PickerLayoutManager
Introduction: 一个基于自定义 LayoutManager 的 PickerView
Tags:
一个基于自定义 LayoutManager 的 PickerView,扩展自由度极高。

导入依赖
maven { url 'https://www.jitpack.io' }
implementation 'com.github.simplepeng:PickerLayoutManager:v1.0.4'
如何使用
直接将PickerLayoutManager设置给RecyclerView即可,Adapter完全自定义化。
val pickerLayoutManager = PickerLayoutManager(PickerLayoutManager.VERTICAL)
recyclerView.layoutManager = pickerLayoutManager
recyclerView.adapter = Adapter()
PickerLayoutManager支持的构造参数属性
- orientation:摆放子 View 的方向,默认为 VERTICAL
- visibleCount:显示多少个子 View,默认为 3,切只支持设置奇数
- isLoop:是否支持无限滚动,默认为 false
- scaleX:x 轴缩放的比例,默认为 1.0f
- scaleY:y 轴缩放的比例,默认为 1.0f
- alpha:未选中 item 的透明度,默认为 1.0f
监听选中
pickerLayoutManager.addOnItemSelectedListener { position ->
toast(position.toString())
}
监听选中和取消选中时 itemView 被填充的回调
pickerLayoutManager.addOnItemFillListener(object : PickerLayoutManager.OnItemFillListener {
override fun onItemSelected(itemView: View, position: Int) {
val tvItem = itemView.findViewById<TextView>(R.id.tv_item)
tvItem.setTextColor(Color.RED)
}
override fun onItemUnSelected(itemView: View, position: Int) {
val tvItem = itemView.findViewById<TextView>(R.id.tv_item)
tvItem.setTextColor(Color.BLUE)
}
})
这个方法超级有用,可以实现选中和取消选中 itemView 的自定义化,下面的几个扩展 View 都使用到了这个方法回调。
设置分割线
分割线基于ItemDecoration实现,给 RecyclerView 添加PickerItemDecoration即可。
