FlutterLoadingGIFs

High quality Android and iOS loading spinners.
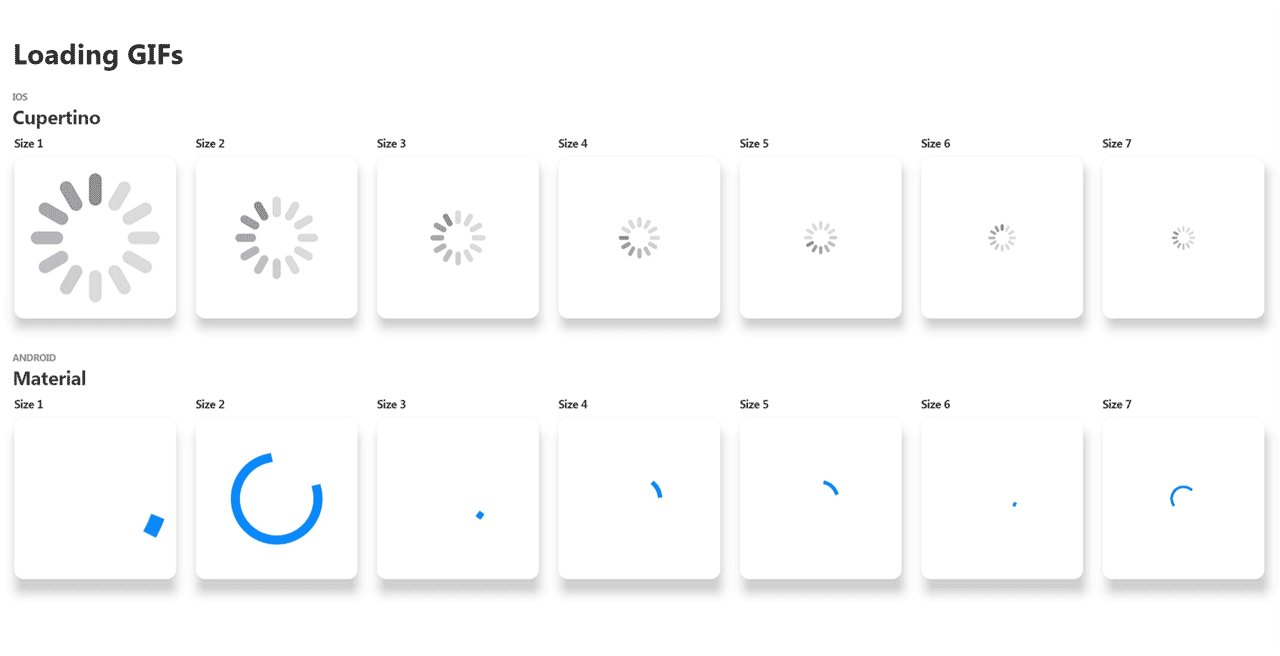
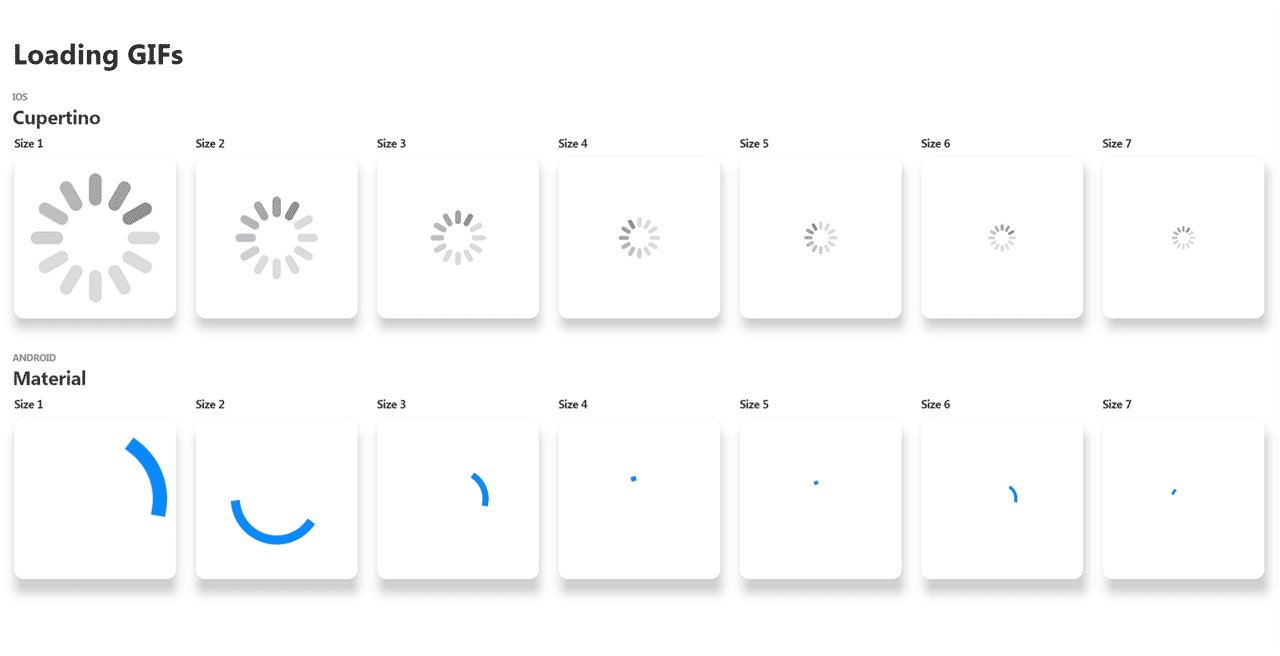
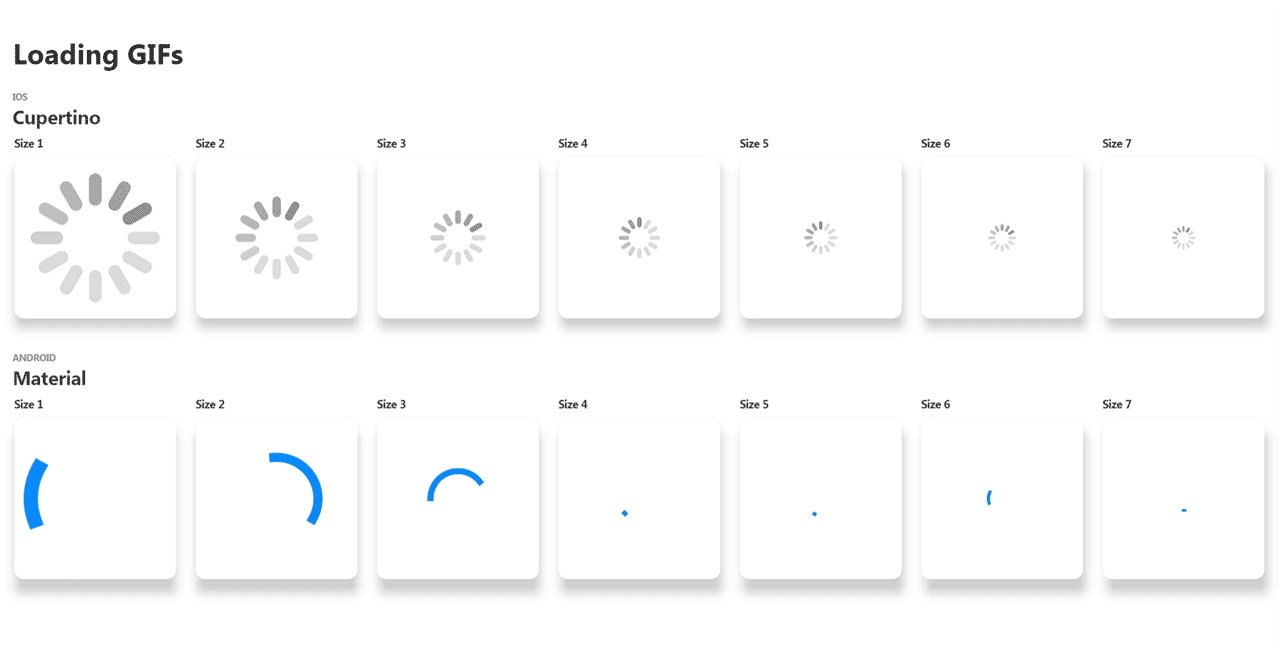
