tablayout-android
Introduction: 修改 support 包 TabLayout,实现新浪微博/即刻 APP 蚯蚓导航效果
Tags:
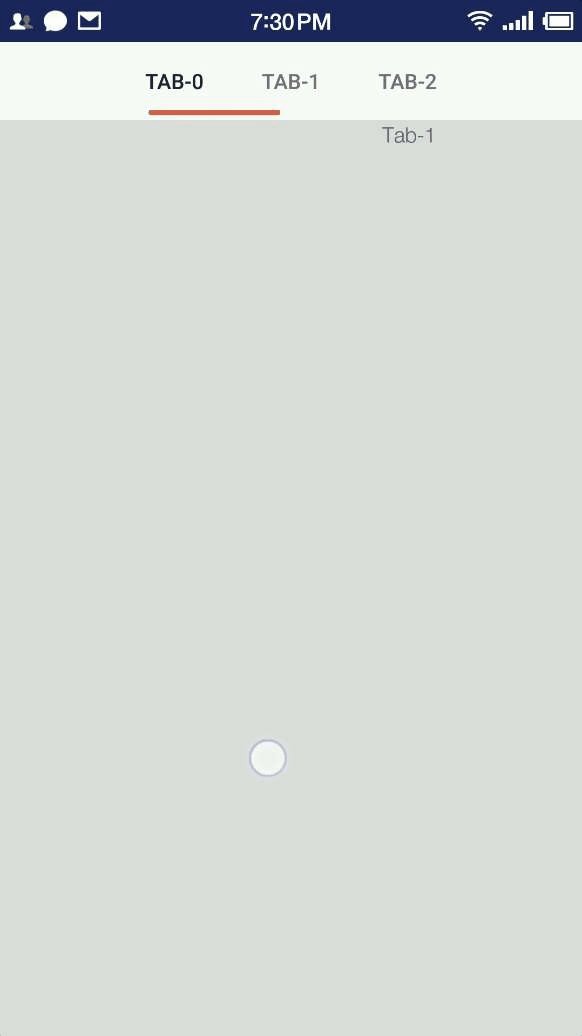
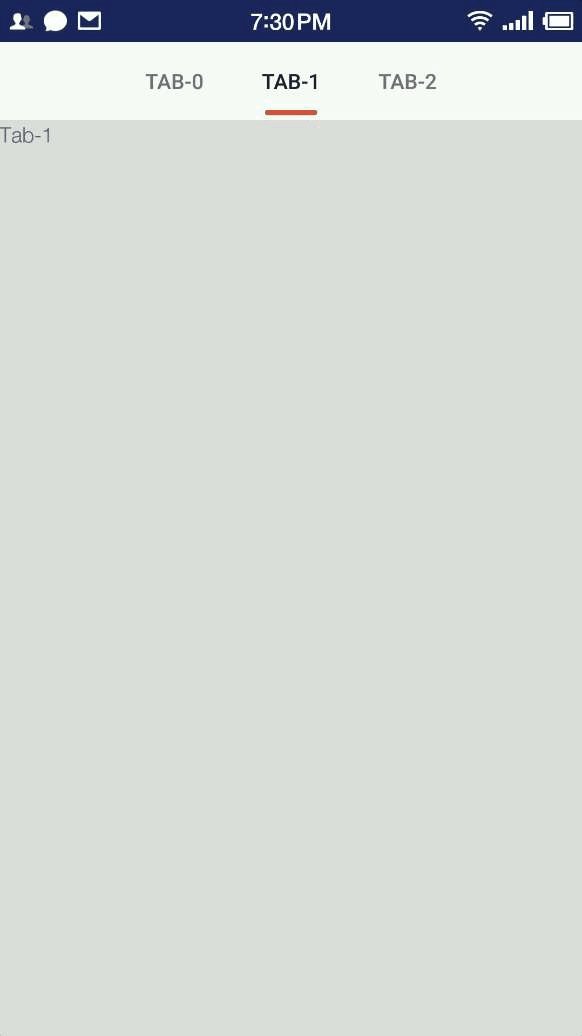
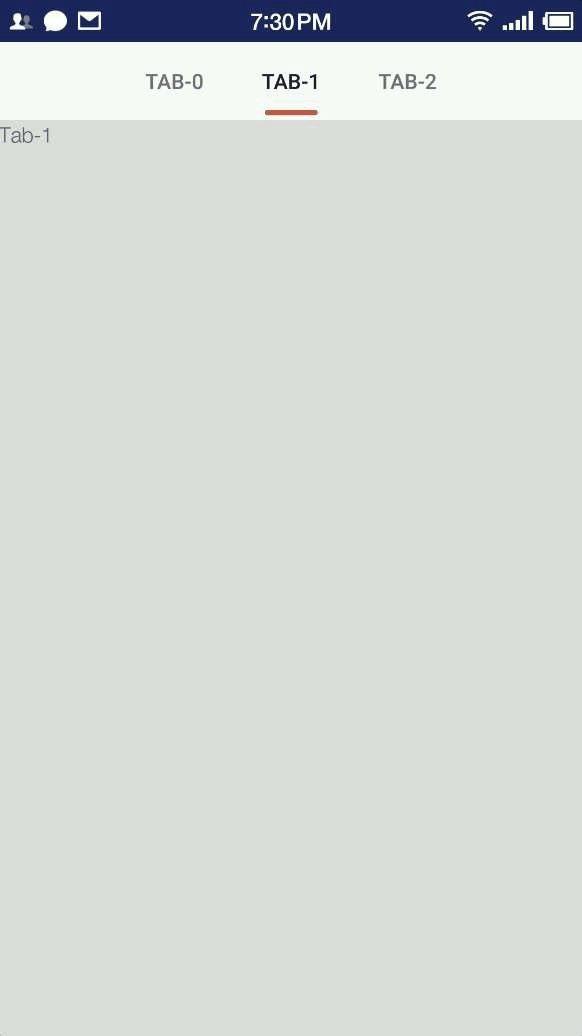
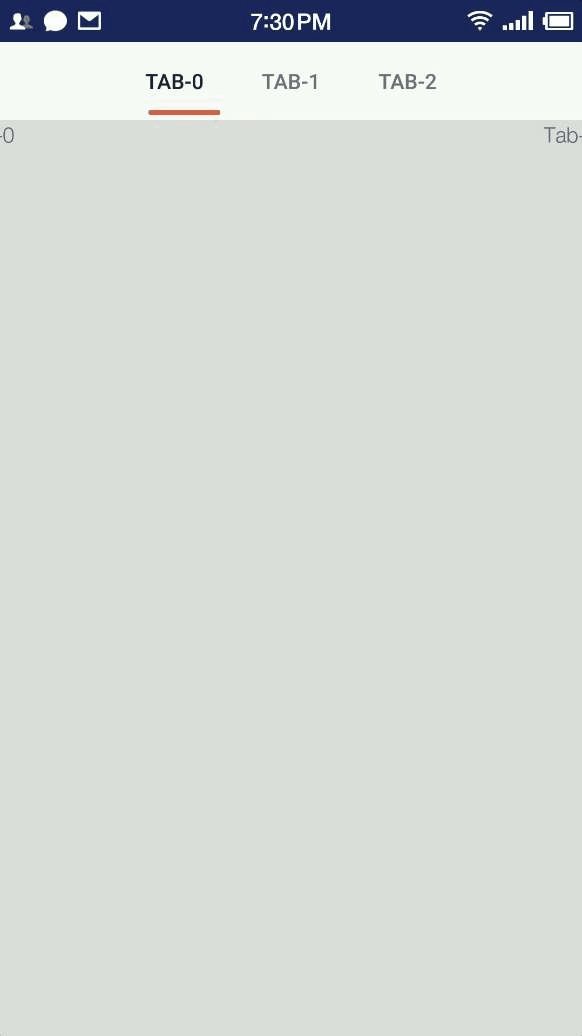
修改 support 包 TabLayout,实现新浪微博/即刻 APP 蚯蚓导航效果

用法
TabLayout 核心用法不变,新增一些自定义属性。
<!-- 导航条 indicator 渐变开始颜色 -->
<attr name="indicatorStartColor" format="color"/>
<!-- 导航条 indicator 渐变结束颜色 -->
<attr name="indicatorEndColor" format="color"/>
<attr name="indicatorMarginStart" format="dimension"/>
<attr name="indicatorMarginEnd" format="dimension"/>
<attr name="indicatorMarginBottom" format="dimension"/>
1. 引入 lib
Step 1. 添加 JitPack 仓库
在根目录 build.gradle 中添加:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. 添加依赖
dependencies {
implementation 'com.github.auv1107:tablayout-android:-SNAPSHOT'
}
2. 布局
只需要把你原来使用的 TabLayout 替换为 com.antiless.support.widget.TabLayout,即可启用蚯蚓动画效果。然后加上一些自定义 indicator 属性,来实现你的自定义样式。
<com.antiless.support.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="wrap_content"
android:layout_height="56dp"
android:layout_gravity="center_horizontal"
app:tabMode="scrollable"
app:tabIndicatorHeight="3dp"
app:indicatorStartColor="#d6694e"
app:indicatorEndColor="#e73820"
app:indicatorMarginStart="20dp"
app:indicatorMarginEnd="20dp"
app:indicatorMarginBottom="3dp">
</com.antiless.support.widget.TabLayout>
3. 代码
参考 TabLayout 核心用法。
TabLayout | Android Developers
从 TabLayout 的改动
改动很少,都在这个 patch 里了
Changes for earthworm TabLayout.