recyclerView.addItemDecoration(PickerItemDecoration())
PickerItemDecoration支持color,size,margin等构造参数。
基于 PickerLayoutManager 实现的扩展 View
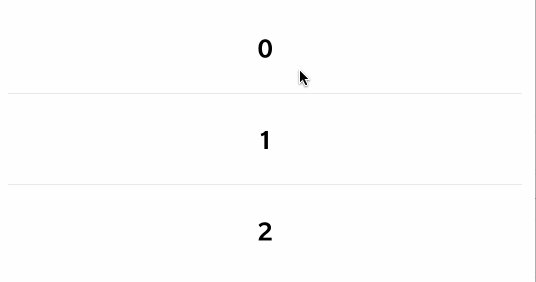
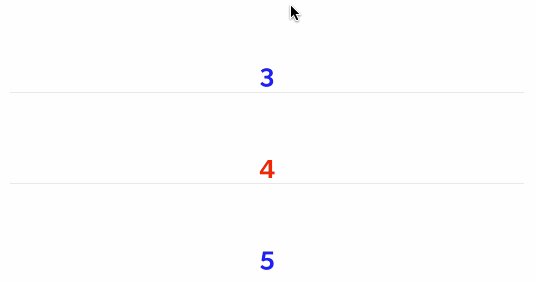
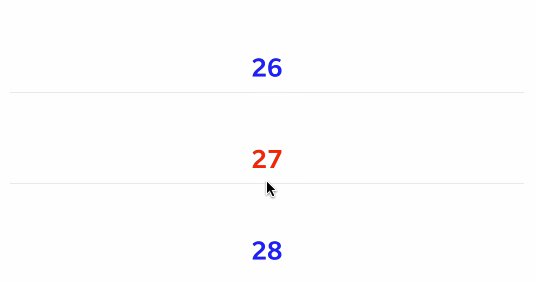
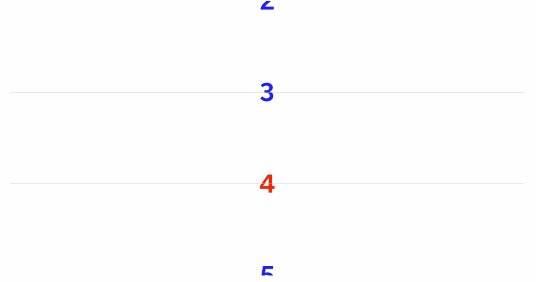
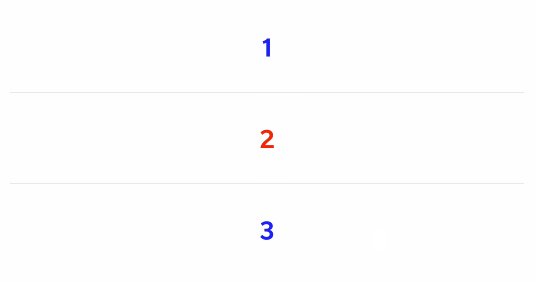
TextPickerView

这个实现相对简单,就自定义了一个 item layout 为 TextView 的 Adapter 而已,再做了一点自定义属性的封装。
支持的属性和方法
注意:在调用自定义属性的方法后,必须重新调用resetLayoutManager()方法才会起作用。
| 属性 | 方法 | 注释 |
|---|---|---|
| visibleCount | setVisibleCount | 显示多少个子 View |
| isLoop | setIsLoop | 是否支持无限滚动 |
| scaleX | setItemScaleX | x 轴缩放的比例 |
| scaleY | setItemScaleY | y 轴缩放的比例 |
| alpha | setItemAlpha | 未选中 item 的透明度 |
| dividerVisible | setDividerVisible | 分割线是否可见 |
| dividerColor | setDividerColor | 分割线的颜色 |
| dividerSize | setDividerSize | 分割线的大小 |
| dividerMargin | setDividerMargin | 分割线的边距 |
| selectedTextColor | setSelectedTextColor | 文字选中的颜色 |
| unSelectedTextColor | setUnSelectedTextColor | 文字未选中的颜色 |
| selectedTextSize | setSelectedTextSize | 文字选中的大小 |
| unSelectedTextSize | setUnSelectedTextSize | 文字未必选中的大小 |
| selectedIsBold | setSelectedIsBold | 文字选中是否加粗 |
| scrollToEnd() | 是否滚动到底部 |
如何使用
在布局中添加 TextPickerView
<me.simple.picker.widget.TextPickerView
android:id="@+id/textPickerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
设置数据源
val items = mutableListOf<String>()
