StackLayout
Introduction: Android 层叠卡片控件,防"探探 app"1.支持自定义卡片的堆叠效果2.支持自定义卡片移除动画3.支持加载更多
Tags:
android-stack-card-swipe-
功能
- 自定义卡片的堆叠效果
- 自定义卡片移除动画
- 支持加载更多
使用方式
gradle dependency
// 1. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
// 2. Add the dependency in your app/build.gradle
dependencies {
compile 'com.github.fashare2015:StackLayout:1.0.0'
}
xml 布局
父布局使用
clipChildren="false", 使之能全屏拖动 ```xml
## Adapter
用法基本同 RecyclerView,不赘述。
```java
mStackLayout = (StackLayout) findViewById(R.id.stack_layout);
mStackLayout.setAdapter(mAdapter = new MyAdapter(mData = new ArrayList<>()));
// 刷新数据
mData.addAll(...);
mAdapter.notifyDataSetChanged();
PageTransformer:堆叠效果、滑动动画
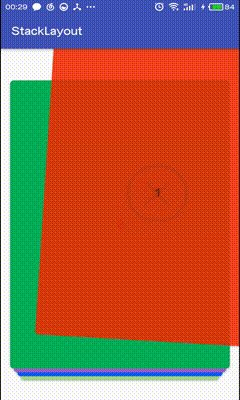
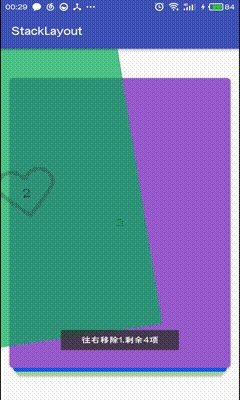
内置了三个效果,即 gif 效果图上的效果。
mStackLayout.addPageTransformer(
new StackPageTransformer(), // 堆叠
new AlphaTransformer(), // 渐变
new AngleTransformer() // 角度
);
自定义:根据 position 区分状态,做相应的动画。详见 demo 和接口注释。
| position | 状态 |
|---|---|
| [-1, -1] | 完全移出屏幕, 待 remove 状态 |
| (-1, 0) | 手指拖动状态 |
| [0, 栈内页面数) | 栈中状态 |
| [栈内页面数, 总页面数) | 显示不下, 待显示状态 |
OnSwipeListener: 滑动结果回调
接口作用:(各参数定义见接口注释)
- 区分向左移除、还是向右移除
移除后,可做
loadmore动作mStackLayout.setOnSwipeListener(new StackLayout.OnSwipeListener() { @Override public void onSwiped(View swipedView, int swipedItemPos, boolean isSwipeLeft, int itemLeft) { toast((isSwipeLeft? "往左": "往右") + "移除" + mData.get(swipedItemPos) + "." + "剩余" + itemLeft + "项"); // 少于 5 条, 加载更多 if(itemLeft < 5){ // TODO: loadmore } } });实现细节
参考
https://github.com/flschweiger/SwipeStack
https://github.com/xiepeijie/SwipeCardView
https://github.com/mcxtzhang/ZLayoutManager
