SwipeRecyclerView
# SwipeRecyclerView
作者的主页:https://www.yanzhenjie.com
技术交流群:46505645
本库是基于 RecyclerView 的封装,提供了 Item 侧滑菜单、Item 滑动删除、Item 长按拖拽、添加 HeaderView/FooterView、加载更多、Item 点击监听等基本功能。
- Item 侧滑菜单,支持水平分布、垂直分布
- Item 长按拖拽、侧滑删除
- 添加/移除 HeaderView/FooterView
- 自动/点击加载更多的功能
- 支持二级列表,List 形式、Grid 形式、Staggered 形式
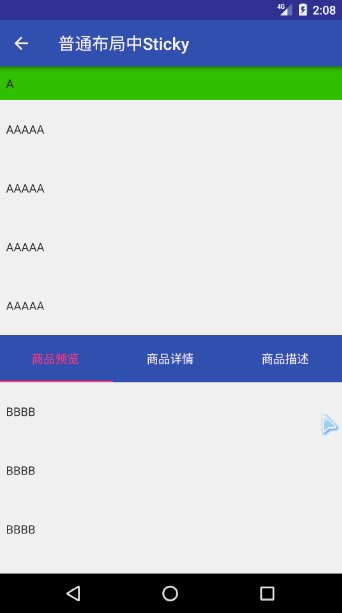
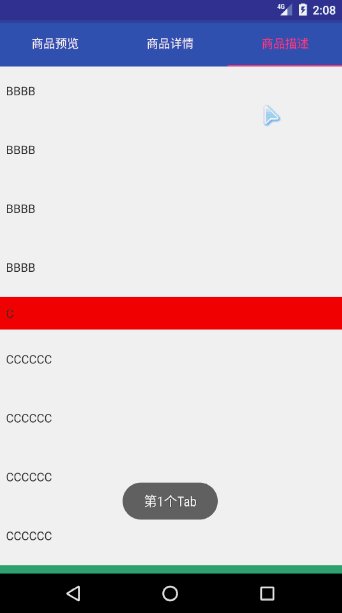
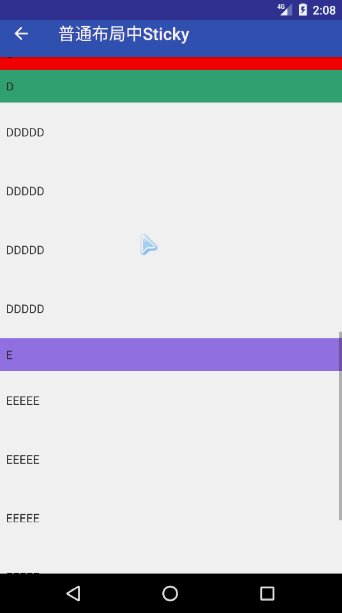
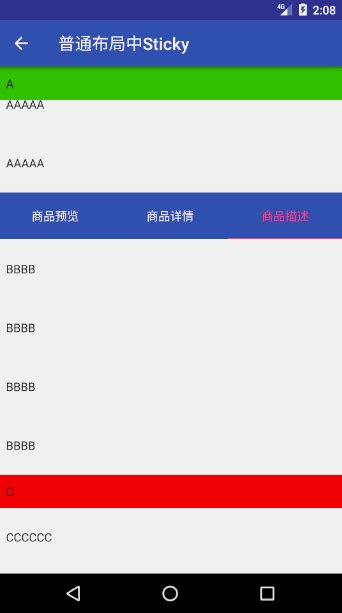
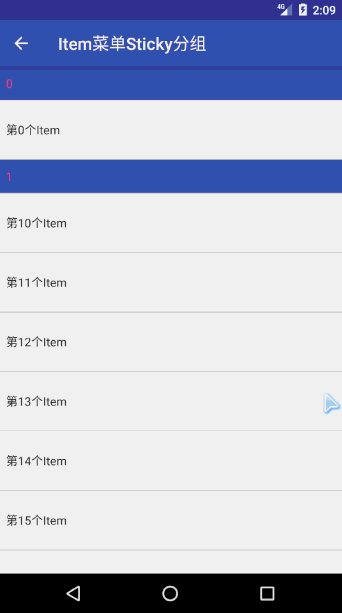
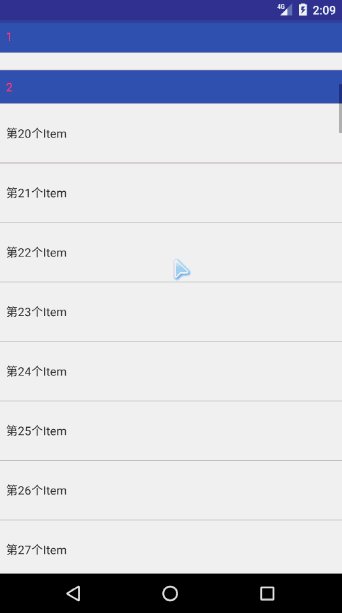
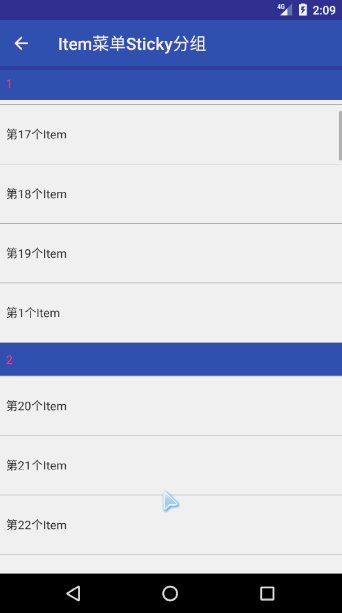
