MagicViewPager
Introduction: 单页显示 3 个 Item 的 ViewPager 炫酷切换效果,适用于 Banner 等。
Tags:
单页显示 3 个 Item 的 ViewPager 炫酷切换效果,适用于 Banner 等。
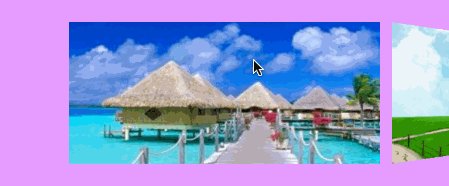
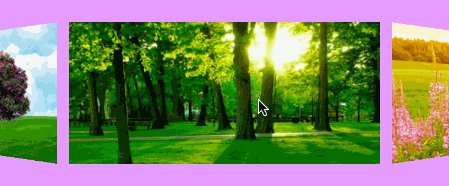
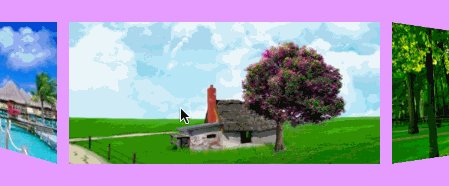
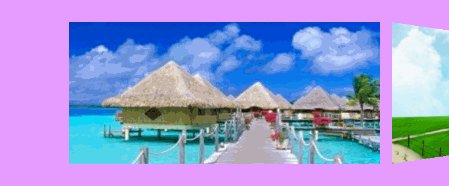
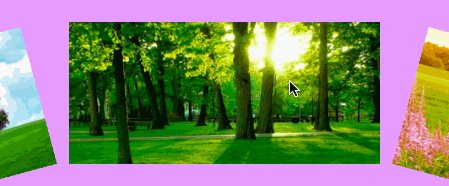
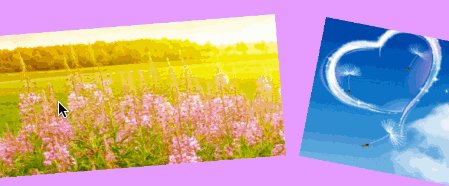
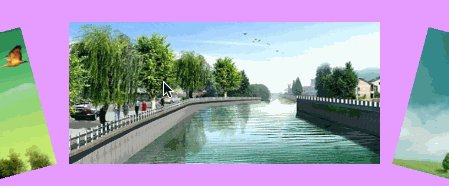
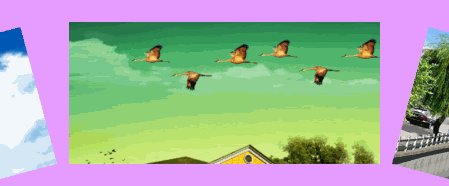
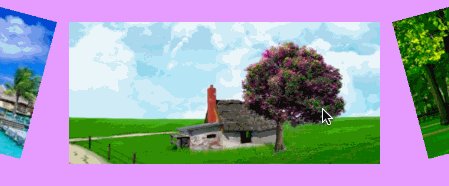
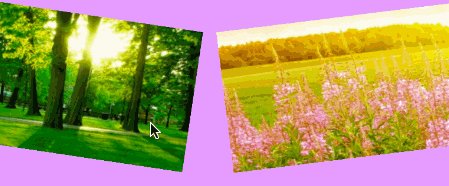
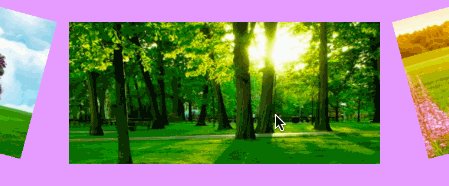
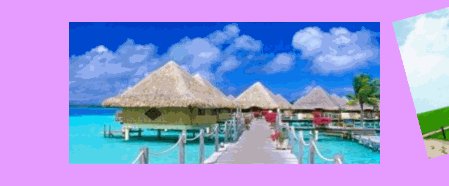
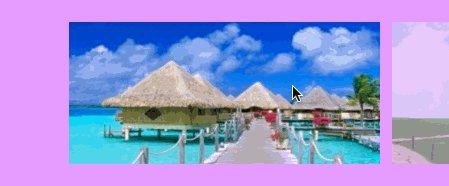
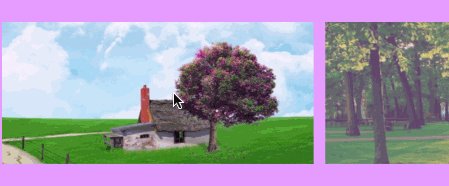
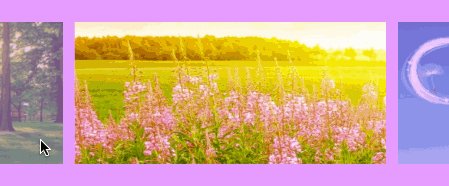
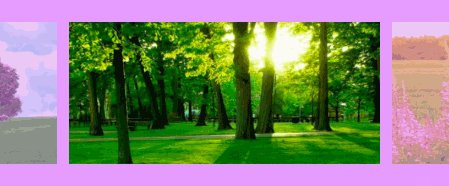
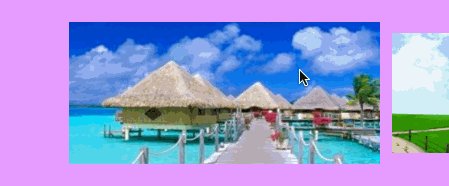
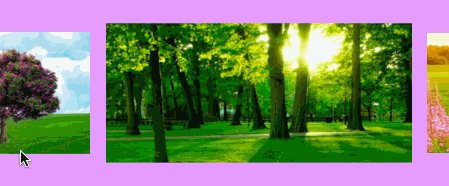
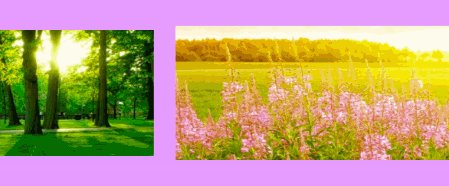
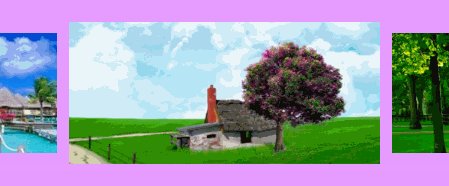
效果图
- Rotate Y

