the list will represent the key.
LazyFlowRow(...) {
items(
list,
key = { list[it].key }
) {
Content(it)
}
item(MY_KEY) {
SingleItem()
}
}
Author
Amir Hossein Aghajari, Javad Jafari
License
Copyright 2023 Amir Hossein Aghajari
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.