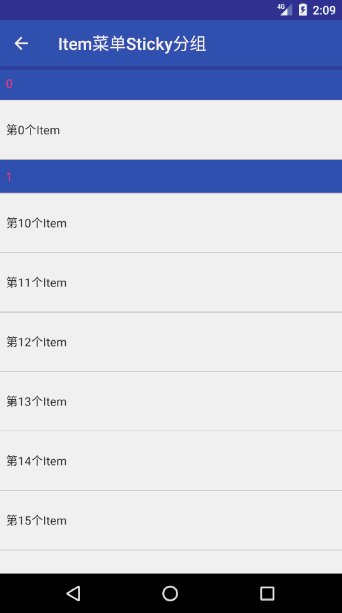
- Sticky 普通布局黏贴和 ReyclerView 分组黏贴
- 支持 AndroidX
使用本库只需要使用 SwipeRecyclerView 即可,用法和原生 RecyclerView 一模一样,本库比原生的 RecyclerView 多了几个扩展方法。
截图
对上面提到的效果基本都有演示,但不是全部,更多效果可以下载 Demo 查看。
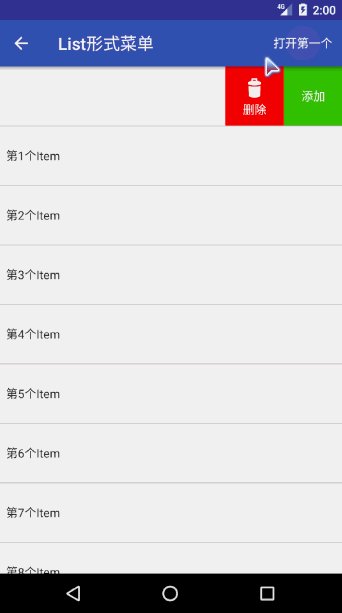
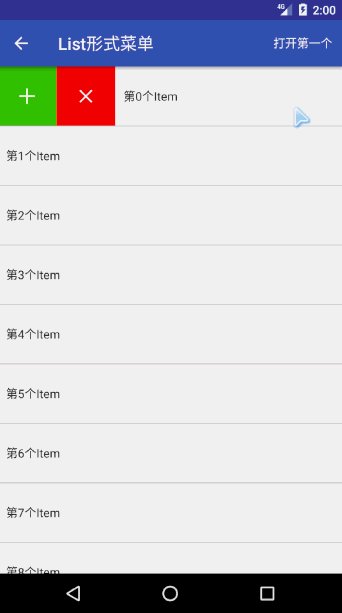
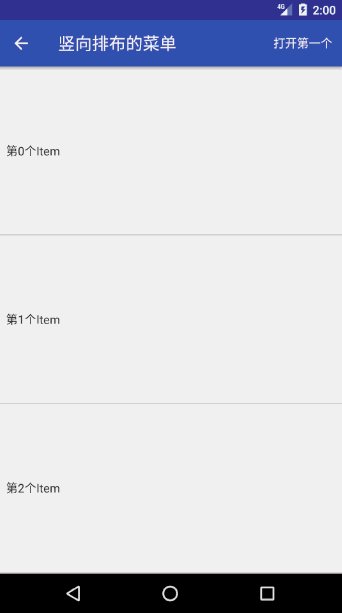
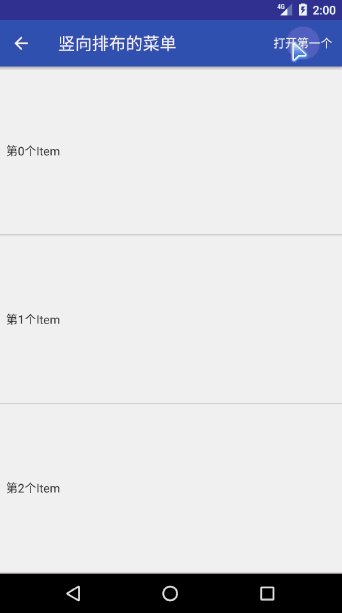
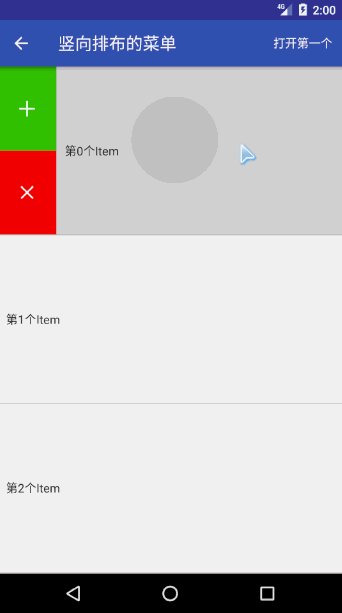
Item 侧滑菜单



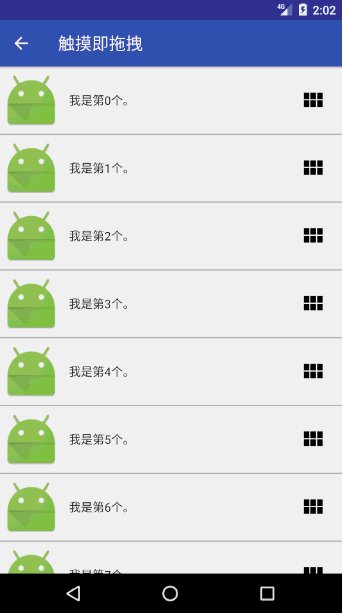
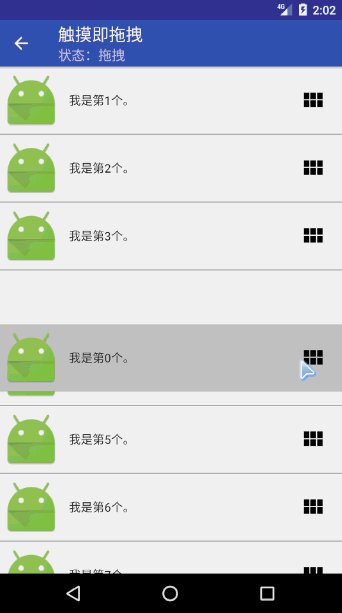
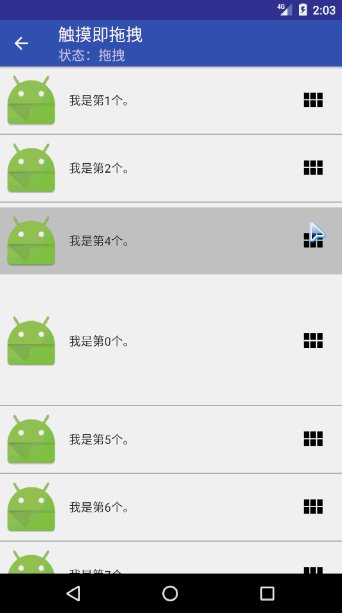
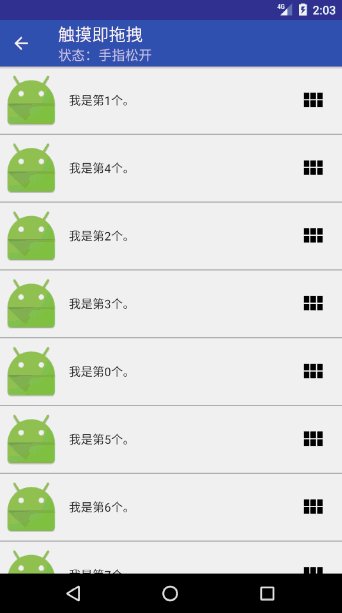
Item 侧滑删除、拖拽



下拉刷新和加载更多