- Rotate Down

- Rotate Up

- Alpha

- ScaleIn

- ScaleIn + Alpha + Rotate Down

使用
(1)引入
compile `com.zhy:magic-viewpager:1.0.1`
(2)示例
- 布局文件
<FrameLayout
android:layout_width="match_parent"
android:layout_height="160dp"
android:clipChildren="false"
android:layout_centerInParent="true"
android:background="#aadc71ff"
>
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="match_parent"
android:layout_marginLeft="60dp"
android:clipChildren="false"
android:layout_marginRight="60dp"
android:layout_height="120dp"
android:layout_gravity="center"
>
</android.support.v4.view.ViewPager>
</FrameLayout>
注意外层android:layout_centerInParent="true".
- 编码
mViewPager.setPageMargin(20);//设置 page 间间距,自行根据需求设置
mViewPager.setOffscreenPageLimit(3);//>=3
mViewPager.setAdapter...//写法不变
//setPageTransformer 决定动画效果
mViewPager.setPageTransformer(true, new
RotateDownPageTransformer());
目前可选动画
- AlphaPageTransformer
- RotateDownPageTransformer
- RotateUpPageTransformer
- RotateYTransformer
- NonPageTransformer
- ScaleInTransformer
动画间可以自由组合,例如:
mViewPager.setPageTransformer(true,
new RotateDownPageTransformer(new AlphaPageTransformer(new ScaleInTransformer())));
致谢
本文是我在审公众号投稿时,由本篇文章产生灵感:Android 超高仿 QQ 附近的人搜索展示(一) ,ps:欢迎关注我的公众号。
除上文外编码过程中参考:
