KsgLikeView
Introduction: Android UI 动画 仿直播点赞飘心动画效果
Tags:
Android 贝塞尔曲线点赞飘心动画效果
添加依赖
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.kaisengao:KsgLikeView:1.2.2'
}
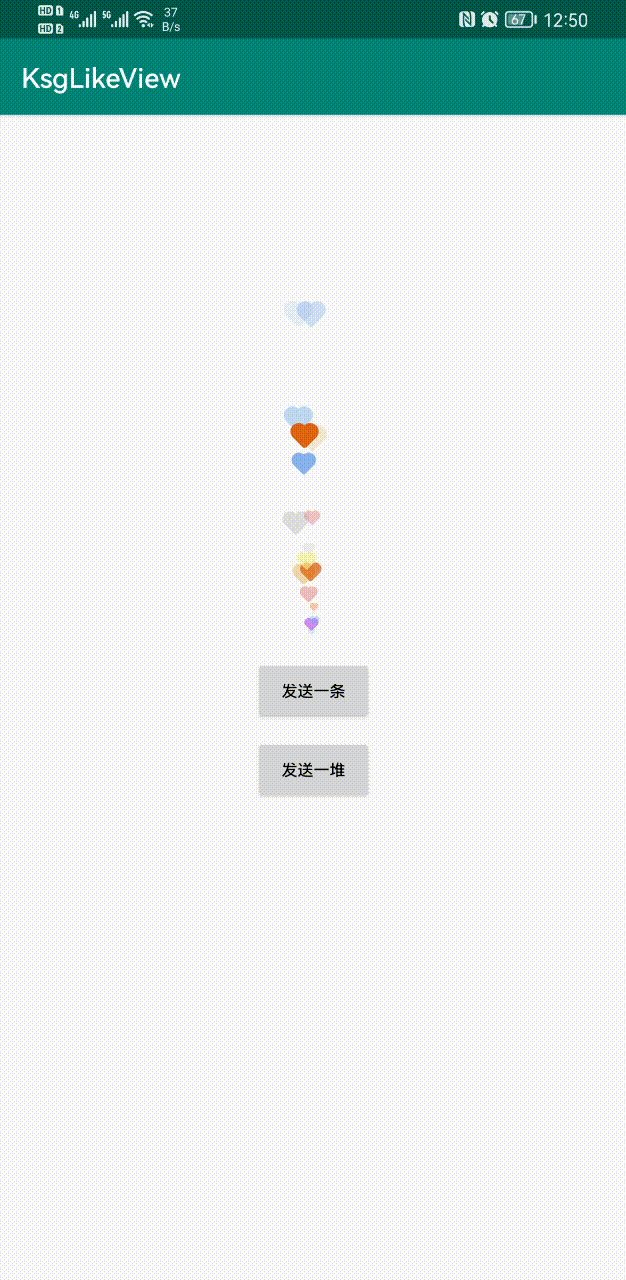
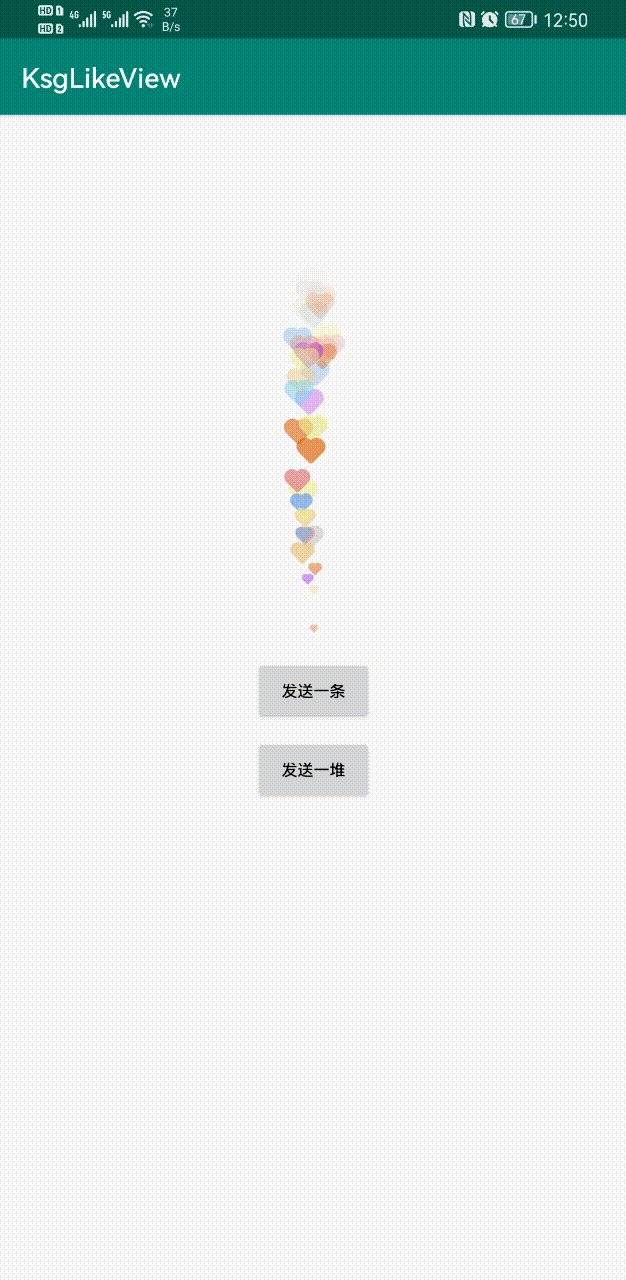
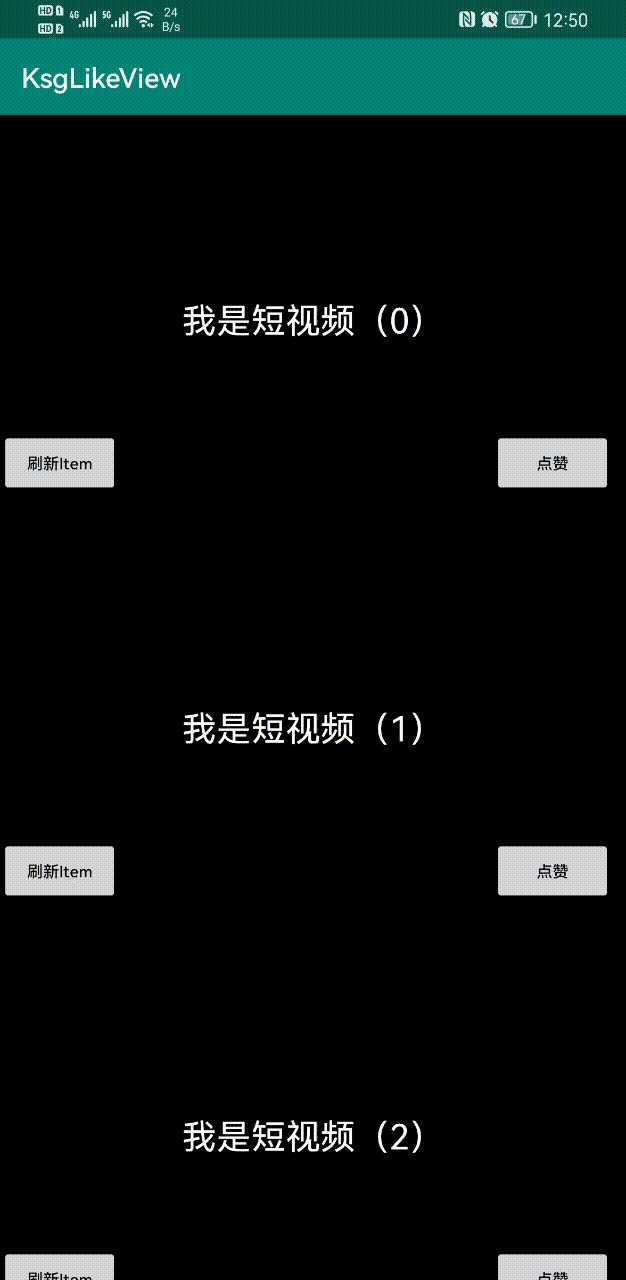