for (index in 0 until 100) {
items.add(index.toString())
}
textPickerView.setData(items)
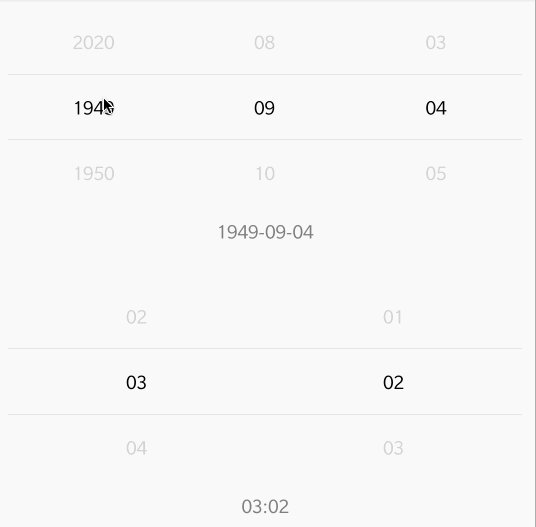
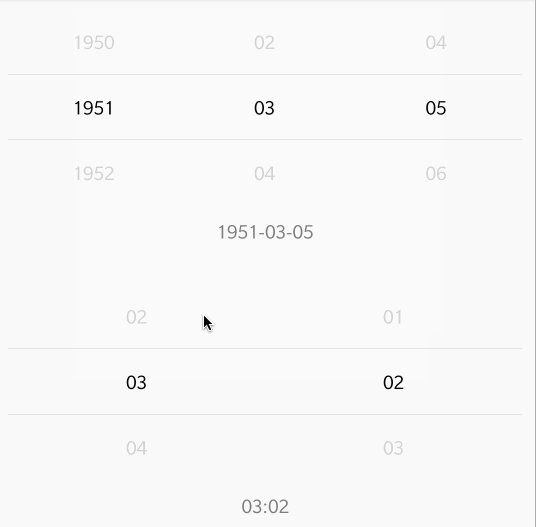
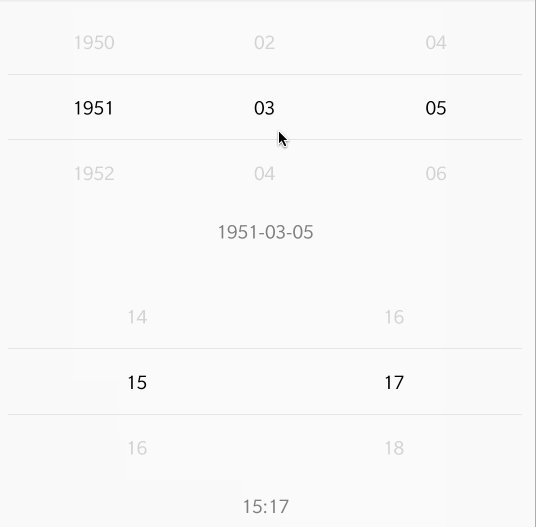
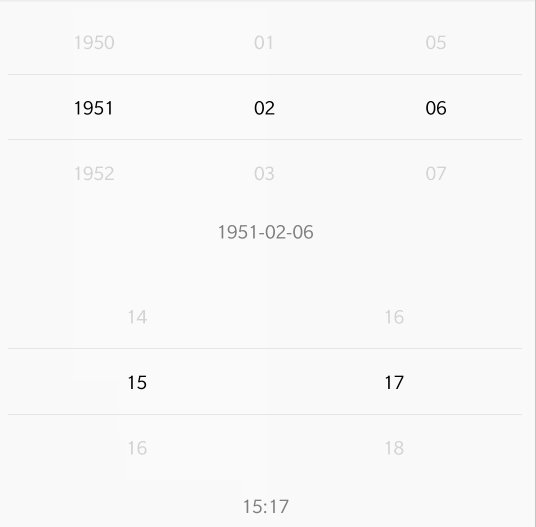
DataPickerView 和 TimePickerView

支持的属性和方法
同上面的TextPickerView
如何使用
<me.simple.picker.datepicker.DatePickerView
android:id="@+id/datePickerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:isLoop="true"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<me.simple.picker.timepicker.TimePickerView
android:id="@+id/timePickerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tvDate" />
设置数据源
//默认从 1949-1-1 到当前这天
datePickerView.setDateInterval()
//滚动到当前日期,不可与`scrollToEnd`同时使用
datePickerView.scrollToCurrentDate()
datePickerView.selectedTodayItem()
//默认从 0 点到 24 点
timerPickerView.setTimeInterval()
监听选中
datePickerView.setOnDateSelectedListener { year, month, day ->
tvDate.text = "$year-$month-$day"
}
timePickerView.setOnTimeSelectedListener { hour, minute ->
tvTime.text = "$hour:$minute"
}
版本迭代
- v1.0.5:fix:
getScale方法 - v1.0.4:解决
visibleCount = 1不能滑动的问题 - v1.0.3:解决
TextPickerView设置isBold频繁 requestLayout 的问题 - v1.0.2:
DatePickerView增加scrollTodayItem,scrollEndItem等方法,丰富 api 调用 - v1.0.1:修复
itemCount=1且isLoop=true闪退的 bug,DatePickerView增加scrollToCurrentDate的方法。 - v1.0.0:首次上传