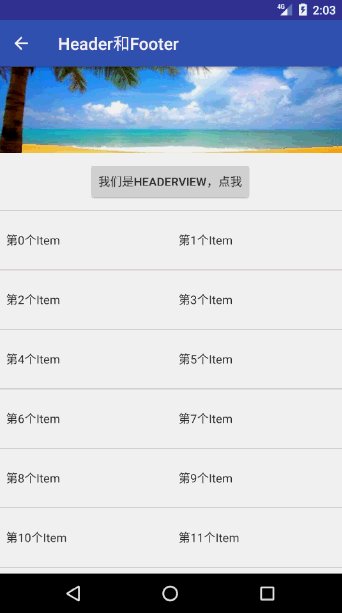
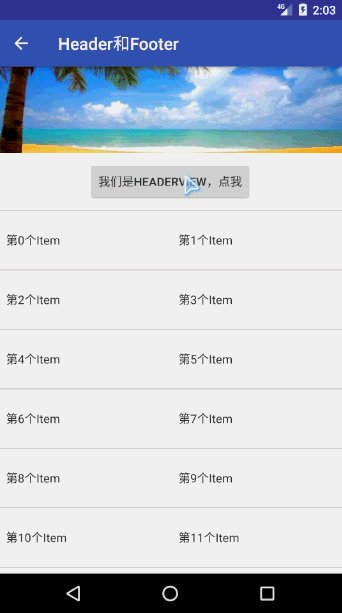
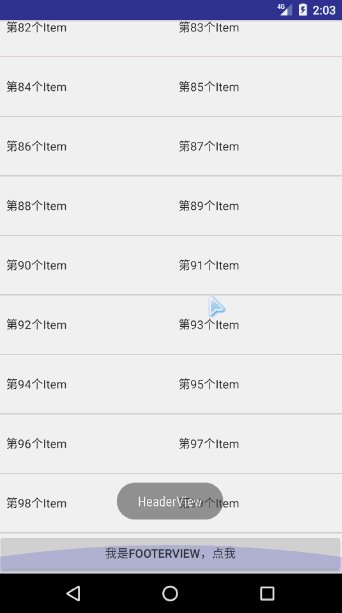
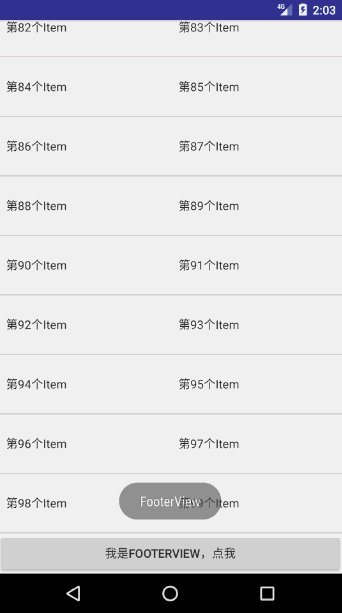
HeaderView 和 FooterView

Sticky 效果和 Item 分组


和 DrawerLayout 嵌套

如何使用
如果你使用的是 android support 库,那么请添加下述依赖:
implementation 'com.yanzhenjie.recyclerview:support:1.3.2'
如果你使用的是 android x 库,那么请添加下述依赖:
implementation 'com.yanzhenjie.recyclerview:x:1.3.2'
1. SwipeRecyclerView 从 1.3.0 版本开始支持 AndroidX 和二级列表,因此相对于低版本的包名和类名有所改动,从低版本升级的开发者需要考量是否要升级。
2. 为了让开发者方便切换 support 库和 x 库,SwipeRecyclerView 的 support 库和 x 库除了依赖时的名称不一样外,包名、控件名和类名都是一样的,因此两个库不能共存。
加入布局
在布局的 xml 中加入SwipeRecyclerView:
<com.yanzhenjie.recyclerview.SwipeRecyclerView
.../>
ItemDecoration
也就是分割线,支持 Grid 形式和 Linear 形式,可以选择某个 ViewType 不画分割线:
// 默认构造,传入颜色即可。
ItemDecoration itemDecoration = new DefaultDecoration(color);
// 或者:颜色,宽,高,最后一个参数是不画分割线的 ViewType,可以传入多个。
itemDecoration = new DefaultDecoration(color, width, height, excludeViewType);
// 或者:例如下面的 123 都是不画分割线的 ViewType:
itemDecoration = new DefaultDecoration(color, width, height, 1, 2, 3);
SwipeRecyclerView recyclerView = ...;
recyclerView.setDecoration(itemDecoration);
Item 点击监听
recyclerView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
// TODO...