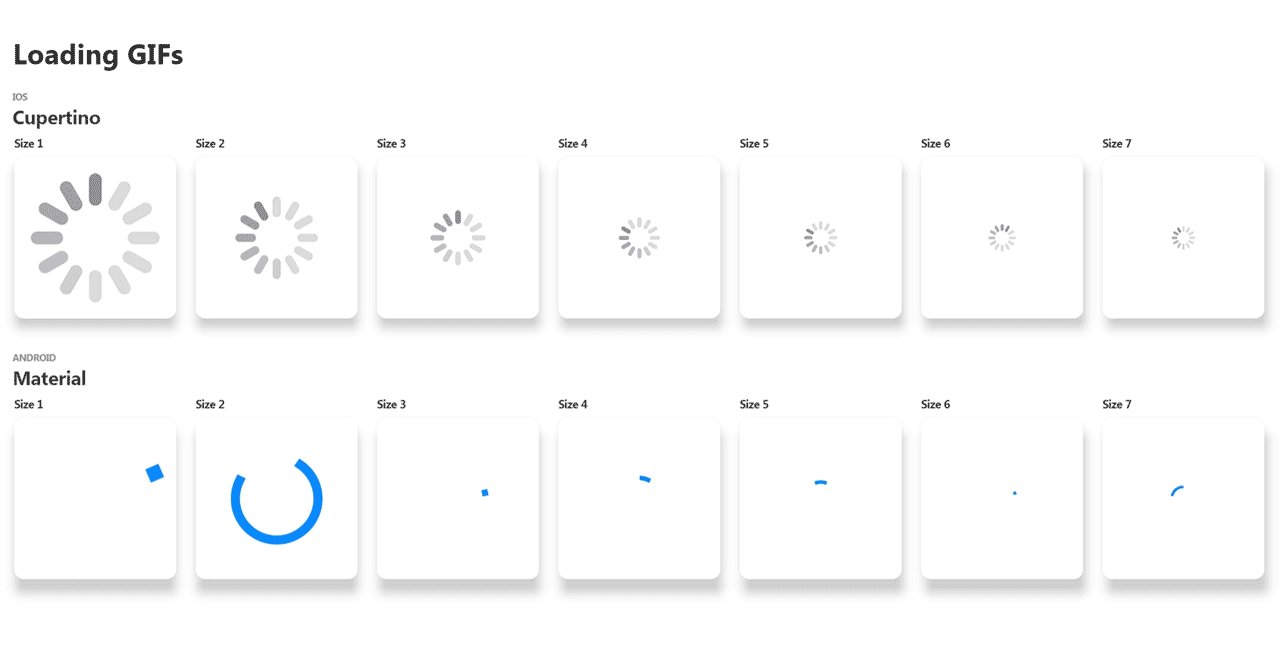
Loading GIFs is a collection of high fidelity loading animations in GIF format. Included are Android "Material Design" and iOS "Cupertino" default loading indicators.
