FlutteringLayout
Introduction: 直播间点赞桃心飘动效果的视图控件
Tags:
fluttering-animation-animator-room-heart-like-praise-periscope-floating-live-贝塞尔曲线-桃心-点赞效果-FlutteringLayout for Android 一个直播间点赞桃心飘动效果的控件。
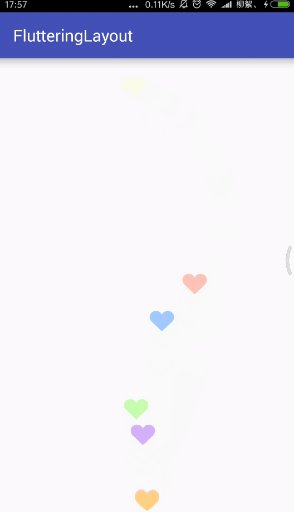
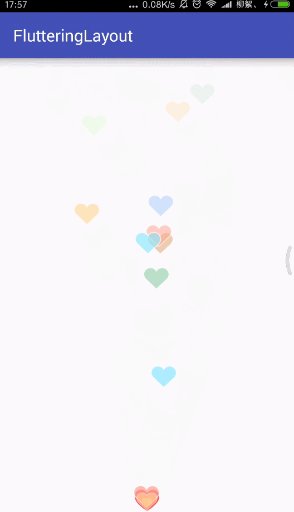
效果展示

你也可以直接下载 演示 App 体验效果
引入
Gradle:
在 Project 的 build.gradle 或 setting.gradle 中添加远程仓库
repositories { //... mavenCentral() maven { url 'https://jitpack.io' } }在 Module 的 build.gradle 中添加依赖项
implementation 'com.github.jenly1314:FlutteringLayout:1.1.1'
使用
布局示例
<com.king.view.flutteringlayout.FlutteringLayout
android:id="@+id/flutteringLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="10dp"
app:duration="3000"
app:enter_duration="300"
app:scale="1.0"/>
添加桃心代码
flutteringlayout.addHeart();
更多使用详情,请查看app中的源码使用示例或直接查看 API 帮助文档
相关推荐
- GiftSurfaceView 一个适用于直播间送礼物拼图案的动画控件。
- SpinCounterView 一个类似码表变化的旋转计数器动画控件。
- CounterView 一个数字变化效果的计数器视图控件。
- RadarView 一个雷达扫描动画后,然后展示得分效果的控件。
- SuperTextView 一个在 TextView 的基础上扩展了几种动画效果的控件。
- LoadingView 一个圆弧加载过渡动画,圆弧个数,大小,弧度,渐变颜色,完全可配。
- WaveView 一个水波纹动画控件视图,支持波纹数,波纹振幅,波纹颜色,波纹速度,波纹方向等属性完全可配。
- DragPolygonView 一个支持可拖动多边形,支持通过拖拽多边形的角改变其形状的任意多边形控件。
- CircleProgressView 一个圆形的进度动画控件,动画效果纵享丝滑。
- ArcSeekBar 一个弧形的拖动条进度控件,配置参数完全可定制化。
- DrawBoard 一个自定义 View 实现的画板;方便对图片进行编辑和各种涂鸦相关操作。
- compose-component 一个 Jetpack Compose 的组件库;主要提供了一些小组件,便于快速使用。
版本日志
v1.1.1:2019-10-25
- 移除 support 依赖
- 升级至 Gradle 至 v5.4.1
v1.1.0:2017-4-11
- 优化 Heart 起点位置
v1.0:2017-4-10
- FlutteringLayout 初始版本