}
});
侧滑菜单
// 设置监听器。
swipeRecyclerView.setSwipeMenuCreator(mSwipeMenuCreator);
// 创建菜单:
SwipeMenuCreator mSwipeMenuCreator = new SwipeMenuCreator() {
@Override
public void onCreateMenu(SwipeMenu leftMenu, SwipeMenu rightMenu, int position) {
SwipeMenuItem deleteItem = new SwipeMenuItem(mContext)
...; // 各种文字和图标属性设置。
leftMenu.addMenuItem(deleteItem); // 在 Item 左侧添加一个菜单。
SwipeMenuItem deleteItem = new SwipeMenuItem(mContext)
...; // 各种文字和图标属性设置。
leftMenu.addMenuItem(deleteItem); // 在 Item 右侧添加一个菜单。
// 注意:哪边不想要菜单,那么不要添加即可。
}
};
// 菜单点击监听。
swipeRecyclerView.setOnItemMenuClickListener(mItemMenuClickListener);
OnItemMenuClickListener mItemMenuClickListener = new OnItemMenuClickListener() {
@Override
public void onItemClick(SwipeMenuBridge menuBridge, int position) {
// 任何操作必须先关闭菜单,否则可能出现 Item 菜单打开状态错乱。
menuBridge.closeMenu();
// 左侧还是右侧菜单:
int direction = menuBridge.getDirection();
// 菜单在 Item 中的 Position:
int menuPosition = menuBridge.getPosition();
}
};
注意:菜单需要设置高度,关于菜单高度:
MATCH_PARENT,自动适应 Item 高度,保持和 Item 一样高,比较推荐;- 指定具体的高,比如 80;
WRAP_CONTENT,自身高度,极不推荐;
侧滑删除和拖拽
拖拽和侧滑删除的功能默认关闭的,所以先要打开功能:
recyclerView.setLongPressDragEnabled(true); // 拖拽排序,默认关闭。
recyclerView.setItemViewSwipeEnabled(true); // 侧滑删除,默认关闭。
只需要设置上面两个属性就可以进行相应的动作了,如果不需要哪个,不要打开就可以了。
然后监听拖拽和侧滑的动作,进行数据更新:
recyclerView.setOnItemMoveListener(mItemMoveListener);// 监听拖拽,更新 UI。
OnItemMoveListener mItemMoveListener = new OnItemMoveListener() {
@Override
public boolean onItemMove(ViewHolder srcHolder, ViewHolder targetHolder) {
// 此方法在 Item 拖拽交换位置时被调用。
// 第一个参数是要交换为之的 Item,第二个是目标位置的 Item。
// 交换数据,并更新 adapter。
int fromPosition = srcHolder.getAdapterPosition();
int toPosition = targetHolder.getAdapterPosition();
Collections.swap(mDataList, fromPosition, toPosition);
adapter.notifyItemMoved(fromPosition, toPosition);
// 返回 true,表示数据交换成功,ItemView 可以交换位置。
return true;
}
@Override
public void onItemDismiss(ViewHolder srcHolder) {
// 此方法在 Item 在侧滑删除时被调用。
// 从数据源移除该 Item 对应的数据,并刷新 Adapter。
int position = srcHolder.getAdapterPosition();
mDataList.remove(position);
adapter.notifyItemRemoved(position);
}
};
特别注意:如果LayoutManager是List形式,那么 Item 拖拽时只能从 1-2-3-4 这样走,如果你的LayoutManager是Grid形式的,那么 Item 可以从 1 直接到 3 或者 5 或者 6...,这样数据就会错乱,所以当LayoutManager是 Grid 形式时这里要特别注意转换数据位置的算法:
@Override
public boolean onItemMove(ViewHolder srcHolder, ViewHolder targetHolder) {
int fromPosition = srcHolder.getAdapterPosition();
int toPosition = targetHolder.getAdapterPosition();
if (fromPosition < toPosition) {
for (int i = fromPosition; i < toPosition; i++) {
Collections.swap(mDataList, i, i + 1);
}
} else {
for (int i = fromPosition; i > toPosition; i--) {
Collections.swap(mDataList, i, i - 1);
}
}
mMenuAdapter.notifyItemMoved(fromPosition, toPosition);
return true;
}
我们还可以监听用户的侧滑删除和拖拽 Item 时的手指状态:
recyclerView.setOnItemStateChangedListener(mStateChangedListener);
...