Usage
Import this library into your project:
loading_gifs: ^latest_version
Use cupertinoActivityIndicator or circularProgressIndicator where ever a loading image is needed.
FadeInImage.assetNetwork(placeholder: cupertinoActivityIndicator, image: "image.png");
That's it!
Usage Tips
Size
This library is optimized for size so it only includes the base asset sizes. Change the size of the loading spinners using scale and placeholderScale.
FadeInImage.assetNetwork(placeholder: cupertinoActivityIndicator, image: "image.png", placeholderScale: 5);
Image.asset(circularProgressIndicator, scale: 10);
Dynamic Images
When loading images whose dimensions are unknown ahead of time, use cupertinoActivityIndicatorSmall instead of cupertinoActivityIndicator. cupertinoActivityIndicatorSmall is a min height variant of cupertinoActivityIndicator which allows Flutter to correctly expand the loaded image into the layout.
The small variant should be used when loading a list of images or compositing an image from multiple images.
ListView(
children: <Widget>[
FadeInImage.assetNetwork(
placeholder: cupertinoActivityIndicatorSmall,
image: "image_1.png"),
FadeInImage.assetNetwork(
placeholder: cupertinoActivityIndicatorSmall,
image: "image_2.png"),
FadeInImage.assetNetwork(
placeholder: cupertinoActivityIndicatorSmall,
image: "image_3.png"),
],
)
Empty Placeholder
FadeInImage requires a valid placeholder image to avoid "Asset not found" errors. Use placeholderEmpty, a 1x1 pixel transparent PNG, when an empty placeholder is needed.
FadeInImage.assetNetwork(placeholder: placeholderEmpty, image: "image.png");
Assets
iOS (Cupertino) Loading Indicators
 |
 |
|---|---|
| Full (159KB) | Optimized (78KB) |
 |
 |
 |
|---|---|---|
| Large Square (36KB) | Medium Square (14KB) | Small Square (7KB) |
 |
 |
 |
|---|---|---|
| Large (16KB) | Medium (16KB) | Small (16KB) |
Android (Material) Loading Indicators
 |
 |
|---|---|
| Full (1.13MB) | Optimized (263KB) |
 |
 |
 |
|---|---|---|
| Large Square (225KB) | Medium Square (148KB) | Small Square (100KB) |
 |
 |
 |
|---|---|---|
| Large (129KB) | Medium (149KB) | Small (186KB) |
About
Here at Codelessly, we're building a Flutter app UI and website builder, development tools, and UI templates to increase productivity. If that sounds interesting, you'll want to subscribe to updates below 😎
Loading GIFs is licensed under Zero-Clause BSD and released as Emailware. If you like this project or it helped you, please subscribe to updates. Although it is not required, you might miss the goodies we share!
Contributors ❤️
Design:
Development:
Sponsor: Codelessly - Flutter App UI and Website Builder
License
BSD Zero Clause License
Copyright © 2020 Codelessly
Permission to use, copy, modify, and/or distribute this software for any
purpose with or without fee is hereby granted.
THE SOFTWARE IS PROVIDED "AS IS" AND THE AUTHOR DISCLAIMS ALL WARRANTIES WITH
REGARD TO THIS SOFTWARE INCLUDING ALL IMPLIED WARRANTIES OF MERCHANTABILITY
AND FITNESS. IN NO EVENT SHALL THE AUTHOR BE LIABLE FOR ANY SPECIAL, DIRECT,
INDIRECT, OR CONSEQUENTIAL DAMAGES OR ANY DAMAGES WHATSOEVER RESULTING FROM
LOSS OF USE, DATA OR PROFITS, WHETHER IN AN ACTION OF CONTRACT, NEGLIGENCE OR
OTHER TORTIOUS ACTION, ARISING OUT OF OR IN CONNECTION WITH THE USE OR
PERFORMANCE OF THIS SOFTWARE.