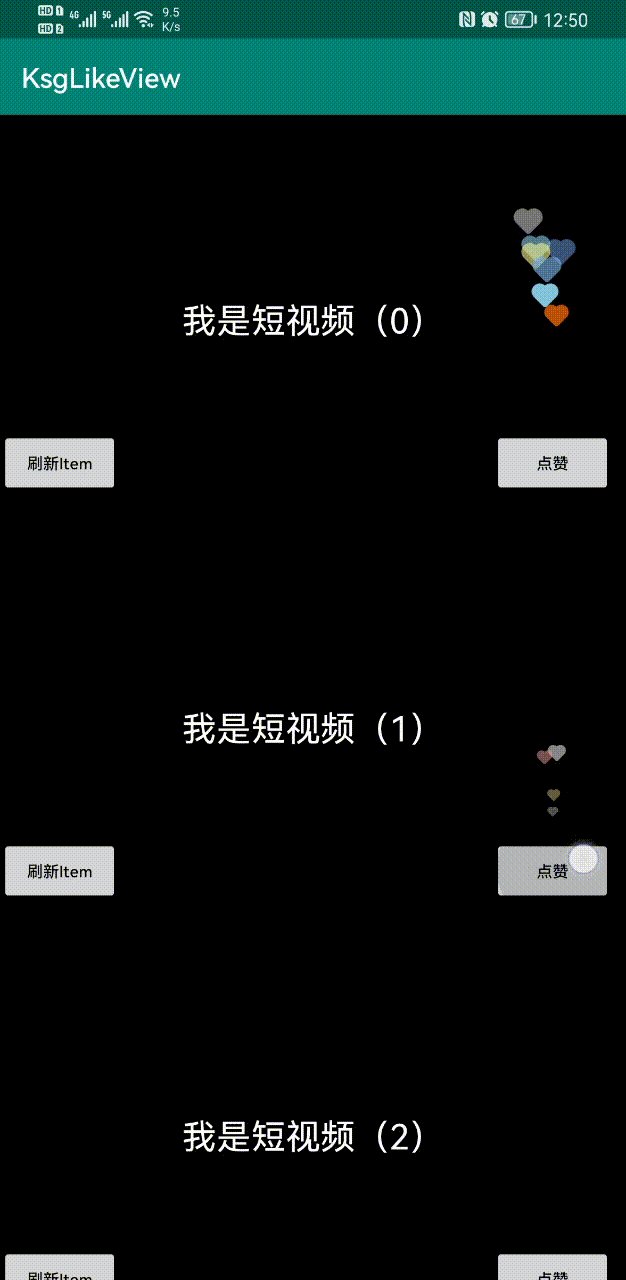
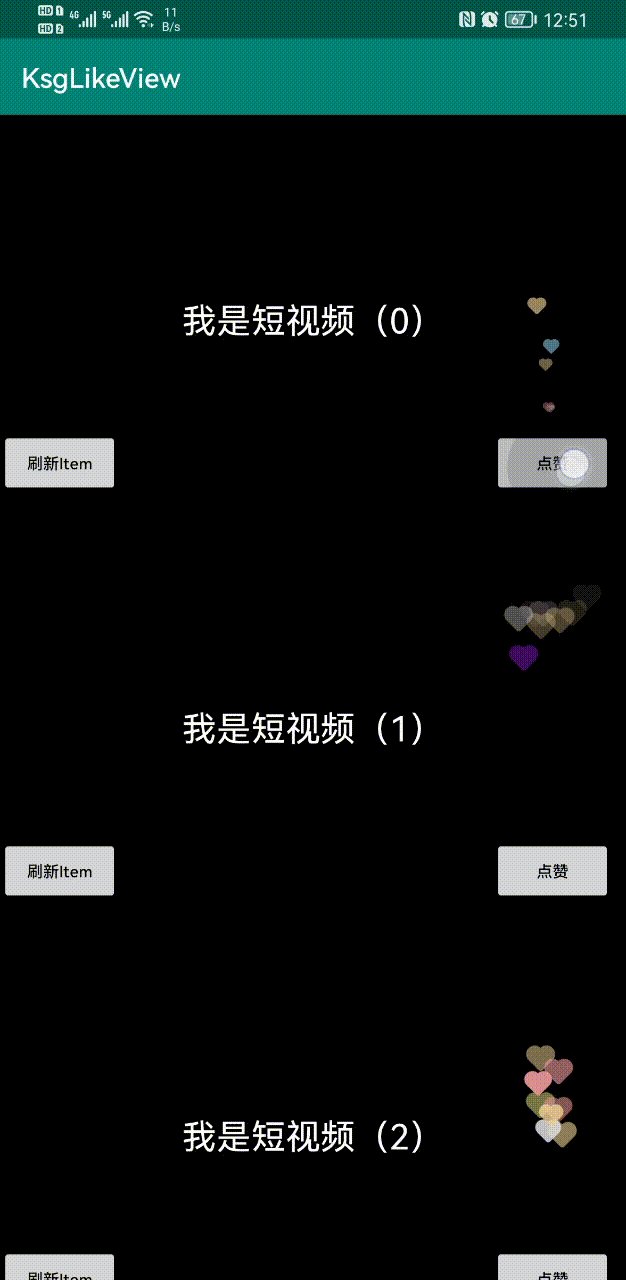
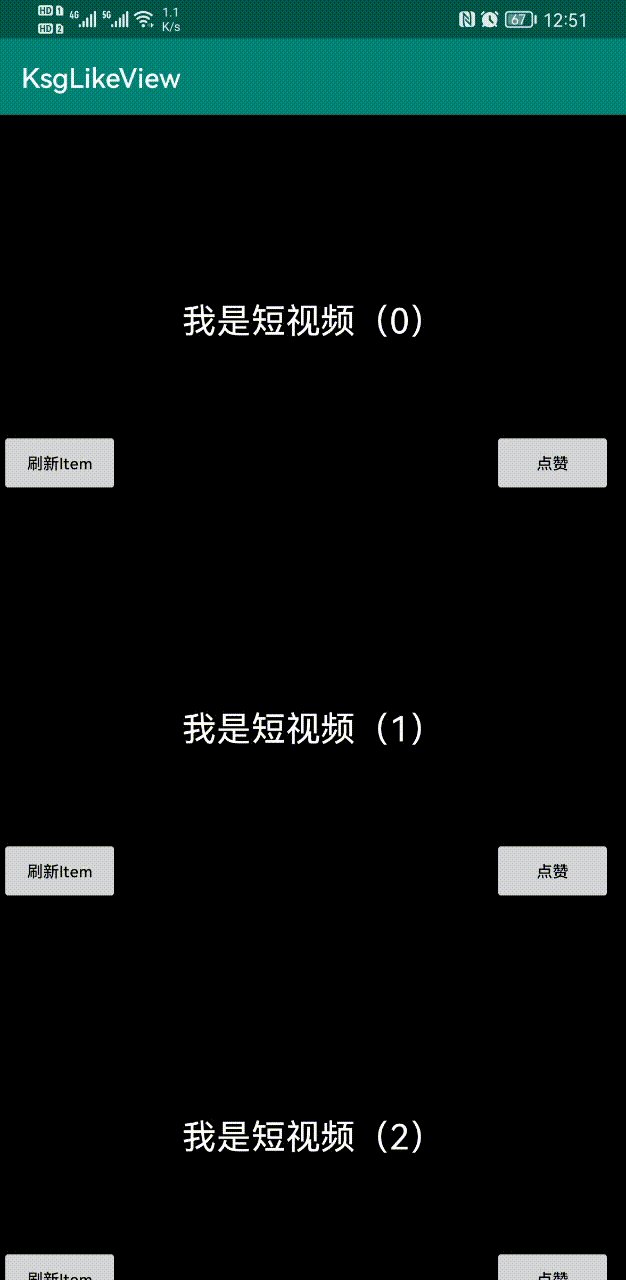
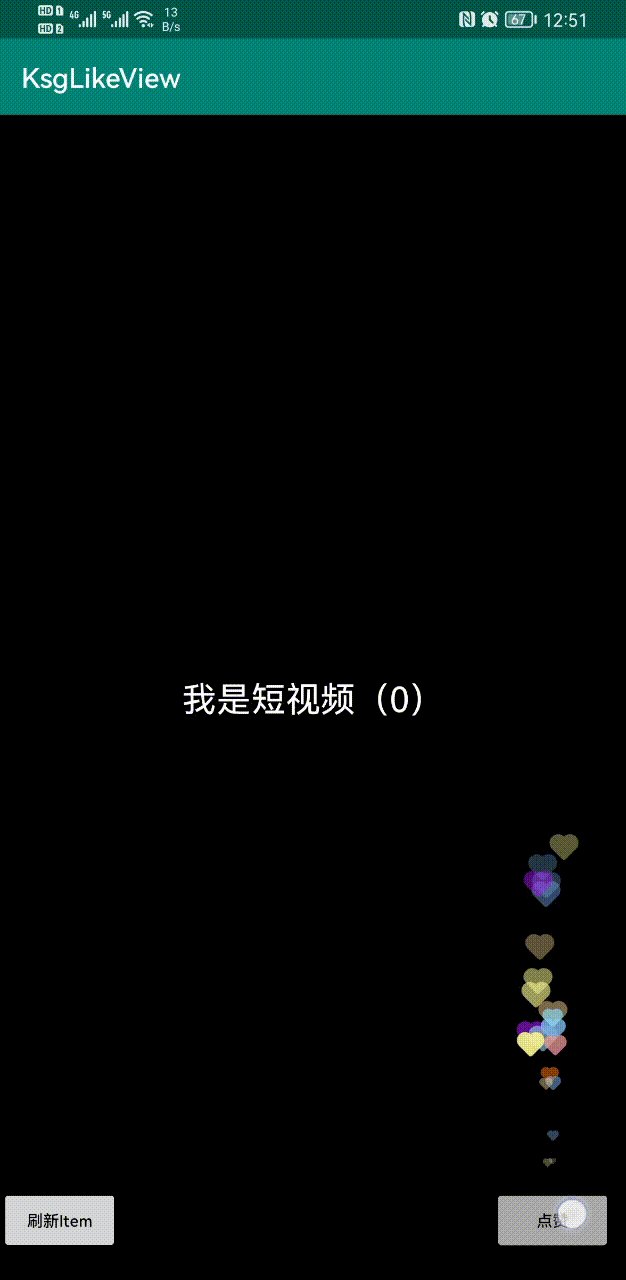
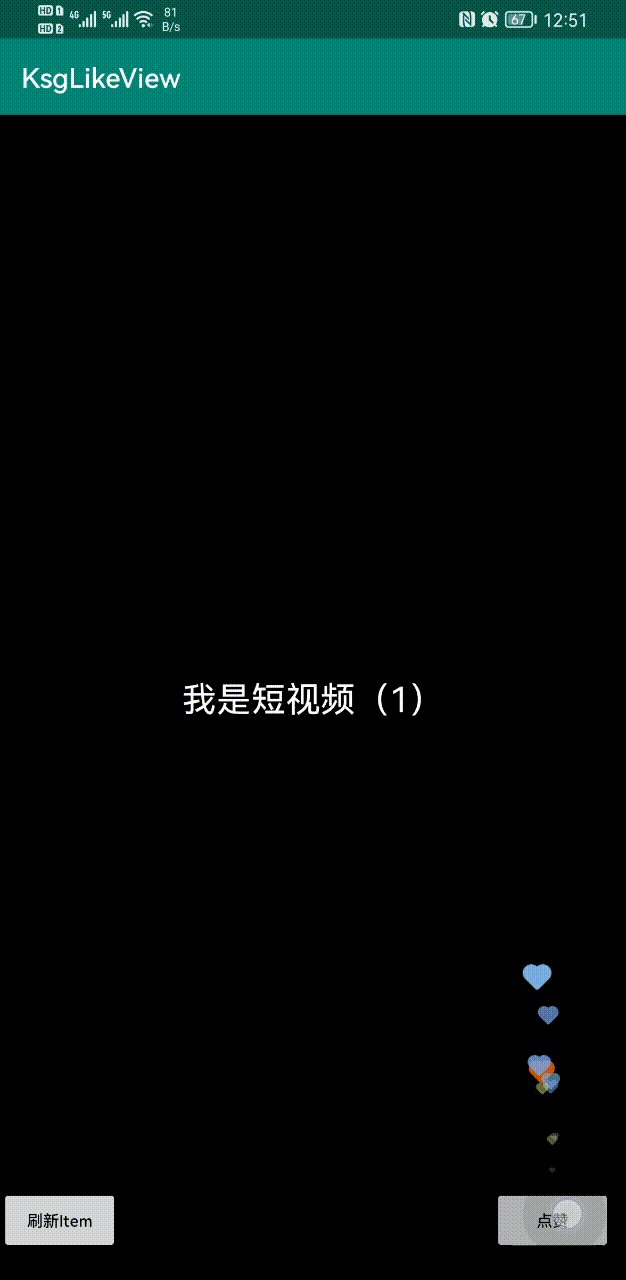
效果图




基本使用
<com.kaisengao.likeview.like.KsgLikeView
android:id="@+id/live_view"
android:layout_width="75dp"