private OnItemStateChangedListener mStateChangedListener = (viewHolder, actionState) -> {
if (actionState == OnItemStateChangedListener.ACTION_STATE_DRAG) {
// 状态:正在拖拽。
} else if (actionState == OnItemStateChangedListener.ACTION_STATE_SWIPE) {
// 状态:滑动删除。
} else if (actionState == OnItemStateChangedListener.ACTION_STATE_IDLE) {
// 状态:手指松开。
}
};
想用户触摸到某个Item时就开始拖拽或者侧滑删除时,只需要调用startDrag()和startSwipe()并转入当前Item的ViewHoler即可。
触摸拖拽:
swipeRecyclerView.startDrag(ViewHolder);
触摸侧滑删除:
swipeRecyclerView.startSwipe(ViewHolder);
HeaderView 和 FooterView
主要方法:
addHeaderView(View); // 添加 HeaderView。
removeHeaderView(View); // 移除 HeaderView。
addFooterView(View); // 添加 FooterView。
removeFooterView(View); // 移除 FooterView。
getHeaderItemCount(); // 获取 HeaderView 个数。
getFooterItemCount(); // 获取 FooterView 个数。
getItemViewType(int); // 获取 Item 的 ViewType,包括 HeaderView、FooterView、普通 ItemView。
添加/移除HeaderView/FooterView和setAdapter()的调用不分先后顺序。
特别注意:
- 如果添加了
HeaderView,凡是通过ViewHolder拿到的position都要减掉HeaderView的数量才能得到正确的position。
加载更多
本库默认提供了加载更多的动画和 View,开发者也可以自定义,默认支持RecyclerView自带的三种布局管理器。
默认加载更多:
RecyclerView recyclerView = ...;
...
recyclerView.useDefaultLoadMore(); // 使用默认的加载更多的 View。
recyclerView.setLoadMoreListener(mLoadMoreListener); // 加载更多的监听。
LoadMoreListener mLoadMoreListener = new LoadMoreListener() {
@Override
public void onLoadMore() {
// 该加载更多啦。
... // 请求数据,并更新数据源操作。
mMainAdapter.notifyDataSetChanged();
// 数据完更多数据,一定要调用这个方法。
// 第一个参数:表示此次数据是否为空。
// 第二个参数:表示是否还有更多数据。
mRecyclerView.loadMoreFinish(false, true);
// 如果加载失败调用下面的方法,传入 errorCode 和 errorMessage。
// errorCode 随便传,你自定义 LoadMoreView 时可以根据 errorCode 判断错误类型。
// errorMessage 是会显示到 loadMoreView 上的,用户可以看到。
// mRecyclerView.loadMoreError(0, "请求网络失败");
}
};
自定义加载更多 View 也很简单,自定义一个 View,并实现一个接口即可:
public class DefineLoadMoreView extends LinearLayout
implements SwipeRecyclerView.LoadMoreView,
View.OnClickListener {
private LoadMoreListener mLoadMoreListener;
public DefineLoadMoreView(Context context) {
super(context);
...
setOnClickListener(this);
}
/**
* 马上开始回调加载更多了,这里应该显示进度条。
*/
@Override
public void onLoading() {
// 展示加载更多的动画和提示信息。
...
}
/**
* 加载更多完成了。
*
* @param dataEmpty 是否请求到空数据。
* @param hasMore 是否还有更多数据等待请求。
*/
@Override
public void onLoadFinish(boolean dataEmpty, boolean hasMore) {
// 根据参数,显示没有数据的提示、没有更多数据的提示。
// 如果都不存在,则都不用显示。
}
/**
* 加载出错啦,下面的错误码和错误信息二选一。
*
* @param errorCode 错误码。
* @param errorMessage 错误信息。
*/
@Override
public void onLoadError(int errorCode, String errorMessage) {
}
/**
* 调用了 setAutoLoadMore(false)后,在需要加载更多的时候,此方法被调用,并传入 listener。
*/
@Override
public void onWaitToLoadMore(SwipeRecyclerView.LoadMoreListener loadMoreListener) {
this.mLoadMoreListener = loadMoreListener;
}
/**
* 非自动加载更多时 mLoadMoreListener 才不为空。
*/
@Override
public void onClick(View v) {
if (mLoadMoreListener != null) mLoadMoreListener.onLoadMore();
}
}
感谢与参考
加载更多的灵感来自cube-sdk,侧滑菜单参考了SwipeMenu,添加HeaderView参考了HeaderAndFooterWrapper类,特别感谢上述开源库及其作者。
License
Copyright 2019 Zhenjie Yan
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