android:layout_height="0dp"
android:layout_marginTop="100dp"
app:ksg_enter_duration="1500"
app:ksg_curve_duration="4500"
app:layout_constraintDimensionRatio="H,1:4"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
添加资源
添加单张图片资源
mLikeView.addLikeImage(R.drawable.heart0);
数组形式
mLikeView.addLikeImages(
R.drawable.heart0, R.drawable.heart1, R.drawable.heart2,
R.drawable.heart3, R.drawable.heart4, R.drawable.heart5,
R.drawable.heart6, R.drawable.heart7, R.drawable.heart8);
集合形式
List<Integer> images = new ArrayList<>();
images.add(R.drawable.heart0);
images.add(R.drawable.heart1);
mLikeView.addLikeImages(images);
发送
mLikeView.addFavor();
Xml attributes
| attribute | description |
|---|---|
| ksg_enter_duration | 进入动画 时长 |
| ksg_curve_duration | 路径动画 时长 |
更新内容
1.2.1 版本:优化整体代码,加入路径缓存
1.2.2 版本:新功能,在列表中使用该 View
(警告:在列表中使用如果调用了 Notify 刷新就会导致动画消失,因为 Item 刷新机制问题 View 会重新创建)
建议有需求的小伙伴手动刷新 Item 中的 View 较好。后续我会想想办法解决。
:kissing_heart:
